بزرگنمایی تصویر محصولات در ووکامرس
بزرگنمایی تصویر محصولات در ووکامرس
درود به شما دوستان عزیز افزونه امروز ما در مورد بزرگنمایی تصویر محصولات در ووکامرس امروزه مردم کم کم گرایش پیدا میکنند به سمت فروشگاه های مجازی در دنیا تکنولوژی در این جا هم رقابت بین این فروشگاه ها وجود دارد و مشتریان همیشه به سمت فروشگاهی می روند که بهترین اطلاعات و با کیفیت ترین عکس ها را برای محصول در نظر گرفته باشند . خرید کردن در یک فروشگاه مجازی تفاوت هایی دارد با خرید های سنتی که قبلا صورت میگرفت برای همین مردم برای خرید بهتر و مطمئن تر فروشگاهی را انتخاب میکنند که بعد از خرید خود پشیمون نشوند . فرقی ندارد محصول شما فیزیکی باشد مانند یک گوشی تلفن همراه یا اینکه مجازی باشد مانند یک فایل تصویری. بهتر است راه های خوبی را برای کیفیت محصولات فروشگاه خود در نظر بگیرید.
یکی از روش هایی که می تواند کمک کند در انتخاب بهتر همین امکان زوم کردن بر روی تصاویر است. اینکه مشتری شما بتواند قادر به دیدن رزولوشن بهتری از یک تصویر که متعلق به محصول دلخواه اوست، باشد این بسیار با ارزش است و راحت تر منجر به خرید محصول توسط مشتری می شود.
افزونه YITH WooCommerce Zoom Magnifier

افزونه ی بزرگنمایی تصویر محصولات در ووکامرس را در پیشخوان وردپرس و در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. در هنگام نصب متوجه خواهید شد که افزونه ی بسیار سبکی است و به راحتی نصب می شود. گزینه ی “Yith plugin” را در منوی سمت راست وردپرس میتوانید ببینید با نگه داشتن ماوس بر روی آن نام افزونه ظاهر می شود. برای تنظیم کردن آن بر روی نام افزونه کلیک کنید.

دوستان زمانی که بر روی گزینه ی “zoom magnifier” کلیک می کنیم وارد بخش تنظیمات افزونه می شویم که شامل دو تب اصلی و پرمیوم است. ما با تب اصلی کار داریم.
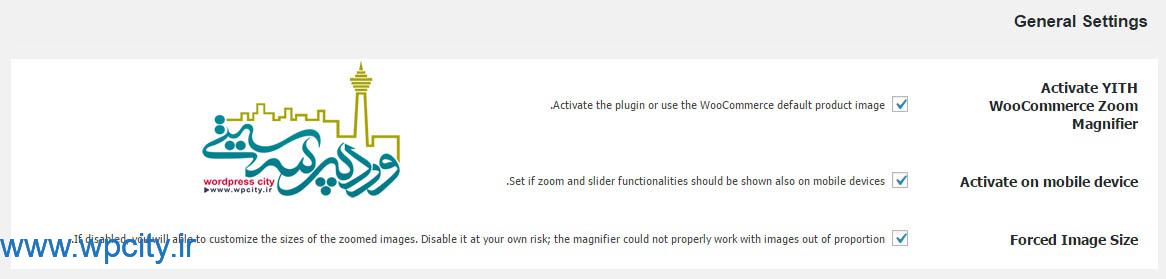
General Settings

Activate YITH WooCommerce Zoom Magnifier: با فعال کردن این گزینه به افزونه اجازه ی فعالیت می دهید.
Activate on mobile device: در صورتی که می خواهید این امکان یعنی بزرگنمایی در گوشی تلفن های همراه نیز فعال شود می توانید این گزینه را تیک بزنید.
Forced Image Size: تصاویر را در اندازه های واقعی خود به حالت بزرگنمایی ببرد.
Magnifier Settings

Zoom Box Width: مقدار بزرگنمایی را در طول تصویر مشخص می کند. بهتر است بر روی همین حالت auto قرار گیرد.
Zoom Box Height: مقدار بزرگنمایی را در عرض تصویر مشخص می کند. بهتر است بر روی همین حالت auto قرار گیرد.
Image size: اندازه ی کلی تصویر به صورت بزرگنمایی شده را می توانید تعیین کنید. تا چه اندازه بزرگ شود.
Zoom Box Position: موقعیت قرارگیری باکسی که تصویر زوم شده در آن قرار می گیرد را می توان تعیین کرد.
Zoom Box Position for mobile devices: موقعیت قرارگیری باکسی که تصویر زوم شده در آن قرار میگیرد در دستگاه های موبایل مشخص می کند.
Loading label: برچسب بارگذاری زمانی که سرعت سایت یا اینترنت کد می شود، با این نوشته رو به رو خواهید شد.
Lens Opacity: می توانید مقدار کیفیت تصویر در هنگام زوم شدن را که بین دو عدد ۰ تا ۱ است مشخص کنید. اما کیفیت تصویر بیشتر بستگی به خود تصویری دارد که شما انتخاب می کنید.
Blur: در صورتی که می خواهید خاصیت بلور به تصویر بدهید می توانید این گزینه را تیک بزنید.
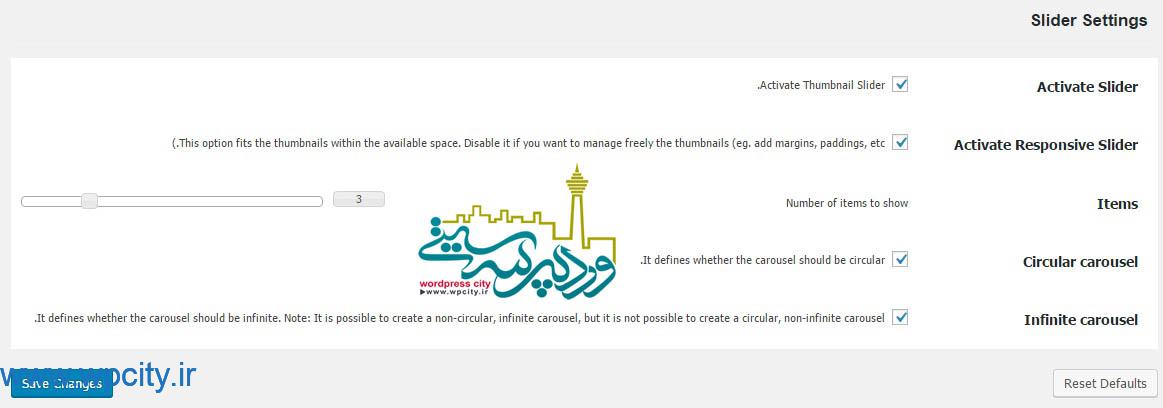
Slider Settings

عزیزان این بخش هم تنظیمات اسلایدر است در صورتی که مورد نیازات است میتوانید آن را انتخاب و سپس تنظیمات را ذخیره کنید .

همراهان همیشگی وردپرس سیتی در عکس میبینید که تصویر ما زوم شده است . افزونه بزرگنمایی تصویر محصولات در ووکامرس راحت و کاربردی است . میتوانید برای افزایش خرید و رضایتمندی مشتریان خود از این افزونه استفاده کنید .
تا درودی دیگر بدرود .
[button color=”red” link=”https://wordpress.org/plugins/yith-woocommerce-zoom-magnifier/” size=”big” align=”center” target=”_blank” icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی