اضافه کردن تصویر در ابزارک
آموزش اضافه کردن تصویر در ابزارک وردپرس
سلام به شما همراهان وردپرس سیتی، حتما برای شما هم پیش آمده که بخواهید با اضافه کردن تصویر در ابزارک ظاهر سایت خود را زیبا کنید در این مقاله ما نحوه اضافه کردن تصویر در ابزارک وردپرس به روش های مختلف رو خدمت شما آموزش میدهیم  اضافه کردن تصویر در ابزارک
اضافه کردن تصویر در ابزارک
روش های اضافه کردن تصویر در ابزارک وردپرس
- با استفاده از ویجت image
- با استفاده از ویجت Text
- اضافه کردن تصویر در ابزارک به صورت دستی
- اضافه کردن تصویر در ابزارک با استفاده از افزونه وردپرس
روش اول :اضافه کردن تصویر در ابزارک وردپرس با استفاده از ویجت image
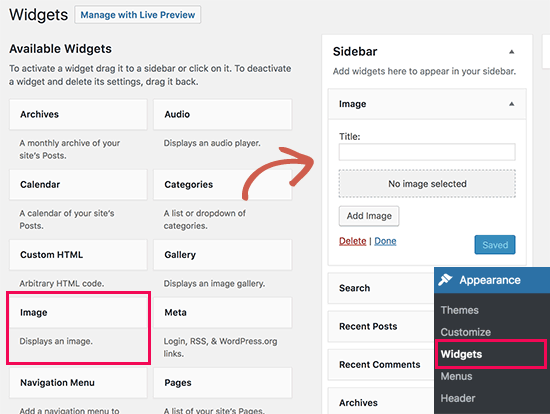
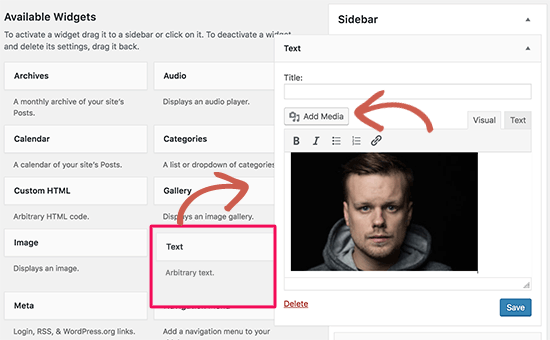
این روش یکی از ساده ترین روش ها برای اضافه کردن یک تصویر در نوار کناری وردپرس میباشد .برای این کار شما باید به قسمت ابزراک های وردپرس که در قسمت پیشخوان در زیر آیتم نمایش وجود دارد بروید و ویجت image را تنها با کشیدن و رها کردن در ابزراک خود قرار دهید .

اضافه کردن تصاویر در ابزارک
بعد از مرحله بالایی چند آیتم جهت تنظیمات پیشرفته در داخل ابزارک برای این ویجت باز میشود.اولین گزینه اضافه کردن یک عنوان به تصویر ویجت است. پس از آن، برای ادامه کلیک کنید بر روی دکمه «افزودن تصویر» کلیک کنید.
در این مرجله گالری پیشخوان وردپرس شما باز میشود که در دو حالت میتوانید عکس خود را به ابزراک اضاف کنید
- یا قبلا تصویر را در سایت اپلود کردید که فقط باید انتخاب کنید و ذخیره کنید
- یا میتوانید همزمان از هارد خود آپلود و انتخاب نمایید.
 نحوه اضافه کردن تصاویر در ابزارک
نحوه اضافه کردن تصاویر در ابزارک
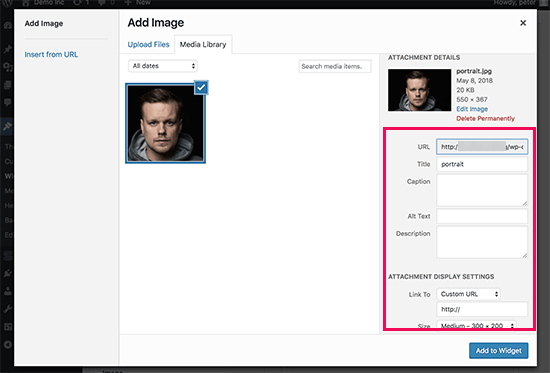
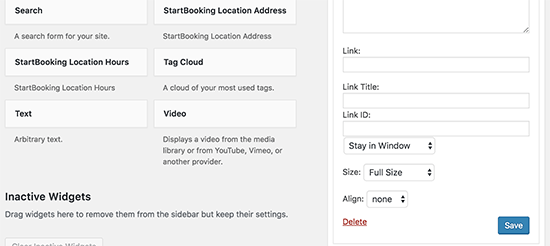
پس از آپلود تصویر، تنظیمات تصویر را در ستون سمت راست مشاهده خواهید کرد. از اینجا، شما می توانید متن عنوان که در اصطلاح برنامه نویسی به آن خاصیت ALT گفته میشود را برای عکس خود جایگزین میکنید .و یا میتوانید برای تصویر خود لینک قرار دهید تا با کلیک روی این عکس به مسیری که شما قرار دادید لینک شود .
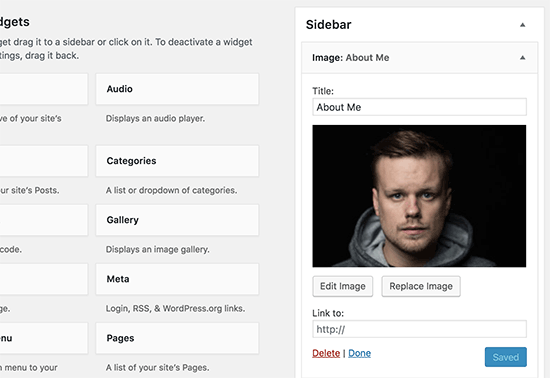
پس از اتمام کار، می توانید بر روی دکمه “افزودن به ویجت” کلیک کنید تا تغییرات شما ذخیره شود. اکنون یک پیش نمایش از تصویر در داخل تنظیمات ویجت خواهید دید.

تصاویر در ابزارک
نکته :فراموش نکنید که بر روی دکمه “ذخیره” کلیک کنید تا ویجت تصویر خود را ذخیره کنید.
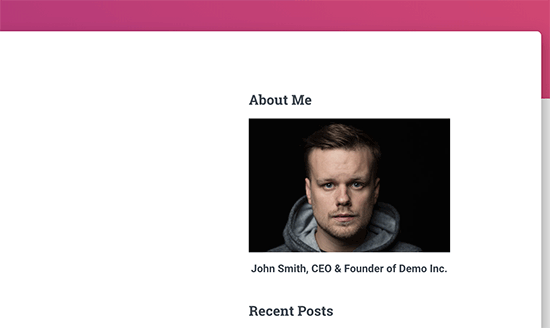
اکنون می توانید از وبسایت خود دیدن کنید تا تصویری که در نوار کناری وبلاگ وردپرس نمایش داده می شود.

تصاویر در ویجت
روش دوم : اضافه کردن یک تصویر در نوار کناری وردپرس با استفاده از ویجت متن
در این روش هم مثل روش اول باید وارد قسمت ابزراک ها شوید اما باید ویجت text رو این سری با کشیدن و رها کردن در ابزراک وردپرس خود قرار دهید . که بعد از انجام این کار در قسمت بالای باکس متن گزینه Add media برای آن اضاف میشود که شما با کلیک روی این گزینه وارد گالری شده و برابر دو روش قبلی که خدمتتون توضیح دادیم عکس خود را انتخاب میکنید .

تصویر در نوار کناری
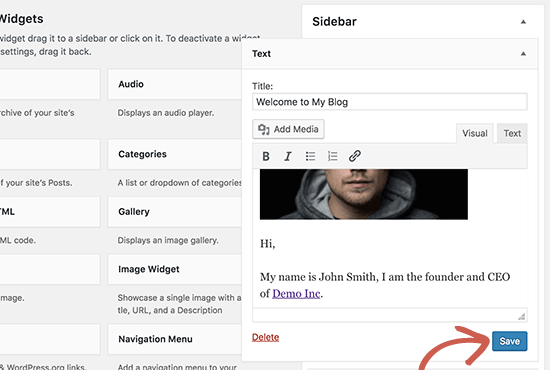
پس از انتخاب تصویر خود، بر روی دکمه “قرار دادن در پست” کلیک کنید. اکنون می توانید پیش نمایش تصویر را در تنظیمات ویجت متن مشاهده کنید.شما می توانید اضافه کردن متن و عناصر دیگر به ویجت متن را ادامه دهید. نوار ابزار در ویرایشگر متن برخی از دکمه های قالب بندی اولیه را می دهد.

تصویر در نوار کناری وردپرس
پس از اتمام کار، فراموش نکنید که بر روی دکمه “ذخیره” کلیک کنید تا تنظیمات ویجت خود را ذخیره کنید.
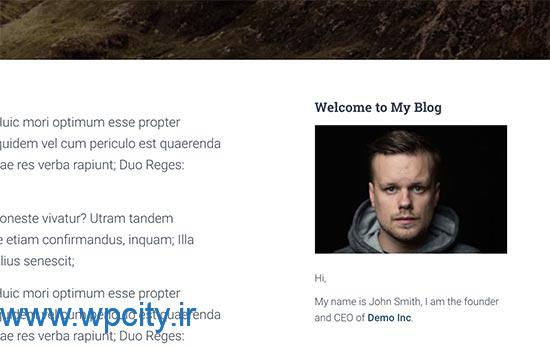
اکنون میتوانید از وبسایت خود دیدن کنید تا تصویر کناری نوار کناری را در عمل مشاهده کنید.

تصویر در نوار کناری وردپرس
روش سوم : اضافه کردن تصویر ابزرک وردپرس به صورت دستی
در برخی موارد ممکن است لازم باشد کد HTML اضافی را به تصویر اضافه کنید. ویجت متن پیش فرض اجازه می دهد تا برخی از کدهای HTML بسیار ساده، را اضاف کنید که شاید در برخی از موارد سازگار نبوده و کار نکند که در این صورت شما باید از این روش به کار خود ادامه دهید .
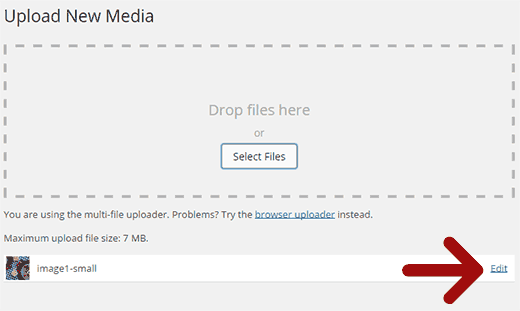
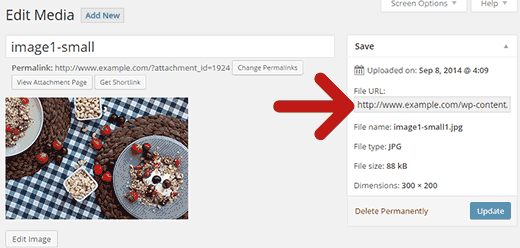
اول، شما باید تصویر را به سایت وردپرسی خود آپلود کنید. بعد از آپلود تصویر، باید روی پیوند Edit یا همان ویرایش تصویر در کنار تصویر کلیک کنید.

تصاویر در ابزارک وردپرس به صورت دستی
وردپرس در حال حاضر شما را به صفحه ویرایش رسانه ای که در آن شما URL پرونده تصویر را در سمت راست صفحه نمایش خواهید دید. شما باید این URL را کپی کنید و آن را به یک ویرایشگر متن مانند Notepad کپی کرده و نگه دارید.

تصاویر در ابزارک وردپرس
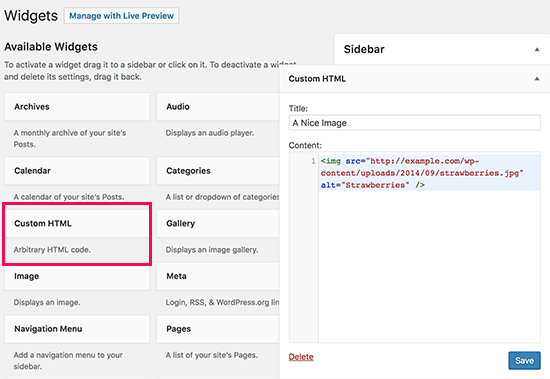
بعد، شما باید به ظاهر صفحه نمایش ابزارک بروید و با کشیدن رها کردن ویجت سفارشی HTML را به نوار کناری خود اضف کنید.

تصاویر در ابزارک
در قسمت جعبه متن ویجت، شما باید تصویر خود را با استفاده از این کد اضافه کنید:
<img src="Paste The File URL Here" alt="Strawberries" />
برچسب img در HTML برای نمایش تصاویر استفاده می شود. به دو ویژگی نیاز دارد، اولین مورد src است که محل فایل تصویر را تعریف می کند. این جایی است که URL شما را قبلا کپی کرده اید.
دومین مورد است که برای ارائه متن متناوب برای تصویر استفاده می شود. برچسب IMG نهایی شما چیزی شبیه به این خواهد بود:
<img src=”https://www.wpcity.ir/wp-content/uploads/2014/09/strawberries.jpg” alt=”wordpress” />
شما باید بر روی دکمه ذخیره کلیک کنید تا تنظیمات ویجت خود را ذخیره کنید و سپس وب سایت خود را پیش نمایش دهید.
روش چهارم : اضافه کردن تصویر با استفاده از افزونه
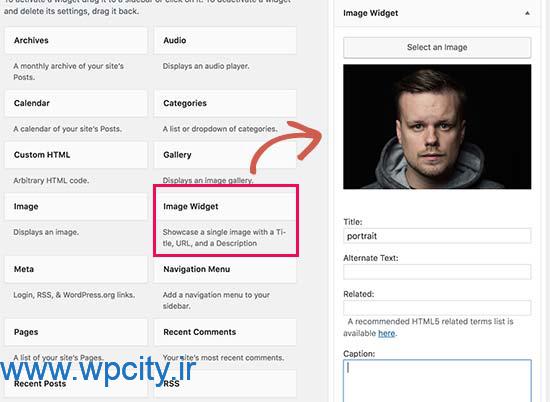
اول، شما باید افزونه ویجت تصویر را نصب و فعال کنید. لینک دانلود افزونه در پایین صحفه موجود میباشد.پس از فعال سازی، به سادگی به ظاهر »صفحه ابزارک بروید. شما یک ویجت جدید با نام «image widget» که به ستون ویجت های سایت شما اضاف شده است را مشاهده میکنید. برای ادامه کار همانند روش های قبلی این ویجت را به ابزارک خود اضاف کنید. اضافه کردن یک تصویر در نوار کناری
اضافه کردن یک تصویر در نوار کناری
بعد، بر روی دکمه Select Image کلیک کنید تا تصویر را آپلود کنید.بعد از انتخاب عکس شما میتوناید خواصیت های الت خود یا لینک خود را برای تصویر خود اضاف کنید .

اضافه کردن یک تصویر در نوار کناری
به همین سادگی با روش های گفته شده شما میتوانید تصاویر را به ابزراک خود اضاف کنید .
[button color=”red” size=”small” link=”https://www.wpcity.ir/wp-content/uploads/2018/05/wpcity.ir-image-widget.4.4.7.zip” icon=”” target=”false” nofollow=”false”]دانلود افزونه[/button]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














مقاله مفیدی بود ممنونم
سلام جناب جاویدان… ممنون از مطلبی که نوشتید… امیداوریم همچنان قوی پیش بروید…
خوندن این مقاله خالی از لطف نیست به بقیه هم پیشنهاد میکنم این مقاله رو دنبال کنن
.محتوا و مطالبی که به اشتراک میزارید بسیار آموزنده ست
سپاس از اطلاعات مفیدی که در اختیار ما قراردادید
مطالبی که در سایت به اشتراک میزارید بسیار جامع و مفید می باشد