ساخت بنر شناور در فوتر وردپرس
ساخت بنر شناور در فوتر وردپرس
درودی دیگر به شما عزیزان امروز با یک افزونه خوب خدمتتون رسیدیم که در مورد ساخت بنر شناور در فوتر وردپرس بیشتر وقت ها یکی از روش هایی که کاربران را مشتاق به عضویت در خبرنامه یا سایت خودمان کنیم از افزونه پنجره های پاپ آپ استفاده می کنیم که این روش متداولی است اما روش های دیگری برای این کار هست که هم جلب توجه کند و هم کاربر در صورت تمایل در خبرنامه ی سایت شما عضو شود. مثلا می توانید فرمی برای ثبت نام و عضویت در سایت یا خبرنامه در سایدبار قرار دهید و یا لینکی خاص به طوری که جلوه ای زیبا داشته باشد را قرار دهید و بسیاری راه های دیگر…
افزونه YITH Footer Banner
در آموزش وردپرس امروز می خواهیم هم راه هم در وردپرس از ساخت بنر شناور در فوتر وردپرس ایجاد و استفاده کنیم و لینک عضویت در سایت یا خبرنامه را در آن قرار دهیم تا هم وبسایتمان را شلوغ نکند و هم جلوه ای زیبا داشته باشد.

دوستان عزیز این افزونه ساخت بنر شناور در فوتر وردپرس قادر است یک بنر متحرک را در پایین وبسایت شما قرار دهد .عزیزان افزونه ساخت بنر شناور در فوتر وردپرس را در پنل وردپرس نصب و فعال می کنیم. گزینه ای با عنوان “Footer Banner” در زیر منوی می توانید ببینید. که با ورود به آن می توانید به بخش تنظیمات افزونه بروید.
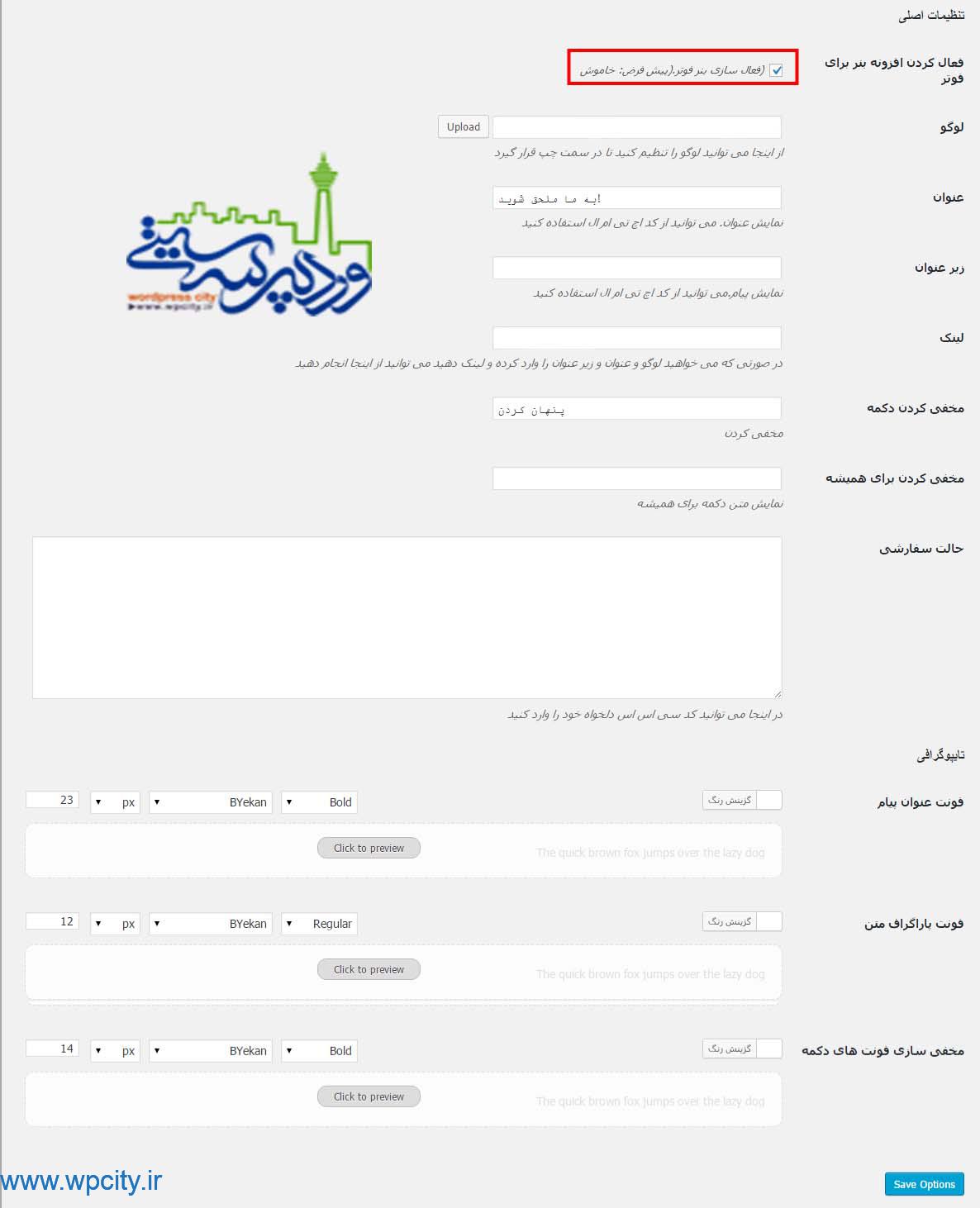
تنظیمات اصلی

افزونه YITH Footer Banner
- فعال کردن افزونه بنر برای فوتر: با علامت زدن این گزینه به افزونه فرمان می دهید تا در سایت نمایش داده شود.
- لوگو: در اینجا تصویر لوگوی پیش فرض افزونه موجود است. در صورتی که می خواهید لوگوی مورد نظر خود را وارد کنید می توانید از این بخش آن را بارگذاری نمایید.
- عنوان: عنوانی که در کنار لوگو با فونت بزرگ تر قرار می گیرد و حاوی یه پیام شعاری است را می توانید در این بخش وارد کنید.
- زیر عنوان: اگر می خواهید در پایین عنوان اصلی، زیر عنوانی داشته باشید می توانید در این کادر وارد کنید.
- لینک: در صورتی که می خواهید به تصویر یا همان لوگوی خود لینکی بدهید، می توانید آن را وارد کنید.
- مخفی کردن دکمه: با وارد کردن کلمه ای مانند پنهان کردن در این کادر می توانید امکان مخفی سازی بنر را بدهید.
- حالت سفارشی: اگر تنظیمات شخصی دارید می توانید به صورت کد سی اس اس در اینجا وارد کنید.
- فونت عنوان پیام: نوع، رنگ و اندازه ی فونت عنوان را تغییر دهید.
- فونت پاراگراف متن: نوع، رنگ و اندازه ی فونت متن پاراگراف را تغییر دهید.
- مخفی سازی فونت های دکمه: نوع، رنگ و اندازه ی فونت دکمه های مخفی سازی بنر را تعیین کنید. عزیزان فونت یکان را به تمامی مجموعه های نوشته اضافه کردیم.
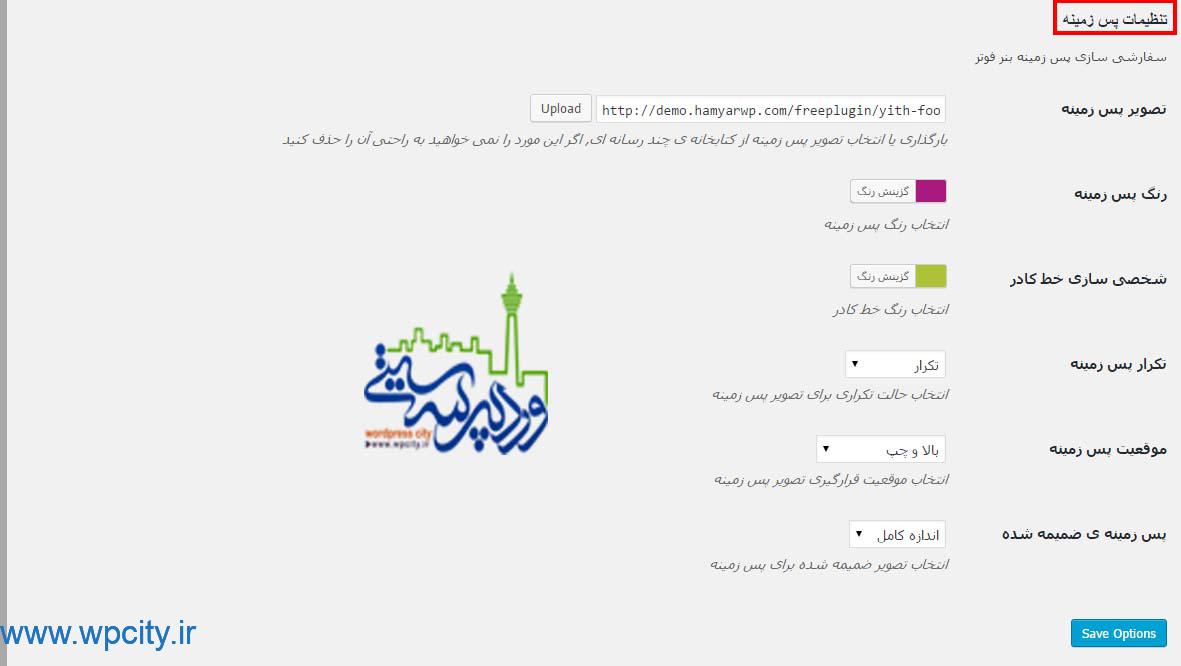
پس زمینه یا بک گراند

بنر شناور در فوتر
بنر شناور در فوتر وردپرس
- تصویر پس زمینه: در این قسمت پترنی به صورت پیش فرض برای پس زمینه ی کار در نظر گرفته شده که شما می توانید آن را تغییر دهید و یا به صورت کلی یک تصویر بگذارید.
- رنگ پس زمینه: رنگ بک گراند کار خود مشخص کنید.
- شخصی سازی خط کادر: یک خطی در پایین کادر بنر قرار دارذ رنگ آن را به دلخواه تغییر دهید .
- تکرار پس زمینه: اگر از تصویری برای پس زمینه استفاده کردید می توانید آن را تمامی کل بنر تکرار کنید یا تکرار نکنید. حالت های تکرار را می توانید در منوی کشویی ملاحظه نمایید.
- موقعیت پس زمینه: تصویر پس زمینه را در چه جهتی میخواهید بگذارید. در منوی کشویی تمامی جهت ها وجود دارند.
- پس زمینه ی ضمیمه شده: تصویری برای پس زمینه قرار می دهید آن را به چه صورت می خواهید به نمایش بگذارید نوع حالت آن را می توانید از منوی کشویی این بخش تعیین کنید.
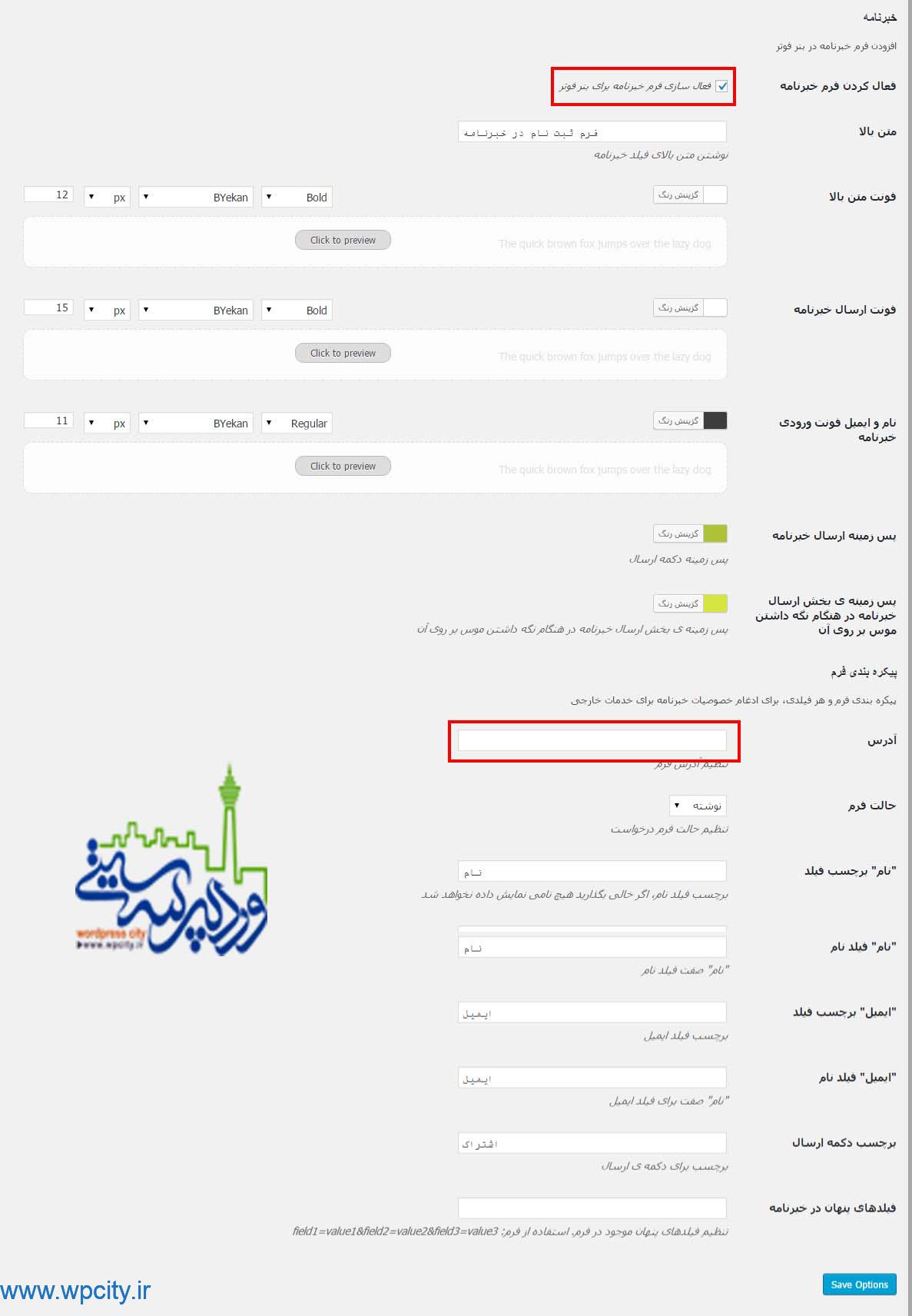
خبرنامه

ساخت بنر شناور در فوتر وردپرس
- فعال کردن فرم خبرنامه: اگر فرمی برای عضویت در خبرنامه یا به هر حال عضویت در سایت در بنر شما ایجاد شود می توانید این گزینه را فعال کنید.
- متن بالا: همان متنی که بالای فیلد عضویت خبرنامه می توانید ببینید.
- فونت متن بالا: در این بخش می توانید نوع فونت، رنگ و اندازه ی متن بالای کادر عضویت را مشخص کنید.
- فونت ارسال خبرنامه: فونتی را برای نوشته ی دکمه ی ارسال خبرنامه می توانید بگذارید و همچنین رنگ و نوع و اندازه ی آن را تعیین کنید.
- نام و ایمیل فونت ورودی خبرنامه: دو گزینه ی نام و ایمیل در داخل فیلدها قرار دارد که می توانید نوع، اندازه و رنگ آن را به دلخواه تعیین کنید .
- پس زمینه ارسال خبرنامه: رنگی را به دلخواه برای پس زمینه ی دکمه ی ارسال خبرنامه بگذارید .
ساخت بنر شناور در فوتر وردپرس
- پس زمینه ی بخش ارسال خبرنامه در هنگام نگه داشتن موس بر روی آن: این قسمت می تواند رنگی را برای زمانی که موس را روی دکمه نگه می داریم به ما بدهد.
- آدرس: آدرس قسمتی که قرار است کاربران عضو آن شوند را وارد کنید. مثلا اگر قرار است در خبرنامه ای عضو شوند آدرس بخش عضویت خبرنامه را وارد کنید.
- حالت فرم: این فرم به صورت نوشتاری باشد یا خیر.
- “نام” برچسب فیلد: نوشته ای که داخل فیلد می نویسیم .
- “نام” فیلد نام: نامی که برای فیلد مورد نظر قرار می دهیم .
- “ایمیل” برچسب فیلد: نوشته ای که داخل فیلد می نویسیم .
- “ایمیل” فیلد نام: نامی که برای فیلد مورد نظر قرار می دهیم .
- برچسب دکمه ارسال: برای دکمه ی ارسال نامی دلخواه وارد کنید . مانند: اشتراک
همراهان همیشگی وردپرس سیتی اگر می خواهید برای سایت خود به ساخت بنر شناور در فوتر وردپرس بپردازید و سایت خود را زیبا کنید و هم جلوی عملکرد کاربران را نگیرد و در کنار تمامی این ها بخشی برای عضویت در بنر خود در نظر بگیرید حتما از این افزونه استفاده کنید .
تا درودی دیگر بدرود
[junkie-button url=”https://wordpress.org/plugins/yith-footer-banner/” style=”orange” size=”medium” type=”square” target=”_blank”] دانلود افزونه [/junkie-button]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام آیا این قابلیت رو میشه در هدر فعال کرد؟
برای این کار میتوانید از افزونه های دیگر استفاده نمایید
سلام
چطور میشه بنری گذاشت که با اسکرول بالا پایین نشه؟
ممنون مطلب مفیدی بود
بازتاب هاکد تبلیغات گوشه ای وبلاگ – دیده شو
بازتاب هاافزونه تبلیغات بنری وردپرس - بلاگ بالاشو
بازتاب هاافزونه تبلیغات بنر وردپرس - بلاگ بالاشو
بازتاب هاکد تبلیغات گوشه ای سایت - یک میزبان
بازتاب هاکد تبلیغات کنار سایت - یک میزبان
بازتاب هاکد تبلیغات متنی گوشه ای - بلاگ بالاشو