جدول قیمت در وردپرس
جدول قیمت در وردپرس
سلام بهاری خدمت شما عزیزان افزونه امروز ما در مورد جدول قیمت در وردپرس دوستان گاهی اوقات یک محصول را در فروشگاه خود قرار دارد بعضی وقت ها دارای آپشن های متفاوتی است را در سایتتان به فروش برسانید.مثلا یک محصول دارید که قیمت فروشش با ۲۰ درصد آپشن ها دو میلیون تومان و با ۱۰۰ درصد آپشن ها چهار میلیون تومان است . در چنین حالتی باید چیکار کرد که مشتری بتواند این شرایط را در کنار یکدیگر ببیند و بتواند با مقایسه این دو ، انتخاب خودش را انجام دهد.
پیشنهاد ما به شما این است که از جدول قیمت استفاده کنید . افزونه جدول قیمت در وردپرس یک افزونه بسیار ساده و راحت می توانید آن را در کمتر از پنج دقیقه بسازید . این جداول زیبا واکنش گرا هستند بدون هیچ گونه دانش کدنویسی
افزونه Easy Pricing Tables

نصب و فعال سازی
مثل همیشه افزونه جدول قیمت در وردپرس را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام جداول قیمت در منوی پیشخوان وردپرس خود می آید .

ساخت جدول قیمت جدید
برای این منظور به پیشخوان وردپرس خود >جداول قیمت> افزودن جدید بروید.سپس بر روی افزودن جدید کلیک کنید .

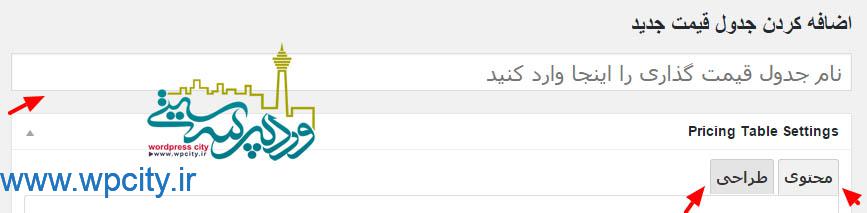
پس از کلیک بر روی افزودن جدید وارد صفحه اضافه کردن جدول قیمت جدید می شوید. برای ساخت جدول قیمت مرتبط با یک موضوع در این صفحه نام کلی برای این پلن انتخاب کنید.

عزیزان در تصویر مشاهده میکنید که ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در ادامه این دو را با هم بررسی می کنیم.
محتوی
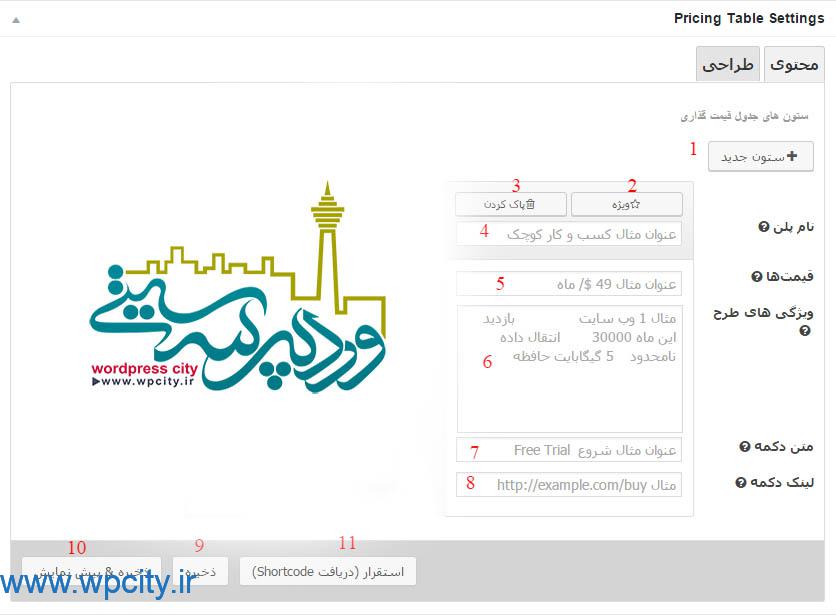
دوستان در این مرحله محتوی جدول مرتبط با این پلن را تنظیم کنید.برای اینکه یک جدول قیمت جدید بسازید طبق تصویر بالا که شماره گذاری شده است می توانید پیش بروید .

۱- در این مرحله ستون جدید به جدول اضافه می کنید.
2- می توانید ستونی که بین همه ستون ها ویژه است را در این مرحله انتخاب کنید.
3- اگر می خواهید ستونی را پاک کنید بر روی این قسمت کلیک کنید.
4- عنوان ستون را اینجا وارد کنید.
5- قیمتی که مختص این ستون است را وارد کنید.
6- ویژگی های این ستون را در این قسمت وارد کنید فقط یادتان باشد هر ویژگی در یک خط مجزی باید قرار بگیرد.
7- متن دکمه این ستون را در این قسمت وارد کنید.
8- آدرس صفحه ای که دوست دارید مخاطب سایت پس از کلیک بر دکمه به ان هدایت شود را در این قسمت وارد کنید.
9- پس از ساخت ستون جدول مورد نظر در این مرحله جدول را ذخیره کنید
10- این یک آپشن است برای شما می توانید همزمان با ذخیره جدول پیش نمایش جدول را ببینید
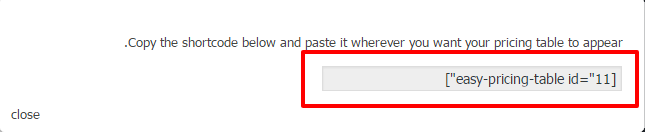
11- پس از ذخیره جدول بر روی این قسمت کلیک کنید و کد کوتاه جدول را در صفحه و یا پستی که دوست دارید این جدول در آن نمایش داده شود قرار دهید.

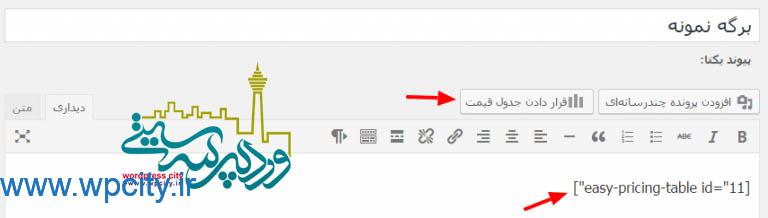
دوستان در دمو هدف ما نمایش جدول داده شده است . کد کوتاه جدول را در برگه نمونه کپی کنید . البته شما با کلیک بر روی قراردادن جدول قیمت نیز می توانید با انتخاب جدول کد کوتاهش را در صفحه قرار دهید.

طراحی
این قسمت دارای چهار زیر مجموعه تنظیمات عمومی ، اندازه فونت ، Buttom Colors و Custom Css است .
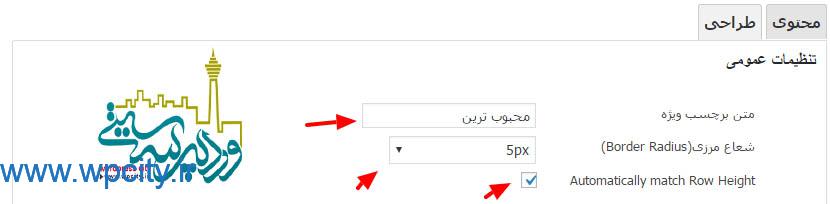
تنظیمات عمومی:
شما در این مرحله می توانید تنظیمات عمومی را انجام دهید .تنظیم نام نوشته ستون ویژه جدول مهمترین تنظیم این قسمت است.

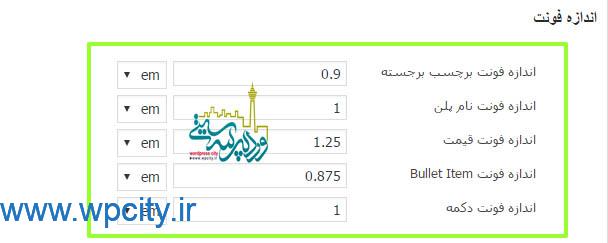
اندازه فونت:
عزیزان می توانید اندازه فونت قسمت های مختلف را تنظیم کنید.البته با کمکی آزمایش متوجه می شوید تنظیم هر قسمت چه تاثیری بر خروجی هر جدول دارد.

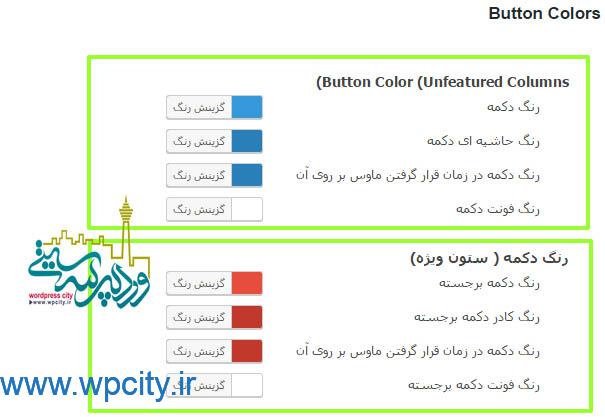
Buttom Colors:
در این مرحله هم می توانید رنگ ویژگی های مرتبط به دکمه ستون ویژه و سایر ستون ها را تنظیم کنید.

Custom CSS:
در این قسمت می توانید CSS مورد علاقه خود را وارد کنید .
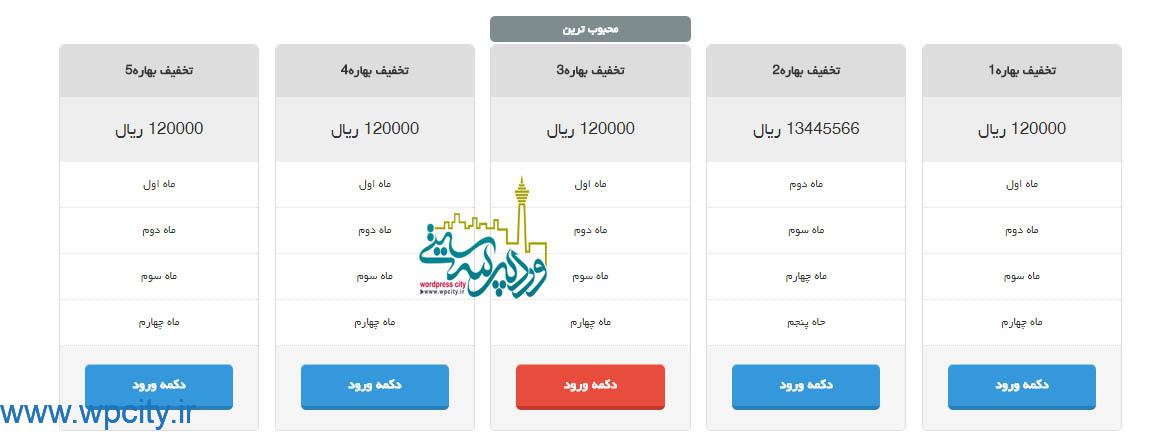
 عزیزان پس از انجام تمامی تنظیمات می توانید خروجی زیر را ببینید .
عزیزان پس از انجام تمامی تنظیمات می توانید خروجی زیر را ببینید .

همراهان عزیز وردپرس سیتی امیدوارم از این افزونه جدول قیمت در وردپرس استفاده کامل را برده باشید . این مقاله افزونه ای را برای ساخت جدول قیمت به شما معرفی کردیم که در کمتر از پنج دقیقه در آن می توانید یک جدول قیمت زیبا و واکنش گرا را برای سایتتان طراحی کنید.
تا درودی دیگر بدرود
[highlight][/highlight][button color=”red” link=”https://wordpress.org/plugins/easy-pricing-tables/” size=”big” align=”center” target=”_blank” icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی