ایجاد گالری داینامیک در ووکامرس با WooCammerce Dynamic Gallery
ایجاد گالری داینامیک در ووکامرس با WooCammerce Dynamic Gallery
سلام دوستان وردپرس سیتی عزیزم امروز افزونه ای قدرتمند و پر طرفدار رو معرفی می کنیم که با اون میتونین گالری از محصولات خودتون درست کنین( ایجاد گالری داینامیک در ووکامرس با WooCammerce Dynamic Gallery ) .گالریهای زیادی در وردپرس وجود داره که به وسیله ی اونها میشه عکس و ویدئو و نوشته رو به صورت داینامیک یا غیر داینامیک رو به نمایش بذاریم. منطق ساخت گالری در سایت برای نمایش راحت و یکجای یه سری آیتم شاخصه که میخوایم کاربر تمامی اونا رو با هم ببینه.در ووکامرس(ایجاد گالری داینامیک در ووکامرس با WooCammerce Dynamic Gallery) هم میتونیم گالری زیبا از تصاویر شاخص محصولات بسازیم. شاید بگید نیازی نیست ولی برای افرادی که میخوان با کمی تفاوت تمام محصولات رو کنار هم قرار بدن کار جالبیه .شما میتونید تو صفحه ی محصولات گالری زیبا و کم حجمی رو بسازین تا مشتری بتونه همه محصولات رو کنار هم ببینه و این خودش یه دسترسی راحت و سریع به مشتری میده.
افزونه WooCammerce Dynamic Gallery

مواردی که برای نصب این افزونه مورد نیازه:
وردپرس نسخه ی ۴.۱ به بالا
پی اچ پی نسخه ی ۵.۴.۴ به بالا
مای اس کیو ال نسخه ی ۵.۴ به بالا
وارد پیشخوان وردپرس شده و افزونه رو نصب می کنیم.پس از نصب به قسمت تنظیمات منتقل میشیم در صورتی که این اتفاق نیفته از منوی ووکامرس گزینه گالری داینامیک رو انتخاب میکنیم .

حالا به قسمت تنظیمات افزونه میریم در این بخش دو قسمت تنظیمات و ظاهر گالری داریم همونطور که از اسمشون پیداست قسمت اول تنظیمات کلی انجام میده و دومی ظاهر گالری زیبا میشه.
تنظیمات
این بخش دارای سه قسمته که بررسی می کنیم.
تنظیمات کلی افزونه
این قسمت حالت سفارشی داره به عنوان مثال شما فونت های گوگل رو میبینید یا نمایش داخل باکس رو فعال کنین.

فعال سازی گالری داینامیک
در این قسمت شما می تونید افزونه رو فعال کنین و یا تنظیمات رو به حالت پیش فرض برگردونین.

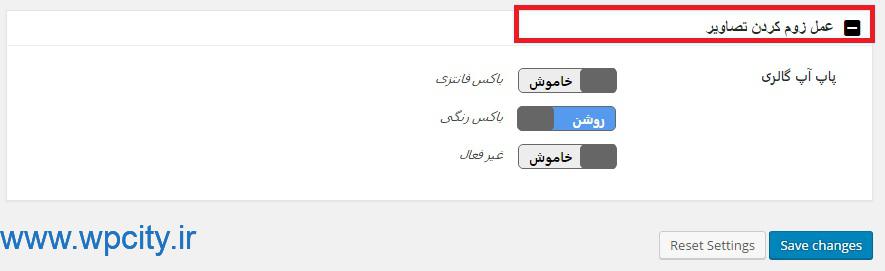
عمل زوم کردن تصاویر
در این قسمت می تونین گزینه ی زوم کردن تصویر داخل گالری رو فعال کنین.

ظاهر گالری
این بخش از دوقسمت ابعاد گالری و تصاویر شاخص تشکیل شده که بصورت منوی کشویی باز میشه و تنظیمات داخل اونهاست.
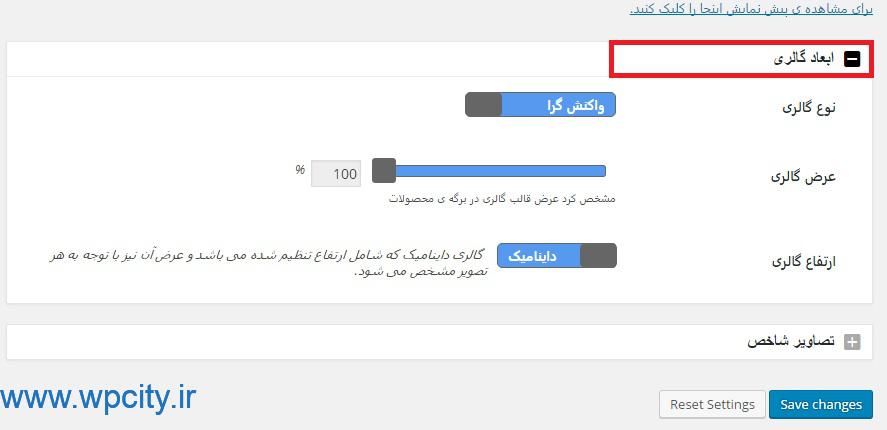
ابعاد گالری
نوع گالری: در این قسمت با دوحالت واکنش گرا و فیکس شده رو به رو هستیم که در حالت فیکس شده باید اندازه بدین ولی در حالت واکنش گرا خودش انداره بندی شده و در ضمن برای دستگاههای هوشمند مشکلی نداره.
عرض گالری: براساس درصد میتونیم عرض گالری رو مشخص کنیم.
ارتفاع گالری: ارتفاع گالری میتونه بصورت داینامیک باشه یعنی با اندازه ی تصویر تغییر کنه یا یه اندازه فیکس شده باشه.

تصاویر شاخص
گالری تصاویر شاخص: با روشن کردن این گزینه برای تصاویر حالت گالری رو فعال می کنیم.
تصویر شاخص تکی: با فعال کردن این گزینه زمانی که یه تصویر شاخص تو گالری داریم اونو مخفی میکنه.
فاصله ی تصاویر شاخص: فاصله ی تصویر با بعدی .
ستون های تصاویر شاخص: حداکثر ستون هایی که برای تصاویر نمایش داده میشن که در اینجا ۳ قرار دادیم.
رنگ خط دور تصاویر شاخص: رنگ خطی که دور تصاویر نشون داده میشه.
رنگ خط دور تصویر شاخص: رنگ خطی که دور یه تصویر شاخص نشون داده میشه.

حالا به صفحه ی محصولات میریم و روی محصولی کلیک می کنیم تا گالری رو مشاهده می کنیم .

سخن پایانی!
اگه دوست دارین ظاهر زیبایی به صفحه ی محصولات خودتون بدین و اون رو به گونه ای جدید نمایش بدین می تونین از افزونه WooCammerce Dynamic Gallery استفاده کنین.
[button color=”orange” link=”https://wordpress.org/plugins/woocommerce-dynamic-gallery/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”steady-icon-download”]دانلود افزونه[/button]















قوانین ارسال دیدگاه در وردپرس سیتی