ابزارک ایجاد اسلایدر محصولات در ووکامرس
ابزارک ایجاد اسلایدر محصولات در ووکامرس
با سلام خدمت دوستان و همراهان همیشگی وردپرس سیتی امیدوارم ایام به کام باشه و آموزش های ما تا بحال لذت برده باشید امروز با افزونه ی بسیار پر کاربرد (ابزارک ایجاد اسلایدر محصولات در ووکامرس) برای ساخت نوعی اسلایدر برای دسته ای از محصولات موردنظر آشنا میشیم.
برای سایت هایی که چند منظوره هستند و بجز یک سایت ، از فروشگاه ووکامرسی هم استفاده میکنن و یا سایت اونا طوری تعبیه شده که از ساید بارها استفاده میکنن، بهتره که برای مشتریان دسترسی هایی قرار داده بشه. اگه یادتون باشه در مورد ایجاد یک اسلایدر از محصولات ددر ووکامرس صحبت کردیم که در یه جعبه مستطیلی محصولات رو به صورت مربعی و کوچیک همراه عکسشون نشون میداد.
 ابزارک ایجاد اسلایدر محصولات در ووکامرس
ابزارک ایجاد اسلایدر محصولات در ووکامرس
امروز میخوایم با این افزونه آشنا بشیم که به صورت زیبا و منظم اسلایدر کوچیکی را در ساید بار یا هر جایی که امکان قرار گرفتن ابزارک ها باشه در اختیار ما قرار میده .
با این کار اطلاعات کاملی از محصولات یه دسته ی مشخص که می خواید تاکید بیشتری روش داشته باشین رو در اختیار مشتری قرار میدین و دیگه نیاز نیست مشتری کل فروشگاه رو بگرده تا محصول رو پیدا کنه بلکه میتونه همونجا انتخاب کنه و به سبد خرید منتقلش کنه.
افزونه WooCommerce Widget Product Slider (ابزارک ایجاد اسلایدر محصولات در ووکامرس)

به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی افزونه با گزینه “product slider” در منوی سمت راست وردپرس مواجه خواهیم شد که خود زیر منوهایی دارد.
به پیشخوان وردپرس میریم و افزونه رو نصب می کنیم بعد از فعال سازی با گزینه “product sliderرا در سمت راست مواجه میشیم که خودش زیر منوهایی داره.همونطور که می بینید دارای ۴ گزینه هستش که هر کدوم رو بررسی میکنیم.

widget skin
این منو خودش تب های مختلفی داره که در کل به تنظیمات پوسته ی موردنظر برای نمایش تو سایت می پردازه.
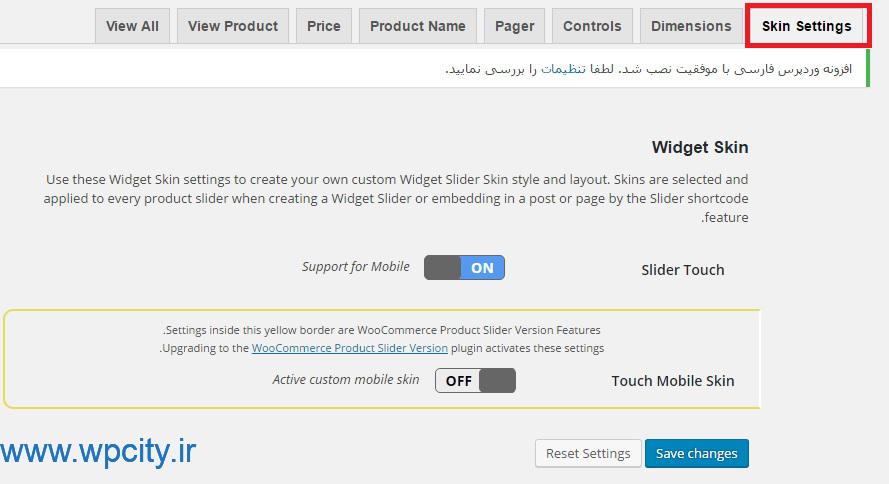
Skin settings
تو این تب می تونین افزونه رو برای حالت موبایلی فعال کنید در واقع به صورت رسپانسیو در بیارید.

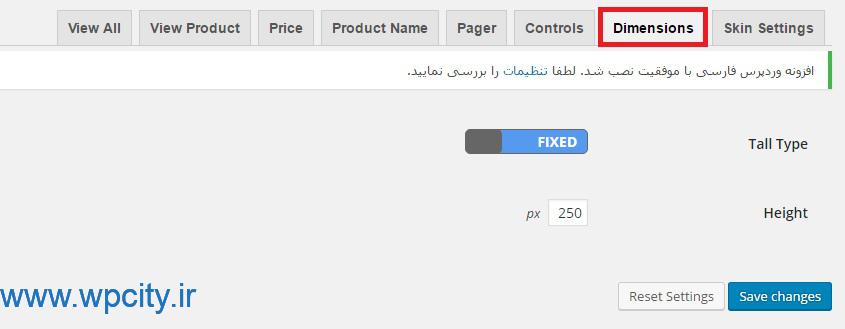
Dimensions
اینجا می تونین ابعاد اسلایدر رو مشخص کنین.

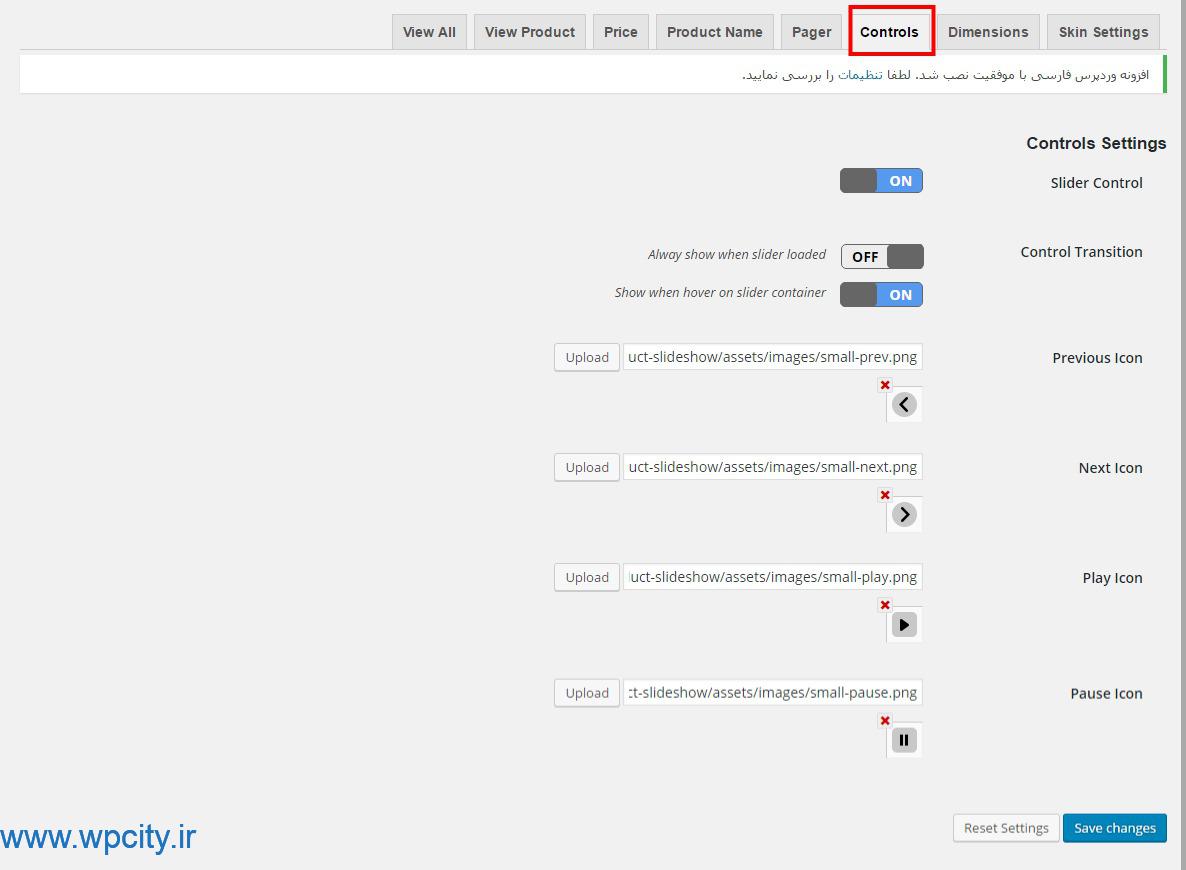
Controls
در اینجا می تونین فلش های چپ و راست یا فعال و غیر فعال کردن اسلایدر رو مشخص کنین. اگه میخواین نوع و شکل اون رو تغییر بدین می تونین تصویر دلخواه خودتون رو بارگذاری کنین.

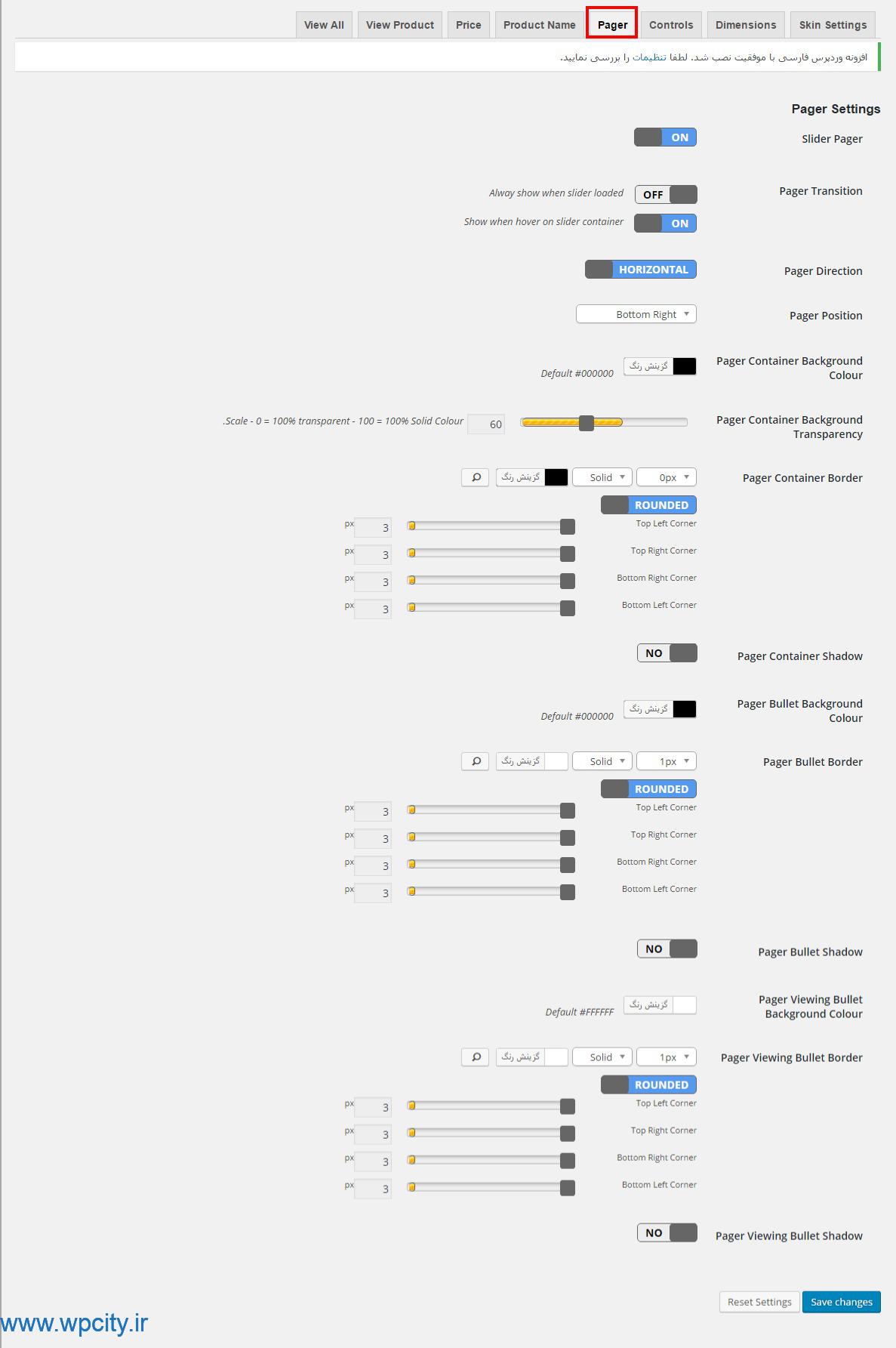
Pager
در این بخش می تونین تنظیمات مربوط به برگه ای که اسلایدر قراره داخلش قرار بگیره رو انجام بدین. بک گراند، رنگ بندی، حالت ها، فونت ها و…

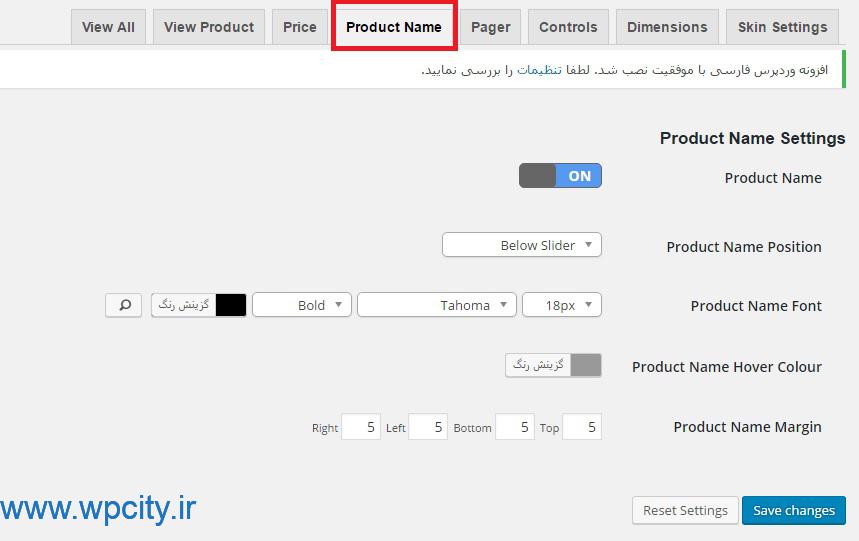
product name
در اینجا تنظیماتی رو برای نمایش نام محصول در پایین تصویر انجام میدین که می تونین مشخص کنین که این اسم پایین اسلایدر باشه یا در بالا .

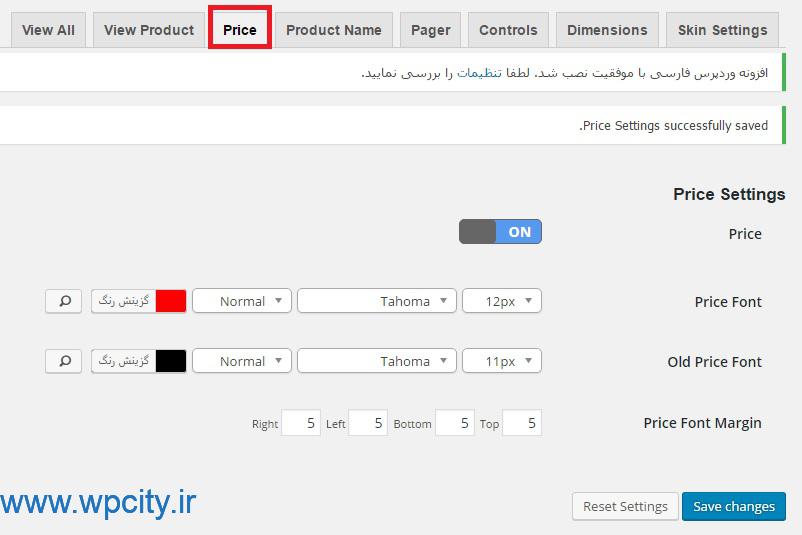
Price
در این بخش می تونین تنظیماتی رو جهت نمایش قیمت محصول زیر اون مشخص کنین. اینکه چه رنگی نمایش داده بشه و فاصله های اون چجوری باشه . اما اگه می خواید این بخش غیر فعال بشه دکمه ی بالا رو تغییر بدین.

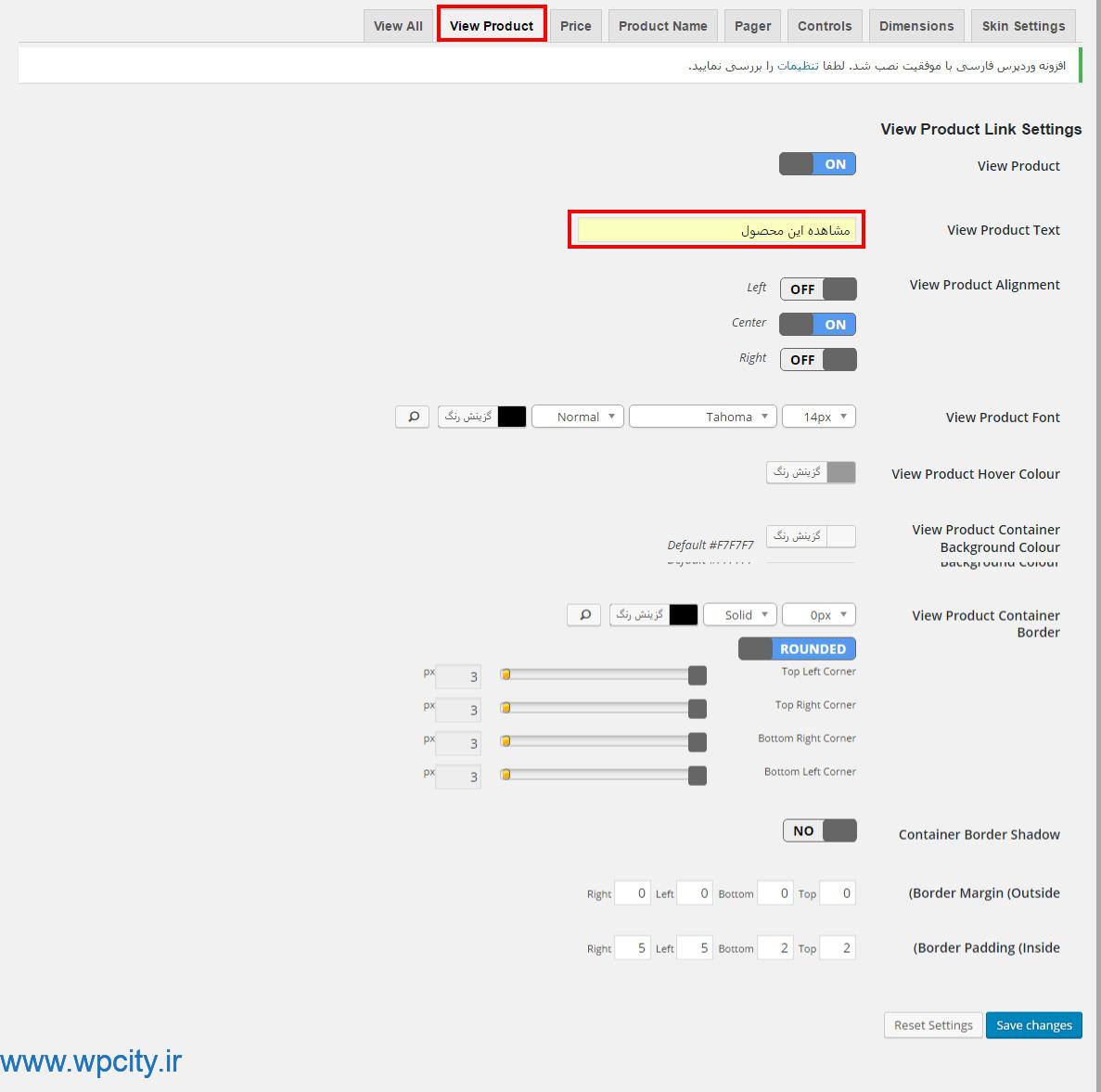
view product
این قسمت برای دکمه ی مشاهده ی محصوله . زیر اسلایدر گزینه ای به اسم مشاهده ی این محصول وجود داره که وقتی روش کلیک می کنین وارد صفحه ی جزئیات محصول میشین. البته این نوشته بصورت پیش فرض انگلیسیه و شما می تونین مثل تصویر فارسیش کنین.

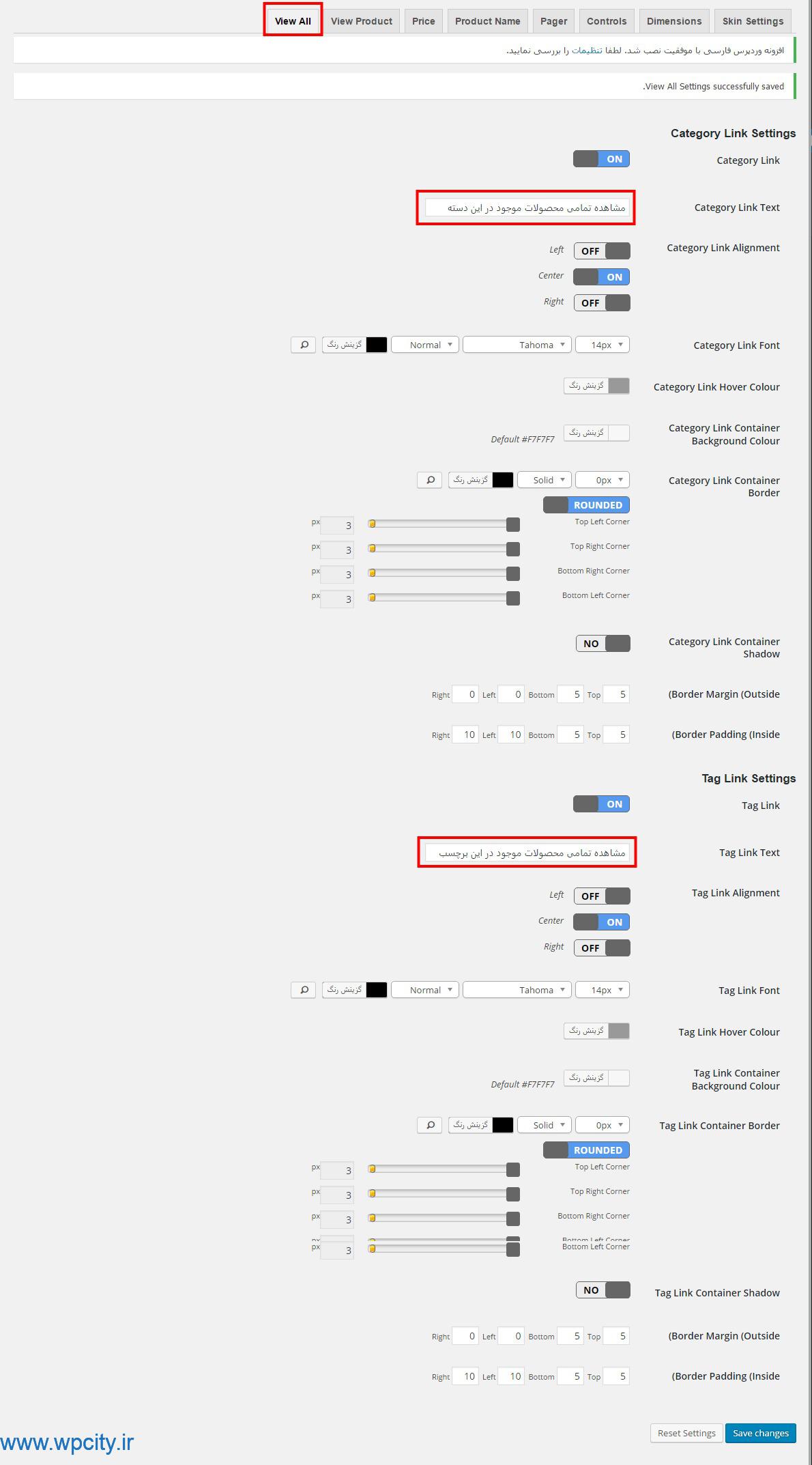
view all
گزینه ی دیگه ای در پایین اسلایدر هست که با انتخاب اون می تونین تمامی محصولات موجود در دسته یا برچسبی که مشخص کردید رو ببینید.

Card skin
در این بخش که مربوط به پوسته ی سبد خرید می شه دقیقا مثل تنظیمات قبلی عمل می کنیم و بخش های مشخص شده را تنظیم می کنیم.
بقیه گزینه ها به صورت پیش فرض تنظیم شده و احتیاجی به تغییرشون نیست مگر اینکه بخواید اونا رو تغییر بدین.
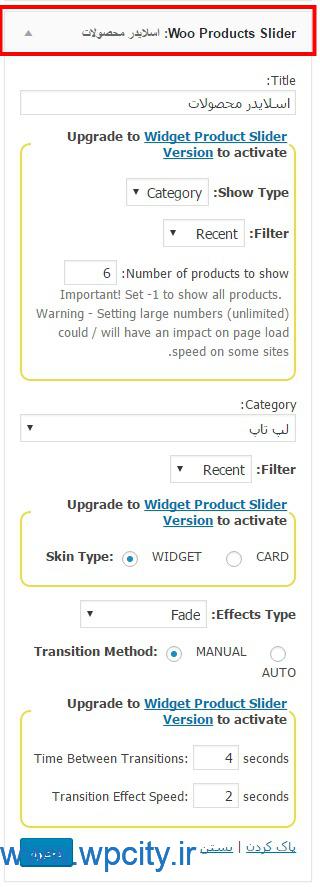
حالا برای نمایش این اسلایدر تو سایت به بخش ابزارک ها میریم و ابزارک “woo products slider” را به محیط دلخواهمون انتقال میدیم.

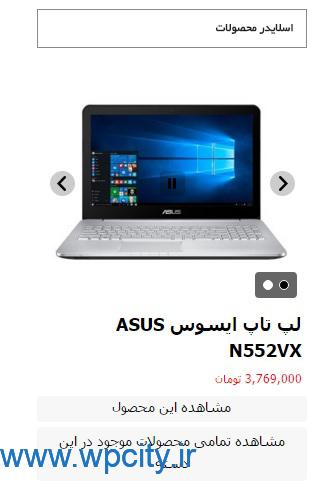
همونطور که تو تصویر میبینین اسلایدر همون صورت که تنظیم شده بود نمایش داده شد.

سخن پایانی!
برای اینکه سطح های دسترسی رو برای مشتری های خودتون آسون کنین راههای زیادی هست. یکی از اون راهها قرار دادن اسلایدر محصولات به روشی جالب(ابزارک ایجاد اسلایدر محصولات در ووکامرس) و تحت نظارت دسته ی مربوطه تو جایی که مشتری بتونه ببینه وبه سرعت به سمتش رفته و محصول رو مشاهده کنه..
با آرزوی بهترینها برای شما همراهان همیشگی
[button color=”orange” link=”https://wordpress.org/plugins/woo-widget-product-slideshow/” size=”big” align=”center” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی