ساخت منوی عمودی WordPress Menu Vertical
ساخت منوی عمودی WordPress Menu Vertical
سلام خدمت همراهان همیشگی وردپرس سیتی ، فهرست ها یا همان منو ها تو هر سایتی لازم و ضروری هستن و کاربران رو به موضوعات مختلف موجود تو سایت ما هدایت می کنن. تو سیستم وردپرس شما به راحتی از بخش نمایش>> فهرست ها به قالب خودتون، منوهای مورد نظر رو اضافه می کنین اما در مورد طرح و مدل فهرست ها باید خدمت شما عرض کنم که مدل های مختلفی از جمله، منوهای ساده، آبشاری، mega menu و… وجود دارن که کاربران با توجه به نیاز خودشون می تونن از اونها بهره مند بشن. امروز افزونه ساخت منوی عمودی WordPress Menu Vertical رو معرفی میکنیم.
[button width=”full” color=”custom” link=”https://wpcity.ir/%D8%AD%D9%84-%D9%85%D8%B4%DA%A9%D9%84-%D9%85%D8%AD%D8%AF%D9%88%D8%AF%DB%8C%D8%AA-%D9%85%D9%86%D9%88-%D8%AF%D8%B1-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3/?preview_id=13185&preview_nonce=62fd00a3a0&post_format=standard&preview=true” align=”right” target=”_blank” bgcolor=”#ddb16e” radius=”۳″ icon=”momizat-icon-pencil2″]بخوانید !!! حل مشکل محدودیت منو[/button]
افزونه ی WordPress Menu Vertical

افزونه ی ساخت منوی عمودی WordPress Menu Vertical، امکان ایجاد منوهای عمودی شکل که ساختاری فلش گونه دارن رو به کاربر می ده. این افزونه برای وردپرس ورژن ۳ به بالا مناسب هست و عمل می کنه.
افزونه رو نصب می کنیم، بعد از نصب با عنوان “WordPress menu” تو صفحه ی افزونه ها ظاهر می شه که می تونید اون رو فعال کنین. بعد از فعال سازی افزونه، موردی با عنوان “Folder menu” تو پیشخوان وردپرس ظاهر میشه. با کلیک روی اون به صفحه ی تنظیمات افزونه وارد می شیم.

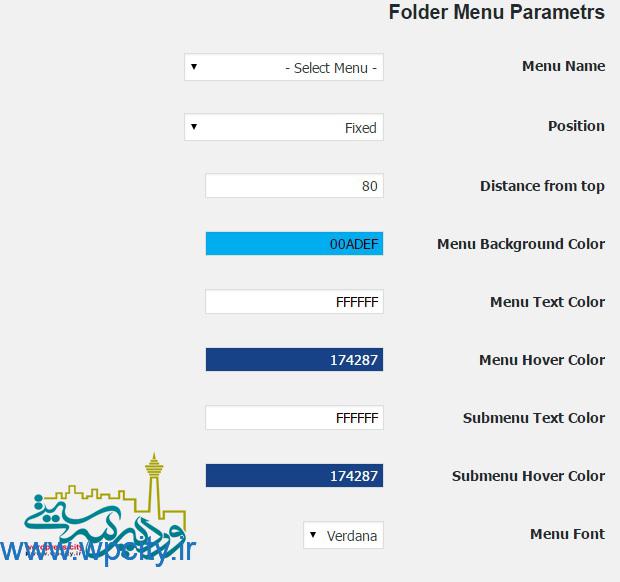
همونطور که ملاحظه می کنین، تنظیمات ساده ای داره که به بررسی اونها می پردازیم.
Menu Name>> تو این قسمت، منوهایی که تو بخش فهرست ها ساختین و میخواین به صورت عمودی نمایش داده بشه رو انتخاب کنین.
position>> نوع و موقعیت فهرست رو مشخص میکنین که به صورت استاندارد یا مطلق باشه.
Distance from top>> فاصله منو از بالای صفحه
Menu Background Color>> مشخص کردن رنگ پس زمینه ی منو ها
Menu Text Color>> رنگ متن منوها
Menu Hover Color>> رنگ متن منوها زمانی که با ماوس روی اونها نگه می داریم.
Submenu Text Color>> رنگ متن زیر منوها
Submenu Hover Color>> رنگ متن زیر منوها زمان نگه داشتن ماوس روی آنها
Menu Font>> فونت منو ها
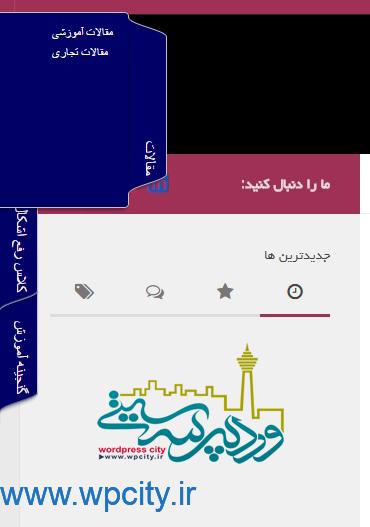
بعد از انجام این تنظیمات و ذخیره کردن اونها، می تونید منوها رو تو وبسایت خودتون ببینین ! با هم نتیجه رو مشاهده می کنیم.

سخن پایانی !
بعضی وقتها دوست داریم تو وبسایت خودمون از فهرست های متفاوتی استفاده کنیم و یا اینکه وبسایت فروشگاهی داریم که مجبوریم علاوه بر داشتن منوی بالای صفحه، در کنار صفحه هم مواردی رو اضافه کنیم. برای این کار می تونیم از افزونه هایی که منوهای عمودی می سازن کمک بگیریم. یکی از زیبا ترین ها افزونه ی ساخت منوی عمودی WordPress Menu Vertical هستش.
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














ممنون از سایت خوبتون
ممنون از وب سایت عالی تون دوست عزیز
ممنون از مطالبون خوبتون