ساخت اسلایدر واکنش گرا در ووکامرس
ساخت اسلایدر واکنش گرا در ووکامرس
سلامی به گرمای هوای بهاری امروز طبق معمول با یه افزونه جدید به نام ساخت اسلایدر واکنش گرا در ووکامرس کلا انسان ها ذاتا علاقه زیادی به جذابیت و زیبایی دارند و نا خداگاه به سمت آن ها کشیده می شود . در طراحی یک سایت همه همیشه تمام تلاش خود را می کنیم که به نحوه احسنت در ساخت یک سایت نیز تمام تلاش خود را می کنیم تا به بهترین شکل طراحی خوبی صورت گیرد تا برای کاربرانی که به سایت ما می آیند جلوه ای زیبا داشته باشد و همچنین دسترسی آسان و راحت کاربران هم فکر کنیم.
در حال حاضر که یک فروشگاه اینترنتی داریم باید بیش از همه به فکر راحتی مشتریان خود باشیم و سطح دسترسی ها را تا جایی که امکان دارد راحت کنیم و در عین حال به زیبایی فروشگاه خود دقت کنیم. در ووکامرس این امکان وجود دارد که محصولات را به صورت اسلایدر در قسمتی از سایت قرار دهیم تا با توجه به برنامه ای که به آن می دهیم مثلا آخرین محصولات و جدیدترین ها را به صورت اسلایدر متحرک نمایش دهد یا اینکه دسته ای خاص را به نمایش بگذارد تا هم برای مشتریان جذاب باشد و هم راحت تر بتوانند محصولات مورد نظر را پیدا کنند.
افزونه YITH WooCommerce Product Slider Carousel

مثل همیشه به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی افزونه در زیر منوی yith plugins گزینه ی ” Product Slider Carousel” میتوانید ببینید .
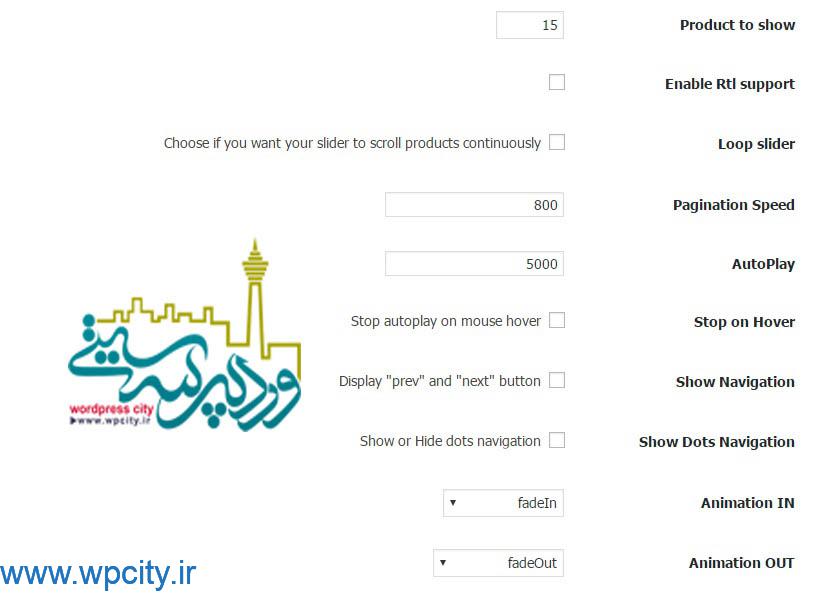
General settings

Product to show: می توانید تعیین کنید که چه تعداد محصول در اسلایدر نمایش داده شود. این اسلایدر محدودیت در تعداد ندارد.
Enable Rtl support: پشتیبانی از RTL
Loop slider: چنانچه می خواهید اسلایدر شما با اسکرول کردن بچرخد این گزینه را علامت بزنید.
Pagination Speed: سرعت حرکت صفحات
AutoPlay: سرعت شروع حرکت اسلایدر
و سایر تنظیماتی که با آن آشنایی دارید.
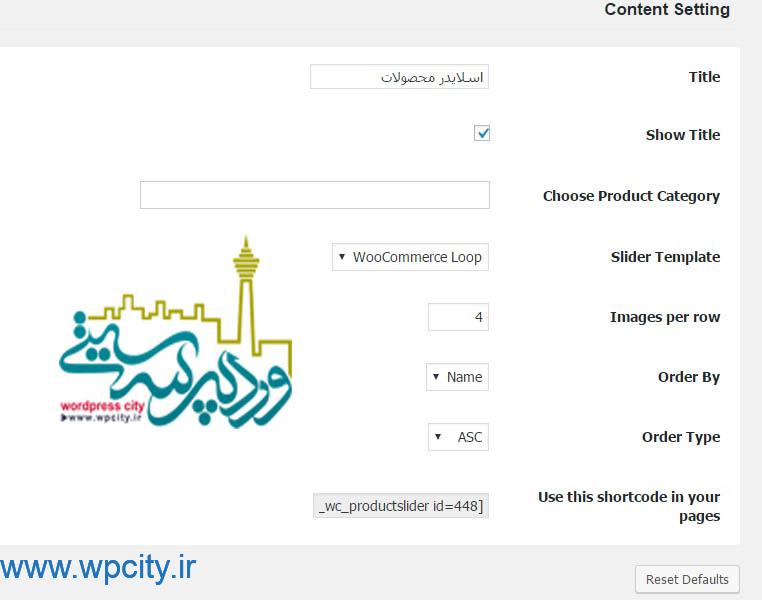
Content settings

Title: انتخاب عنوان مناسب برای اسلایدر
Show Title: نمایش عنوان
Choose Product Category: انتخاب دسته ای برای محصول
Slider Template: انتخاب قالبی برای اسلایدر که در نسخه ی رایگان فقط یک مورد موجود است.
Images per row: تصاویر در هر ردیف
Order By: نمایش بر حسب چه چیزی باشد.
Order Type: نوع آن به چه صورت باشد. نزولی، صعودی
Use this shortcode in your pages: شورت کدی که می توانید در برگه ها قرار دهید.
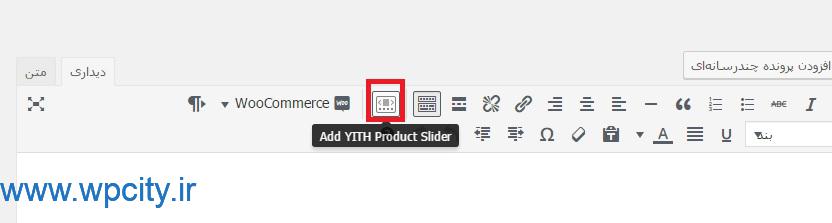
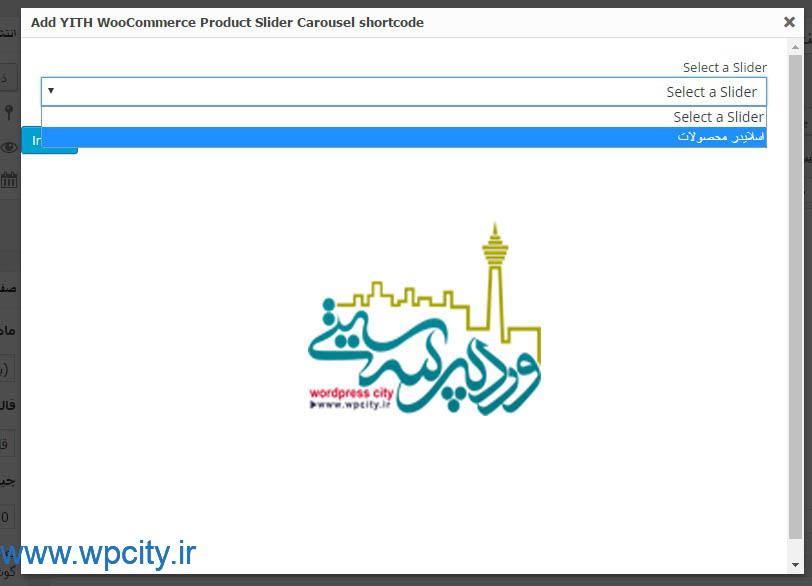
حال برگه ای را ایجاد می کنیم و در آن آیکون مخصوص به اسلایدر را مشاهده می کنیم.

عزیزان با کلیک بر روی آیکونی که در تصویر با کادر قرمز معین کردیم ، پنجره ای دیده می شود که می توانید در آن اسلایدری را که درست کرده اید را انتخاب کنید.

سپس بر روی دکمه ی Insert کلیک کنید تا در برگه قرار گیرد.

عزیزان همانطور که در تصویر بالا میبینید محصولات کنار هم چیده شده و حرکت می کنند.
همراهان عزیز وردپرس سیتی اگر می خواهید تصاویر خود را به روش نوین در معرض دید مشتریان قرار دهید می توانید از افزونه ساخت اسلایدر واکنش گرا در ووکامرس استفاده کنید و آن ها را به صورت اسلایدر به نمایش درآورید که هم جذاب باشد و هم دسترسی راحت تری را برای مشتری به همراه بیاورد .
تا درود دیگر بدرود
[button color=”red” link=”https://wordpress.org/plugins/yith-woocommerce-product-slider-carousel/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی