ساخت فرم های گوناگون
ساخت فرم های گوناگون
سلام به شما دوستان عزیز وردپرسی که تا کنون همراه ما بودند. افزونه ی امروز ساخت فرم های گوناگون است. درهمه ی سایت ها با توجه به نوع فعالیت آنها به فرم هایی برای بخش تماس، ارتباط با ما، بخش فروش محصولات، ثبت رزومه و امثال اینها نیاز هست که البته وردپرس فرم های متعددی را در همین خصوص ، در اختیار ما قرار داده است که امکانات فوق العاده ای دارند و هر کدام عملکرد مخصوص بخود را دارند البته طریقه استفاده از آنها بسیار راحت است.
افزونه ی ساخت فرم های گوناگون هم مربوط به معرفی یک فرم ساز دیگر است.
افزونه ی فرم ساز Form Craft Basic

به کمک این افزونه می توان فرم های خوبی را طراحی کرد تا بتوان به راحتی با خاصیت درگ و دراپ کردن جا به جا شوند.
ابتدا افزونه را در پیشخوان وردپرسی خود نصب و فعال کنید. سپس افزونه با عنوان Formcraft basic در پیشخوان وردپرسنتان ظاهر خواهد شد.
![]()
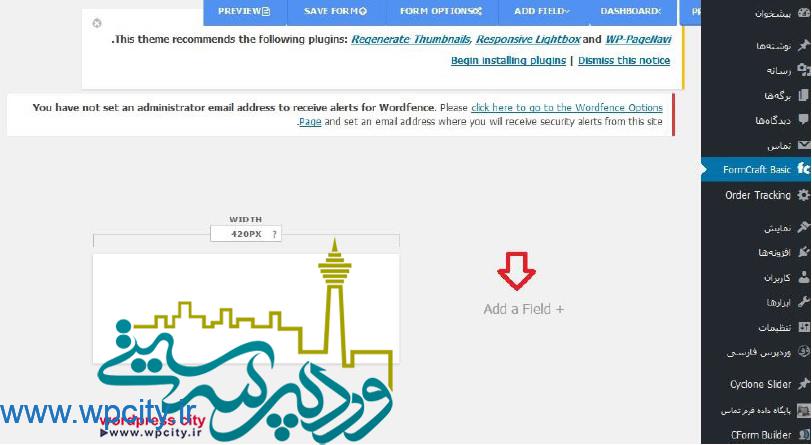
با وارد شدن به این بخش با محیطی رو به رو می شوید که در آن گزینه ای با عنوان “Add field” قابل مشاهده است. برای ایجاد یک فرم باید به این بخش وارد شوید..

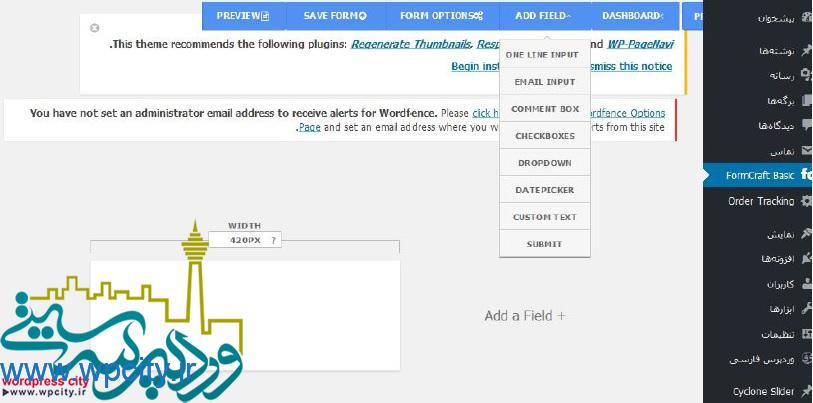
سپس از منوی بالای صفحه گزینه ی “Add fields” را انتخاب کنید و فیلدهای مورد نظرتان را که میخواهید در یک فرم قرار گیرند را، انتخاب نمایید و اضافه کنید.

طبق تصویر بالا قابل مشاهده است که فیلدهای مشخص شده، این امکان را دارند که شما به راحتی بتوانید به فرم خود اضافه کنید که در این قسمت بطور مختصر آنها را توضیح میدهیم.
One line input>> این بخش یک خط ورودی دارد که شما می توانید فیلد نام و نام خانوادگی را در اینجا قرار دهید.
Email input>> در این فیلد آدرس ایمیل را وارد کنید.
Comment box>> این فیلد برای “فرم تماس با ما” یا “همکاری با ما” مناسب است زیرا کاربر می تواند در اینجا متنی را مبتنی بر نظر یا توضیحات بیشتر اضافه کند.
Check boxes>> این فیلد مخصوص گزینه های اضافی است.
Date picker>> این فیلد برای انتخاب و مشخص کردن تاریخ کاربرد دارد.
Custom text>> این بخش برای ورود متن سفارشی کاربرد دارد.
Submit>> دکمه ی قبول اطلاعات و ارسال فرم است.
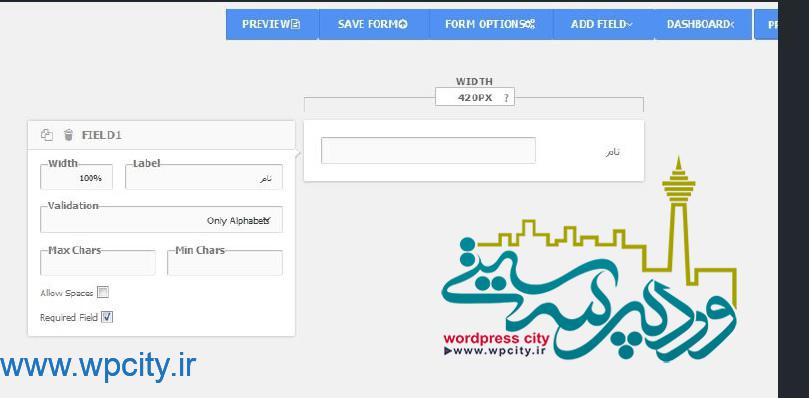
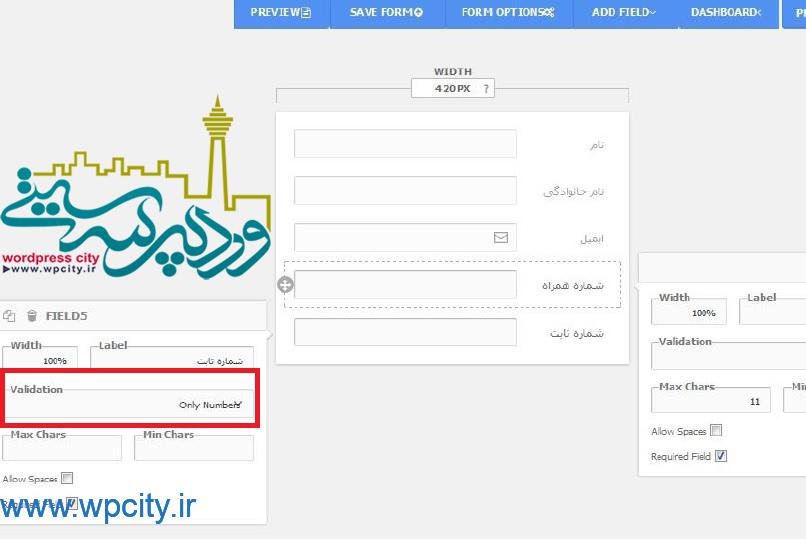
با کلیک بر روی گزینه ی “One line input” فیلدی را برای “نام و نام خانوادگی” در نظر میگیریم. طبق تصویر زیر شما میتوانید به راحتی با اضافه شدن فیلد آن را تنظیم کنید. میتوانید عناوین آن را تغییر دهید و یا به فارسی وارد کنید.

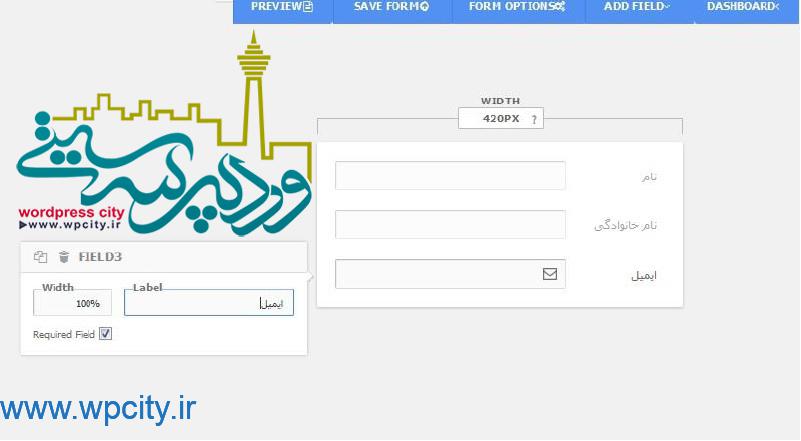
بهتر است فیلد بعدی را برای ایمیل انتخاب و به فرم اضافه کنید.

به صورت پیش فرض ترتیب فیلد ها را با این عناوین ایجاد کنید: نام ، نام خانواادگی، ایمیل، شماره همراه، شماره ثابت، کدپستی، آدرس.
برای ایجاد فیلد شماره ی تلفن از گزینه ی one line input استفاده میکنیم. برای Validation ان را روی حالت only number قرار می دهیم.

گزینه ی Required field برای اجباری کردن فیلدتان است.
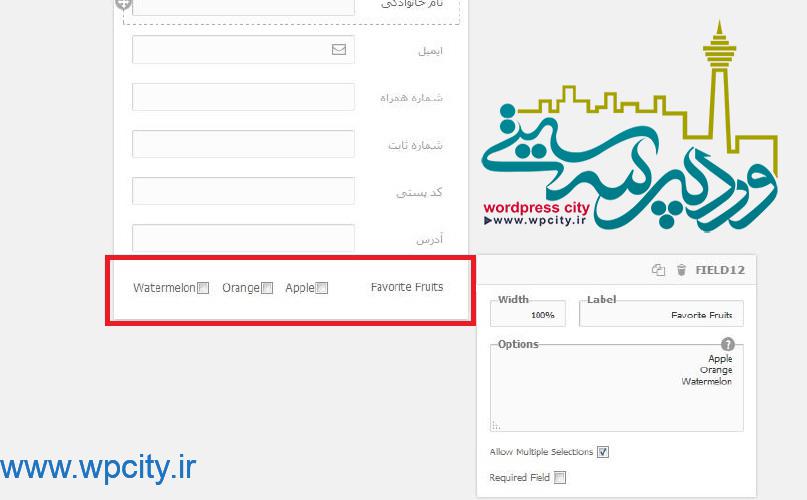
از منوی کشویی add fields برای ساخت check boxes استفاده میکنیم. آیتم هایی را که در اختیار ما قرار داده است را می توانیم با توجه به فعالیتمان تغییر دهیم.

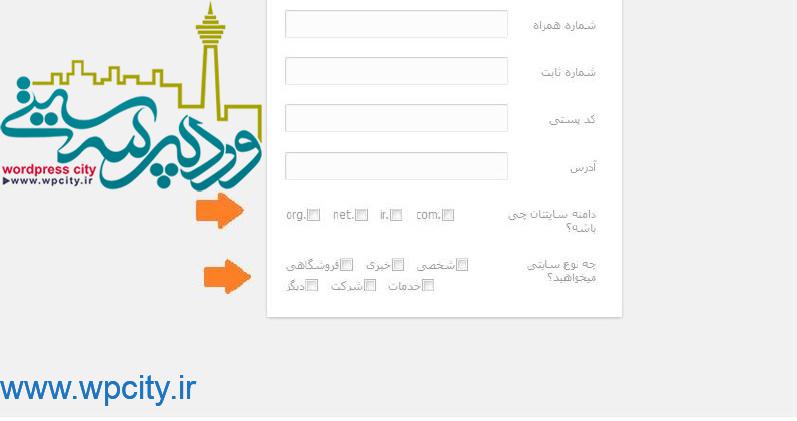
مثالا اگر خدمات سایت و دامنه فعالیت ما به صورت چک باکس باشد به صورت زیر ایجاد میکنیم .

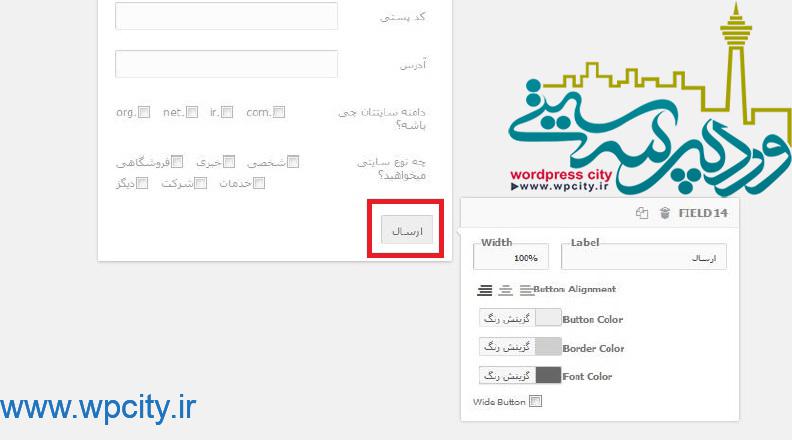
اکنون باید گزینه ی “submit” را انتخاب و به فرم خود اضافه کنیم ؛ البته باید نام آن را به “ارسال” تغییر دهید. همچنین می توانید برای این قضیه رنگ مورد علاقه ی خود را تعیین کنید.

فعلا فرم ما آماده است تنها باید آن را ذخیره کنیم که پس از ذخیره، فرم ایجاد شده در منو به نمایش قرار خواهد گرفت.
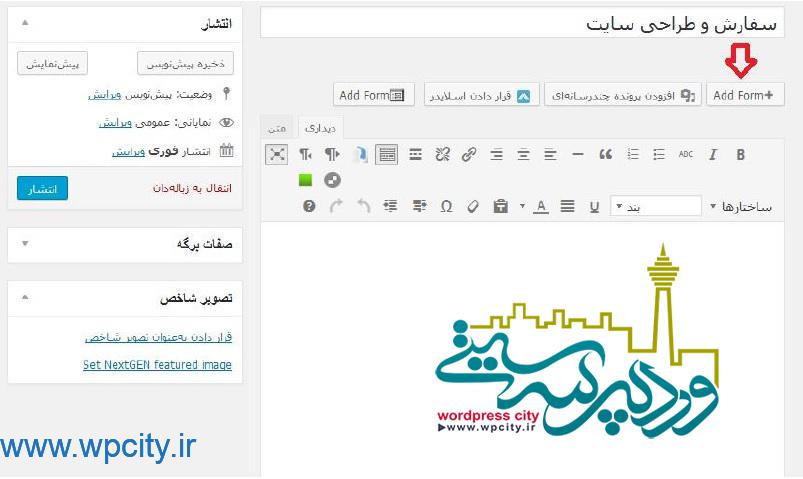
اگر میخواهید فرم را نمایش دهید باید در قسمت برگه ها روی گزینه ی “Add form+” کلیک کنید و نام فرم طراحی شده خود را انتخاب کنید تا در برگه شورت کد آن وارد شود.

در نتیجه فرم شما ایجاد خواهد شد. این برگه را میتوانید در هر جایی فراخوانی کنید تا نمایش داده شود.
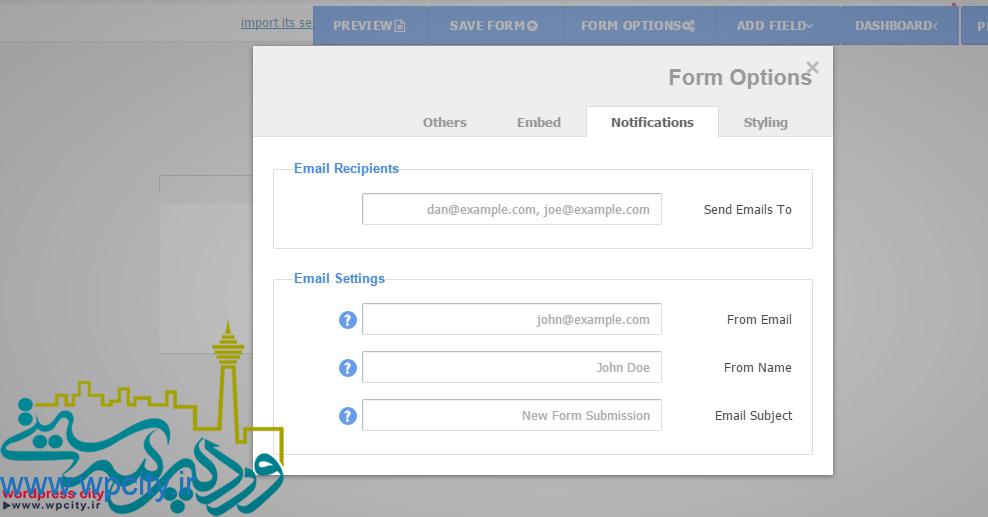
البته این فرم تنظیماتی درباره ی نوع و رنگ بندی فرم را نیز در اختیارتان قرار می دهد که می توانید از منوی آبی رنگ بالای صفحه از قسمت “Form option“ تنظیمات ایمیل، رنگ بندی و… را اعمال کنید.

این هم از افزونه ی ساخت فرم های گوناگون که امیدوارم برای شما عزیزان قابل استفاده بوده باشد.
[button color=”orange” link=”https://wordpress.org/plugins/formcraft-form-builder/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی