اضافه کردن پشتیبانی از فهرست وردپرس به پوسته
اضافه کردن پشتیبانی از فهرست وردپرس به پوسته
اگر طراح پوسته باشید و بخواهید پوسته وردپرس استانداردی طراحی کنید قطعا باید اضافه کردن پشتیبانی از فهرست وردپرس به پوسته را به بخش های قالب وردپرس خودتان اضافه کنید ، برای اینکار ابتدا آن را برای پوسته خود تعریف کنید و متد را در محل موردنظر فراخوانی و استایل دهی کنید.
اضافه کردن پشتیبانی از فهرست وردپرس به پوسته
برای این کار ابتدا باید در فایل فانکشن کد زیر را قرار دهید ؛
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
پس از قراردادن این کد انتهای فایل functions.php در پوسته خود آن را ذخیره کنید.
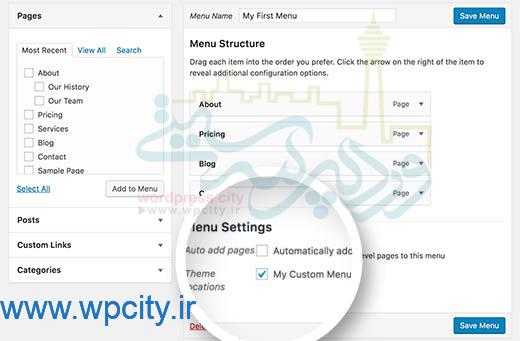
حال در بخش فهرست باید محل My Custom Menu اضافه شده باشد مانند در تصویر زیر ؛

اضافه کردن پشتیبانی از فهرست وردپرس به پوسته
اضافه شدن منو در قسمت فهرست وردپرس
فراخوانی فهرست وردپرس در محل مدنظر در پوسته
برای فراخوانی فهرست باید متد را فراخوانی کنید و فهرست مدنظرتان را صدا کنید ، به کمک کد زیر فهرست دلخواه شما و محتویات تعریف شده ی آن بازگردانده می شود.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
حال می توانید به کمک کلاس های زیر به منوی خود استایل دهید و آن را به دلخواه نمایش دهید.
div.custom-menu-class ul {
list-style-type: none;
list-style: none;
list-style-image: none;
}
div.custom-menu-class li {
padding: 20px;
display: inline;
}
و تمام حالا شما یک منوی داینامیک قابل کنترل از پیشخوان وردپرس در پوسته خود دارید.
امیدواریم این آموزش کوتاه مفید واقع شود.
موفق باشید
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














آموزش کوتاه و مفید بود
تشکر فراوان
عالی بود با تشکر
آموزش مفیدی بود و توضیحاتتون کامل بود ممنون
دم شما گرم
عالی بود
نمیشه جای دیگه غیر از functions.php زد؟
آموزش کاربردی بود ممنون
باسلام و تشکر از دیدگاه شما در وردپرس سیتی
موفق باشید
ممنون خیلی کاربردی هست مطلبتون
باسلام و تشکر از دیدگاه شما در وردپرس سیتی
موفق باشید
روش دیگر نصب قالب بر روی وردپرس این است که نام قالب مورد نظر خود یا ویژگی هایی که مایلید قالب شما داشته باشد را در بخش “جست و جو” وارد کنید تا لیستی از قالب هایی که با معیارهای مورد نظر شما همخوانی دارند برایتان به نمایش گذاشته شود. سپس کافی است قالب مبدلنظر را انتخاب کرده و بر روی لینک نصب کلیک کنید. که البته این روش تنها زمانی توصیه میشود که قالبی که مد نظر شماست، رایگان باشد، راست به چپ شده باشد، در سیاره وردپرس موجود باشد و شما از قبل آن را انتخاب کرده باشید و نام آن را بدانید.
منم هیچ وقت از این روش استفاده نکردم . مزیت هاش چی هست؟