آموزش اضافه کردن Favicon
آموزش اضافه کردن Favicon
سلام دوستان عزیز وردپرس سیتی امروز قصد دارم آموزش اضافه کردن Favicon فاوآیکون در وردپرس را برای شما آموزش بدم . درحالی که خیلی آسان هست ولی بیشتر دوستانی که تازه با وردپرس آشنا شدند دوست دارند برای سایت خودشان فاوآیکون را اضافه کنند . حال شما سعی کنید لوگوی تجاری خودتان را با پسوند png یا ico داشته باشید و در آموزش که میخواهیم بدیم اضافه کنیم . مراحل آموزش اضافه کردن Favicon خیلی سخت نیست پس بریم سراغ آموزش امروز :
آموزش اضافه کردن Favicon
خب امروز ۲ روش برای آموزش اضافه کردن Favicon بگم که وردپرس با آپدیت ۴.۳ که انجام داده کار رو آسون کرد و نیازی به ویرایش کد های قالب نیست ولی ما امروز ۲ روز رو میگیم :
روش اول : آموزش اضافه کردن Favicon
اگر نسخه وردپرس شما ۴.۳ به بالا میباشد کار آسونی برای اضافه کردن Favicon دارید برای این مسیر گفته شده را دنبال کنید :
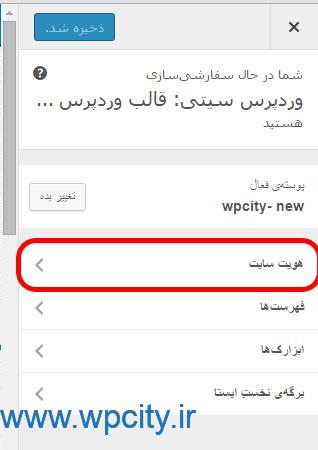
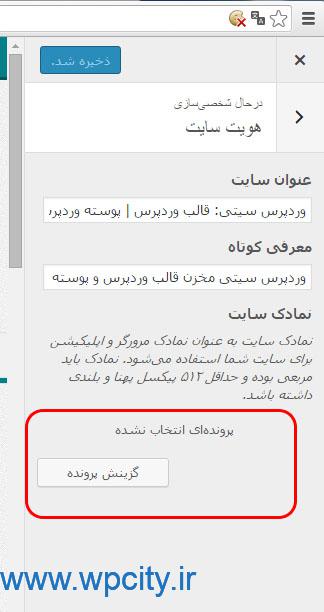
مسیر : وارد مدیریت وردپرس بشید قسمت : نمایش >> سفارشی سازی سپس مشکل شکل های زیر عمل کنید .
روش دوم : آموزش اضافه کردن Favicon
خب اگر نسخه وردپرس شما از ۴.۳ پشتیبانی نمیکند و نمیتوانید مثل آموزش زیر عمل کنید . ابتدا لوگو تجاری – فاوآیکون خودتان را در هاست خودتان آپلود کنید و به کد های قالب خودتان مراجعه کنید و header.php را ویرایش کنید و کد زیر را اضافه کنید :
[php]
<link rel="icon" href="https://wpcity.ir/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://wpcity.ir/favicon.png" type="image/x-icon" />
[/php]
اضافه کنید و به راحتی از آن استفاده کنید .
توجه کنید که به جای https://wpcity.ir/favicon.png شما مسیر نشانه تجاری خودتان را جایگزین کنید .
خب دوستان همان طور که دیدید هیچ سختی کار برای شما نداشت و با موفقیت توانستید برای وب سایت خودتان با آموزش اضافه کردن Favicon به راحتی فاوآیکون نشانه تجاری خودتان را اضافه کنید .
دنبال آموزش های دیگه وردپرس سیتی باشید .

















قوانین ارسال دیدگاه در وردپرس سیتی