افزودن محصول به لیست مورد علاقه با YITH WooCommerce Wishlist
افزودن محصول به لیست مورد علاقه با YITH WooCommerce Wishlist
سلام و خسته نباشید به شما دوستان گرامی وردپرس سیتی ، ما گاهی اوقات به فروشگاه اینترنتی های مختلف سر میزنیم که علاقه مندی های مختلفی برایمان در آن وجود دارد. ولی اگر دفعه بعدی مراجعه کنیم ممکن است فراموش کنیم یا یادمان برود که چه چیزی نیاز داشتیم. اگر لیستی برای نمایش تمامی محصولات وجود داشته باشد(افزودن محصول به لیست مورد علاقه با YITH WooCommerce Wishlist) کارمان بسیار جلو می افتد. در بسیاری از فروشگاه ها با لیست علاقه مندی مواجه میشویم که میتوانیم محصولات مورد علاقه مان را در آنجا ذخیره کنیم. برای همین منظور ما میخواهیم نمایش محصولات رو در فروشگاه ووکامرس را به شما نشان دهیم که آنرا به مشتری نمایش میدهد. مشتری میتواند در صفحه اختصاصی خود هر زمان که خواست به آن مراجعه کند و خرید خود را انجام دهد .
در آموزش امروز به آشنایی و آموزش یکی از افزونه های YITH فعالیت میکنیم که لیست علاقه مندی ها را برایتان میسازد.

افزونه YITH WooCommerce Wishlist

به وسیله ی این افزونه ما میتوانیم یک لیست از علاقه مندی های خودمان را در فروشگاه ووکامرس اضافه کنیم(افزودن محصول به لیست مورد علاقه با YITH WooCommerce Wishlist). این افزونه در قسمت پیشخوان وردپرس نصب میشود و بعد فعالیت اغاز می شود. پس از فعال سازی یک گزینه با نام فعال سازی در منوی YITH plugins بوجود می آید. که با کلیک کردن روی این گزینه وارد تنظیمات افزونه وارد میشویم که دارای سه تب می باشد به نام های : تنظیمات ، رنگ ها و پولی.

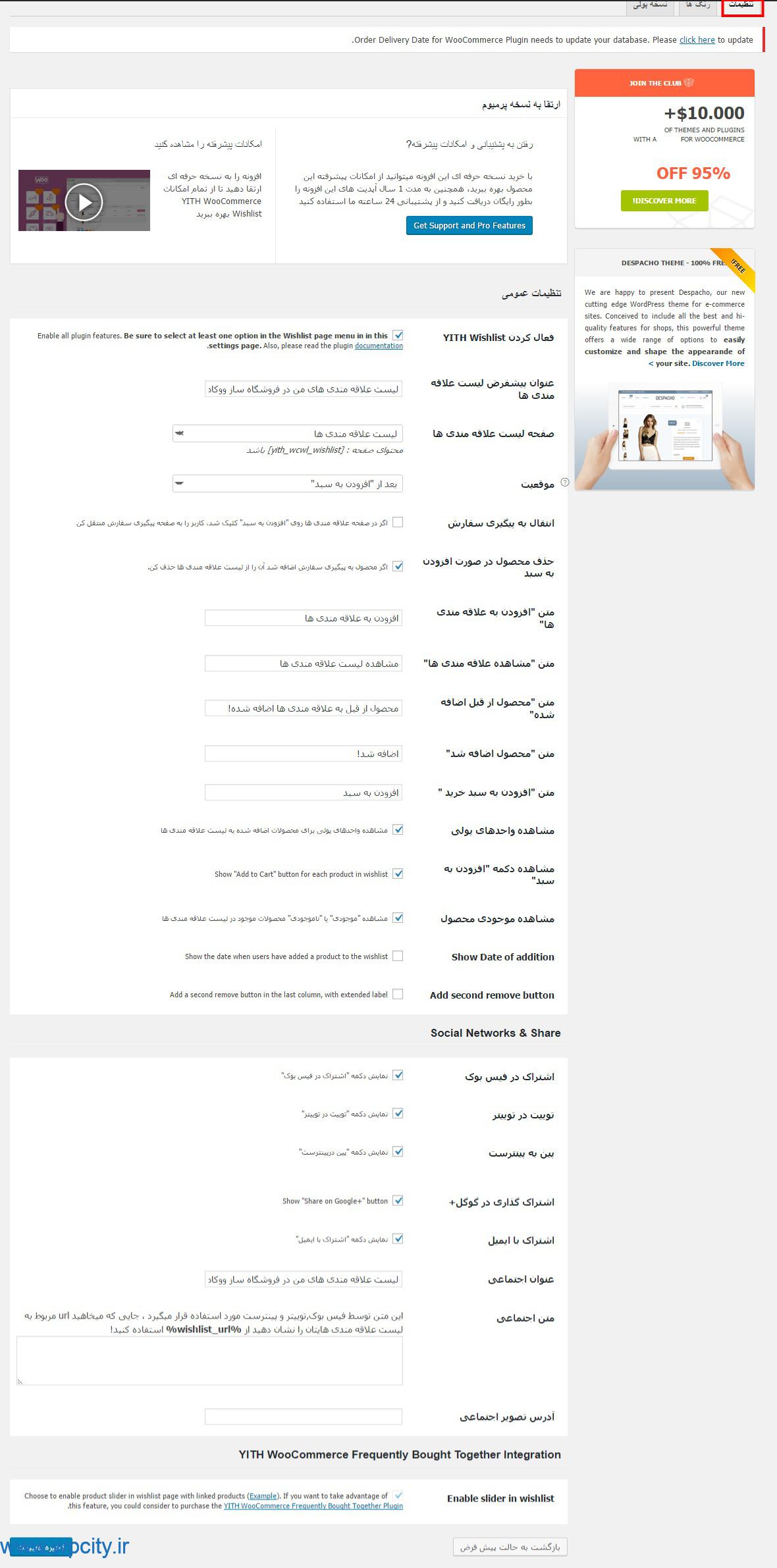
تنظیمات(افزودن محصول به لیست مورد علاقه با YITH WooCommerce Wishlist)
فعال کردن YITH Wishlist: با کلیک روی این گزینه، افزونه فعال میشود.
عنوان پیشفرض لیست علاقه مندی ها: نامی برای لیست علاقه مندی های خود در نظر بگیرید.
صفحه لیست علاقه مندی ها: لیست علاقه مندی ها برگه ای در وردپرس دارد که با کمک یک شورت کد به وجود امده است. به صورت پیش فرض انتخاب می شه.
موقعیت: اینجا می تونید تعیین کنین که لیست علاقه مندی های مشتریان در کجا قرار بگیره. بهترین جا براشون کنار سبد خریده.
انتقال به پیگیری سفارش: اگر مشتری خواست محصولی رو دوباره بخره با یک کلیک روی افزودن به سبد خرید، محصول را دوباره خریداری میکنه.
حذف محصول در صورت افزودن به سبد: اگر محصولی برای خرید دوبار انتخاب بشه آن را از لیست علاقه مندی ها خارج میکنه.
متن “افزودن به علاقه مندی ها”: می تونید متنی رو برای اضافه کردن به علاقمندی ها انتخاب کنید. میخواهید محصولاتی را به لیست علاقه مندی های خود اضافه کنید، نام آن چی باشه؟
متن “مشاهده علاقه مندی ها”: میتونید با کلیک رو لینکی علاقمندیها رو ببینید. اون متن رو می تونید به صورت دلخواه وارد کنید.
متن “محصول از قبل اضافه شده”: اگر محصولی قبلا اضافه شده باشه دیگه نمیشه اضافه کرد. متنی رو در این زمان به شما نشون میده که می تونید وارد کنید.
متن “محصول اضافه شد”: زمانی که محصولی به لیست علاقه مندی ها اضافه بشه متنی رو نمایش می دهه که می تونید متن رو در این فیلد وارد کنید.
متن “افزودن به سبد خرید “: اگر مایلید محصولی رو که در لیست علاقمندی است به سبد خرید اضافه کنید باید بر روی لینکی کلیک کنید که می تونید این متن رو در این فیلد وارد کنید.
مشاهده واحدهای پولی: قیمتها رو روبروی محصولات در لیست علاقمندی قرار میده.
مشاهده دکمه “افزودن به سبد”: در صورتی که می خواید در لیست علاقه مندی ها دکمه ی افزودن به سبد خرید وجود داشته باشد می توانید این گزینه را علامت بزنید.
مشاهده موجودی محصول: اگر می خواید به مشتری موجود یا ناموجود بودن محصول نمایش داده بشه، می تونید این گزینه را علامت بزنید.
Show Date of addition: نشون میده که محصول چه زمانی به لیست علاقمندی اضافه شده.
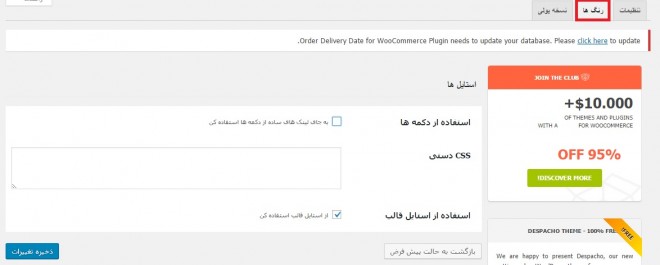
رنگ ها

اگر میخواید رنگهای پیش فرض افزونه رو تغییر بدین دراینجا کدهای سفارشی رو وارد کنید.
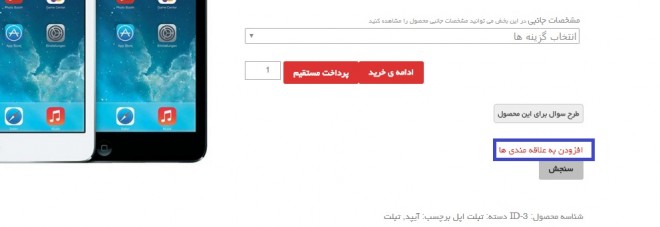
حالا تنظیمات رو ذخیره میکنیم و به فروشگاه میریم تا محصولاتی به عنوان علاقمندی انتخاب کنیم.

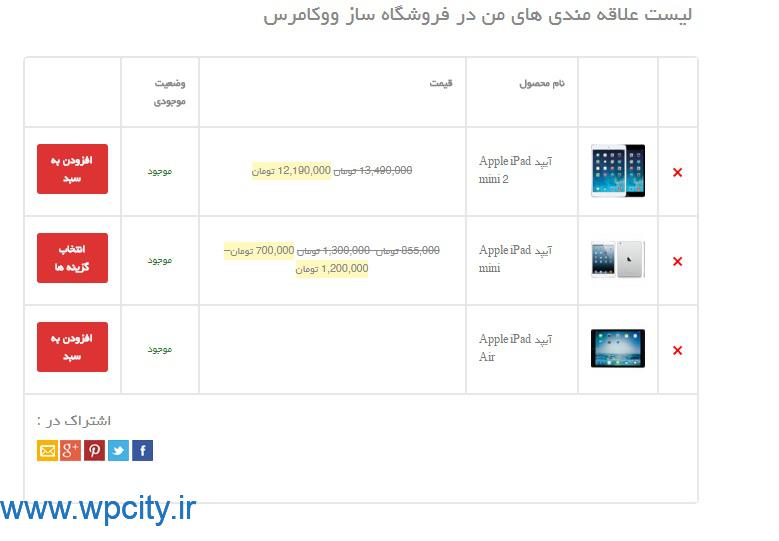
بعد انتخاب گزینه ی افزودن به علاقمندیها ، لیست علاقمندیها رو می بینیم و با کلیک می تونیم به صفحه علاقمندیها اضافه بشیم.

در این لیست علاقمندیها رو می بینیم و می تونیم محصول مورد علاقمون رو به سبد خریدمون اضافه کنیم.
جمع بندی
خوبه که به مشتری این امکان رو بدیم که محصولات مورد علاقه شون رو انتخاب کنه و در زمان مناسب خرید کنه.
[button color=”blue” link=”https://wordpress.org/plugins/yith-woocommerce-wishlist/” size=”big” align=”center” radius=”۳″ icon=”momizat-icon-drawer”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی