قالب وردپرس sydney
قالب وردپرس sydney
سلام به وردپرس سیتی های عزیز ، اینبار میخوایم قالب وردپرس sydney براتون معرفی کنیم. این قالب توسط وردپرس سیتی کاملا فارسی و راستچین شده تا وب مستران عزیز بهتر بتوانند از امکانات این قالب استفاده کنند.قالب وردپرس sydney یک پوسته زیبا و قدرتمندی برای کار شماست. قالب سیدنی دارای امکانات متنوعی از جمله دسترسی به فونت های گوگل ، کنترل رنگ کامل و کنترل طرح ، آپلود لوگو ، اسلایدر و پشتیبانی از برخی افزونه های وردپرس و امکانات دیگر که، قالب وردپرس sydney را از قالب های محبوب و زیبا تبدیل کرده است.
قالب وردپرس شرکتی sydney دارای ویژگی هایی است که در این نوشته می خواهیم به آنها بپردازیم تا وب مستران عزیز آشنایی کافی با امکانات و ویژگی های این قالب داشته باشند.
قالب وردپرس sydney هم کاملا ریسپانسیو بوده و به با این اوصاف مخاطبان سایت شما با هر دستگاهی ( pc و تبلت و گوشی ..) وارد سایت شدند به راحتی میتوانند مطالب شما را ببینند و مشکلی برایشان پیش نیاید.
قالب سیدنی دارای سفارش سازی هست که با این ابزار می توانید طرح بندی قالب و تغییر رنگ و .. رو به سلیقه شخصی خود سفارش سازی کنید.
قالب وردپرس sydney با بیش از ۶۰۰ فونت در اختیار شما قرار گرفته است.
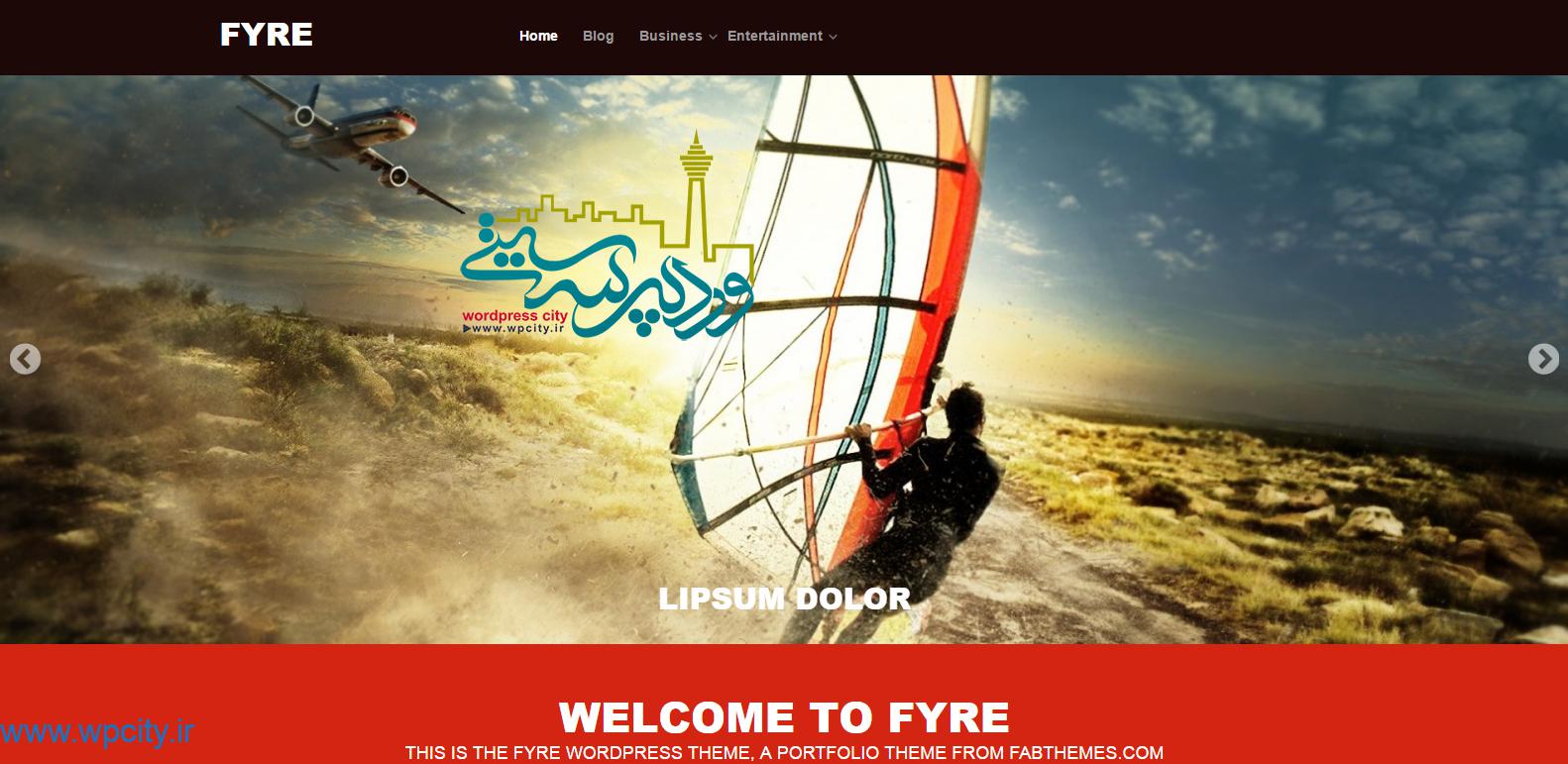
با داشتن قالب سیدنی میتوانید اسلایدر و هدر خودرا سفارش سازی کنید و اسلایدر خودرا انتخاب کنید.

قالب وردپرس sydney
از امکانات قالب وردپرس sydney اشاره کرد:
- کاملا ریسپانسیو و واکنش گرا
- سفارش سازی
- دارای فونت های گوگل
- قابلیت آپلود لوگو
- دارای دکمه اشتراک گذاری و پشتیبانی از آنها
- شخصی سازی قدرتمند
- رنگ بندی زیبا
- بلوک منحصر بفرد در ایندکس با ابزارک های حرفه ای
- پشتیبانی از برخی افزونه وردپرس از جمله
SiteOrigin Widgets Bundle و Types – Complete Solution for Custom Fields and Types و Page Builder by SiteOrigin
قالب وردپرس sydney با طراحی زیبا بصورت فارسی و راستچین شده که در اختیار شما قرار میگیرد ، امیدارم از این قالب استفاده کرده و از زیبایی این قالب لذت ببرید.
[button color=”royal blue” link=”https://wpcity.ir/wp-content/uploads/2015/07/sydney.zip” align=”right” target=”_blank” icon=”momizat-icon-download”]دانلود قالب [/button] [button color=”green” link=”http://demo.athemes.com/sydney/” align=”right” target=”_blank” icon=”momizat-icon-tv”]پیش نمایش قالب[/button]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام و تشکر بابت زحماتتون
یک سوال داشتم و اون اینکه آیا از این قالب میشه به عنوان یک قالب شرکتی و فروشگاهی استفاده کرد؟ به نظر شما قابلیت های یک فروشگاه رو که محصولات محدود صوتی تصویری ارائه میده رو داره؟
تشکر
با سلام
استفاده کامل از یک قالب بستگی به دانش شما در وردپرس داره و میتوان از این قالب برای یک وب سایت شرکتی استفاده کرد ولی فرایند یک وب سایت فروشگاهی نیاز به قالب حرفه ای تر فروشگاهی میباشد .
موفق باشید
سلام. چندتا سوال داشتم ۱- چطور میشه استایل صفحه اصلی که تو دمو هست رو حفظ کرد چون قالب رو که نصب میکنم پستها و برگه های نوشته شده خودم فقط میاد ، ۲-آپدیت برای این قالب اومده اگه آپدیتش کنم تو فارسی سازیش مشکلی پیش نمیاد ؟۳-اینم خطاهای تم چکش
سلام
۱. باید فایل درون ریز را داشته باشید یا مثل همون حالته دیزاین کنید .
۲. حالت فارسی از دست میره زبانش
لطفا خطا را بارگذاری کنید کپی نکنید
تشکر
سلام
چگونه می تونم
دوعکس اول(شروع صفحه)
را عوض کنم
سلام
از قسمت نمایش >> سربرگ>>اسلایدر سربرگ
از اینجا میتونید عوض کنید
شاد باشید
سلام مجدد ،
من هنوز پاسخی دریافت نکردم ، ممنون میشم مشکل بنده را حل کنید.
ایمیل : mr.*@gmail.com
با تشکر
سلام لطفا از طریق فرم تماس با ما اطلاع بدین تا براتون بررسی بشه
باتشکر
در بخش “ارتباط با ما ” قید شده که فقط از طریق دیدگاه سوال مطرح شود.
با تشکر
ببینین یک سری مشکلات مربوط به قالب را از همین طریق میتونین پیگیری کنین.اونجا شماره هم هستش میتونین تماس بگیرید.درمورد راستچین کردن و فارسی کردن از این طریق میتونین پیگیری کنید
باتشکر
ممنون از لطف بیکران شما…
من فقط تونستم این ۲ مورد را به فایل rtl اضافه کنم :
#mainnav {
float: right;
}
.col-md-4 {
float: left ;
}
باشه من میبینم براتون و بررسی میکنم
باتشکر
با سلام مجدد ،
ممنونم آقا محسن ، اما من فایل rtl رو درست کردم و منو را از چپ به راست آوردم اما css مربوط به منو و زیر منو که از راست به چپ باشه و حرکت اسلاید متن را نتونستم پیدا کنم.
با تشکر
خوب این موارد باید توی قالب پیدا کنین راستش من خودم باهاش کارنکردم ولی بازم بررسی میکنم ببینم میتونم کمکتون کنم براتون ایمیل میکنم
باتشکر
با سلام و روز بخیر…
اگه میشه راهنمایی کنید که چطور میشه قالب بالا را فارسی کرد.
چیدمان منو را تغییر داد و حرکت اسلاید را به صورت چپ به راست تغییر داد.
با تشکر
سلام خوب برای فارسی سازی نوشته های داخل پوشه زبان میتونین فارسیش کنین برای راستچین کردن هم باید فایل rtl براش بسازیند یکم سخته ولی خوب آموزش راستچین کردن قالب ها توی نت هست میتونین ببینین
باتشکر
سلام ،
من این قالب را نصب کردم ، سوال من اینه که چجوری میتونم آیکون های فیسبوک و شبکه های اجتماعی که در پایین نسخه دمو قرار دارد را ایجاد کنم.
مرسی
سلام
باید پلاگین های مورد نیاز قالب رو از نمایش>>install plugins نصب و فعال کنید.
بعد از طریق ابزارک ها می تونید ابزارکی که مربوط به Social است رو در جای خود قرار دهید
شاد باشید