طراحی سایت از جوملا به طراحی وب سایت با وردپرس
طراحی سایت از جوملا به طراحی وب سایت با وردپرس
طراحی وب سایت با وردپرس : استفاده از وردپرس در طراحی سایت به جای جوملا ! به نظر ما این یک ایده فوق العاده ای است و این مقاله از سری مقالات شرکت طراحی سایت اسپیناس به شما دقیقا نحوه انتقال سایت شما را به دو روش مختلف نشان میدهد.

طراحی وب سایت با وردپرس
برای تبدیل از یک سیستم مدیریت محتوا به یکی دیگر، معمولا سه راه برای انجام آن وجود دارد:
- به صورت دستی
- از طریق ابزار یا سرویس (پلاگین، برنامه افزودنی یا نرم افزار)
- استخدام یک نیروی حرفه ای
وقتی که این مقاله به پایان رسید، احتمالا شما تعجب می کنید که چطور این کار را انجام داده اید، ما می توانیم گزینه ۳ را از جدول نیز بیرون بیاوریم (اما به خاطر داشته باشید که اگر بعدا در مسیر بزرگتری قرار بگیرید، باید به یاد داشته باشید که شما یک وبسایت بزرگ یا پیچیده دارید که احتمالا این گزینه بهترین گزینه است).
در مورد گزینه اول یاید بگوییم اگر شما یک توسعه دهنده باتجربه هستید، باید استفاده شود. و انتخاب گزینه دوم نشان دهنده این است که شما یک متخصص SQL و PHP نیستید که بتوانید به طور دستی آن را انجام دهید.
در این مقاله، ما در حال بررسی نحوه تبدیل سایت شما با استفاده از یک ابزار یا سرویس، هستیم که با استفاده از یک افزونه رایگان به نام FG این کار را انجام میدهیم.
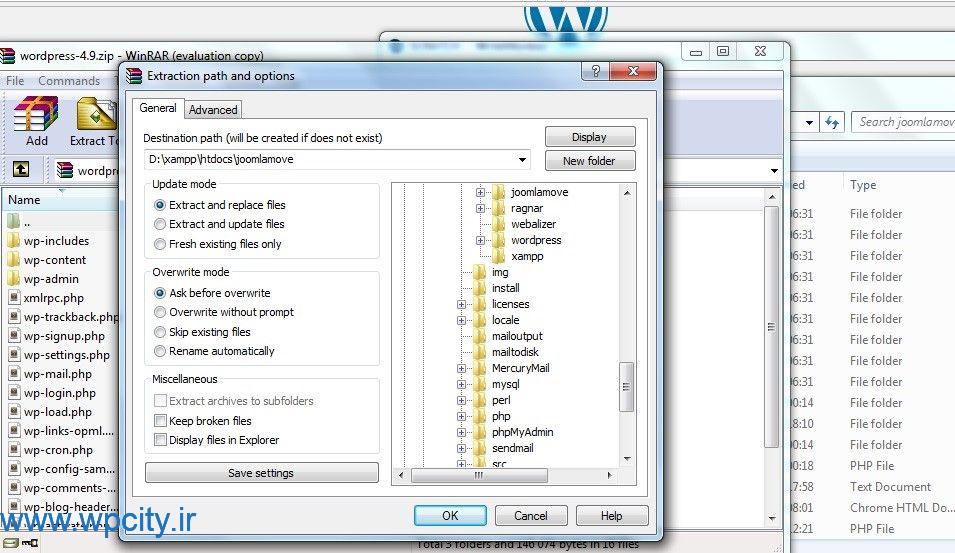
۱- وردپرس را در یک پوشه جدید در توسعه محلی نصب کنید
جدیدترین نسخه وردپرس را از سایت دانلود کنید. سپس یک پوشه جدید در پوشه www یا htdocs خود ایجاد کنید (به تنظیمات بستگی دارد)، برای مثال می توانید نام آن را joomlamove بگذارید.

طراحی وب سایت با وردپرس
سپس phpMyadmin محلی خود را باز کنید و یک پایگاه داده جدید ایجاد کنید و همچنین حساب های کاربری خود را بررسی کنید.
سپس پوشه وردپرس را در مرورگر خود باز کنید و باید یک صفحه نصب روی آن ببینید که از شما بخواهد یک زبان را انتخاب کنید. زبان انتخابی خود را انتخاب کنید، سپس اطلاعات پایگاه داده را پر کنید.
شما فقط نام سایت و نام کاربری / رمز عبور را انتخاب کنید، و تا کار شما انجام شود. شما اکنون وب سایت تست خود را به صورت محلی تنظیم کرده اید، پس زمان آن است که به مرحله بعدی برویم.
۲ – جوملا FG را به Plugin وردپرس در محل تست (محلی) خود نصب کنید
FG جوملا به WP یک پلاگین رایگان است که برای انتقال همه مطالب خود از یک سیستم مدیریت محتوا به دیگر سیستم های تولید محتوا است که توسعه یافته می باشد.
برای نصب افزونه ورود به پنل محلی خود را در صفحه wp-login.php رفته و صفحه پلاگین را باز کنید. به سادگی می توانید آن را جستجو کنید و برای نصب و فعال سازی آن اقدام کنید.
طراحی وب سایت با وردپرس
۳ – انتقال جوملا را به وردپرس آغاز کنید
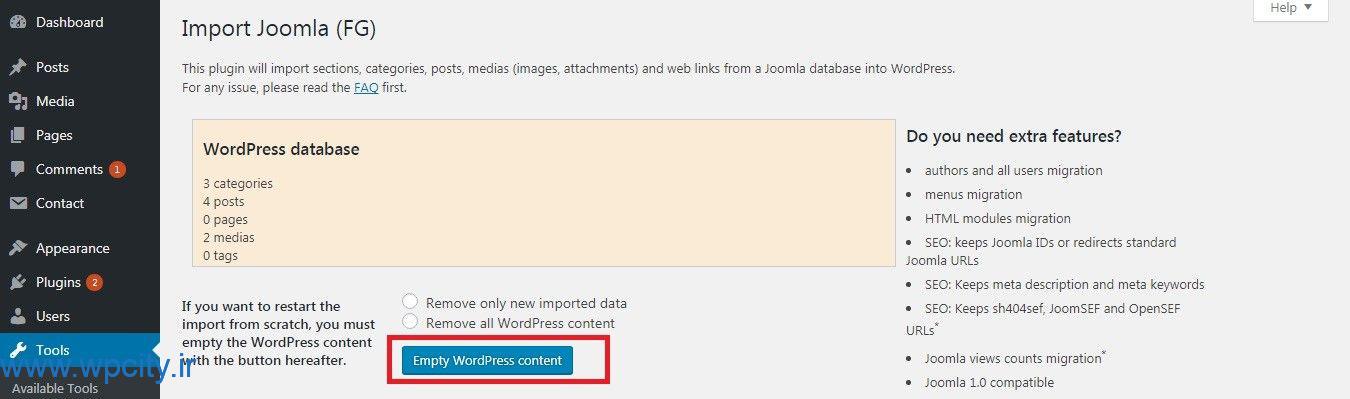
برای استفاده از قسمت پلاگین به بخش Tools> Import رفته و روی لینک «Run importer» زیر جوملا (FG) کلیک کنید.
حالا باید روی دکمه کلیلک کنید تا تمام محتوای وردپرس را خالی کند.

طراحی وب سایت با وردپرس
حال به صفحه افزونه ها بروید و تمام داده های وردپرس را پاک کنید.
هنگامی که درخواست کردید، فرمی را پر کرده اید الان فرم دیگری برای شما نمایش داده می شود که باید با دقت نشانی اینترنتی سایت و تمام اطلاعات مربوط به پایگاه داده خود را پر کنید. به یاد داشته باشید که پیشوند جدول در PhpMyAdmin خود را چک کنید. پس از اتمام همه چیز اطمینان حاصل کنید که اتصال پایگاه داده خود را تست کرده اید.
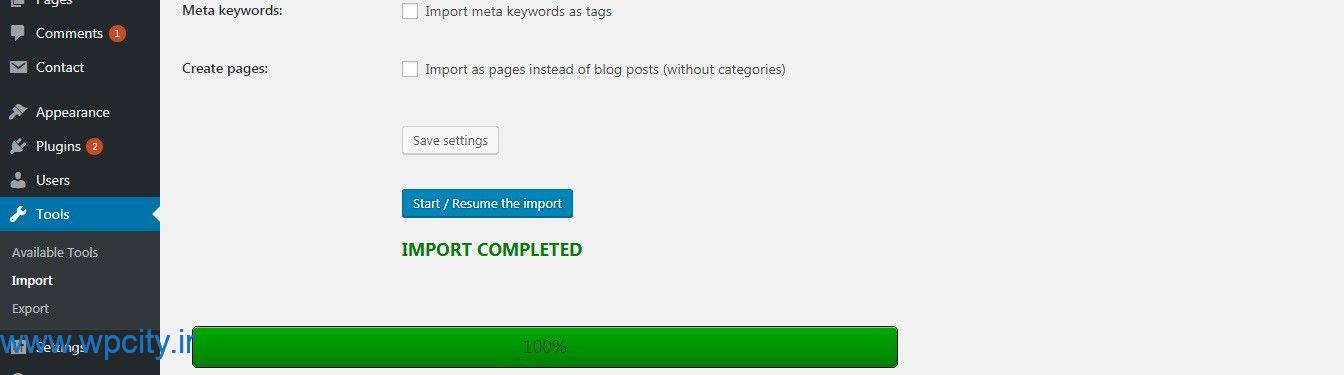
سپس مابقی تنظیمات را برای آنچه که با نیازهای شما متناسب است پر کنید. به عنوان مثال انتخاب برای وارد کردن meta keywords به عنوان برچسب ها.
۴ – زمان انتقال
وقت آن است که به سادگی روی گزینه زیر کلیک کنید، و اجازه دهید پلاگین جادویی آن نصب شود. این زمان بسته به اندازه طراحی وب سایت شما، و ممکن است زمان کمتری داشته باشد. اگر موفق به نصب شود، باید یک پیام وارد شده را دریافت کنید، همانطور که در زیر نشان داده شده است.

طراحی وب سایت با وردپرس
اگر شما هر گونه لینک داخلی در محتوا داشته باشید باید اطمینان حاصل کنید که در پایین ورود به سیستم انتقال داده می شود برای این کار دکمه تغییر لینک های داخلی که در زیر نمایش داده شده را کلیک کنید.

انتقال سایت
۵ – انتقال ماژول ها با ابزارک
در اینجا نقطه دیگری است که تفاوت بین دو سیستم مدیریت محتوا جوملا را به وردپرس کمی پیچیده می کند: ماژول ها و ویجت ها. خبر خوب این است که بسیاری از ستون های فرعی اغلب استفاده شده و یا قسمت های مبتنی بر عملکردهای حوزه یا پهنای باند دارای همتای دقیق در وردپرس هستند.
خبر بد این است که شما معمولا در هنگام قرار دادن ویجت ها به اندازه ای که با قرار دادن ماژول های مختلف در سایت جوملا انجام می دهید آزاد نیستید. بنابراین این انتقال ممکن است کامل نباشد.
نوار کناری / پاورقی (سربرگ یا هدر)
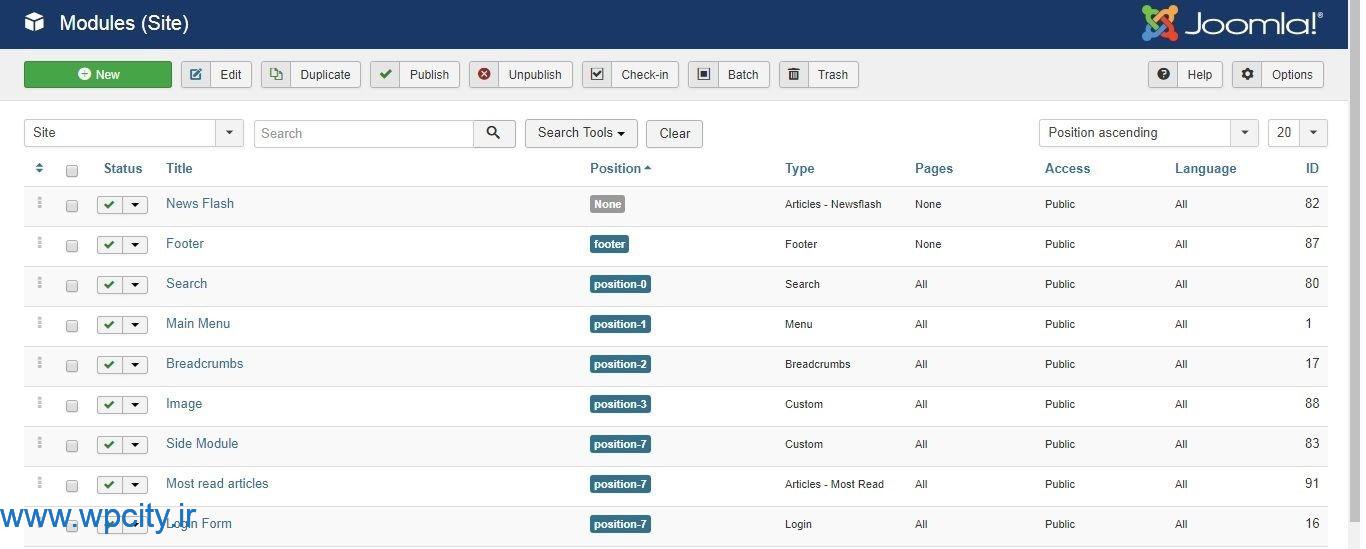
اکثر ویجت ها را در نوار کناری و پایین صفحه قرار داده اند. اگر این محل مکان هایی هستند که ماژول ها دارند، این باعث می شود که همه چیز نسبتا ساده باشد، زیرا گزینه های مشابهی نیز وجود دارد. در اینجا تصویری وجود دارد که ماژول نمونه جوملا را نمایش می دهد:
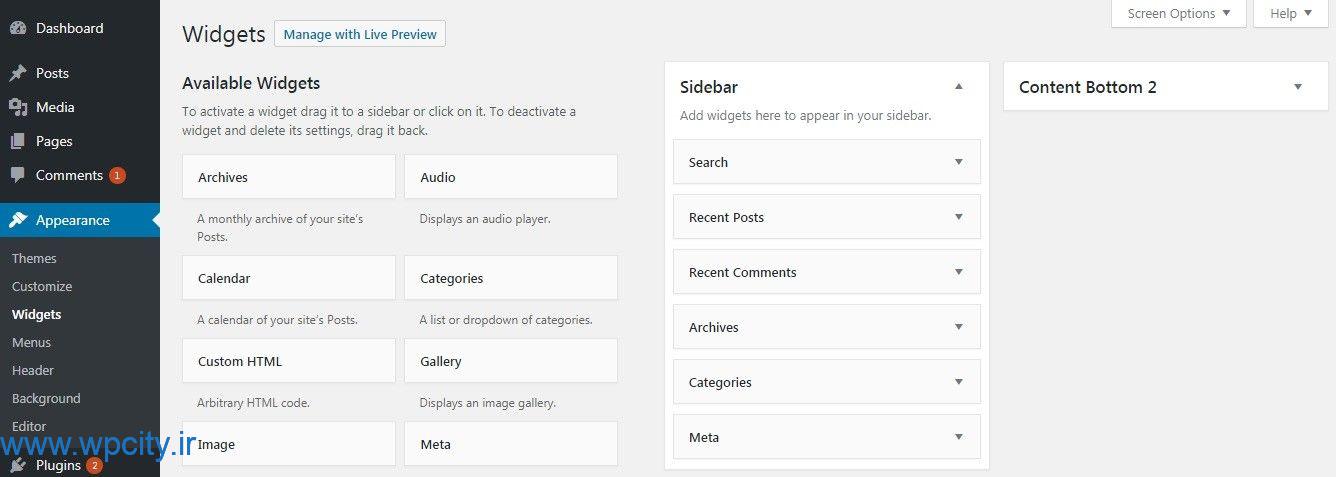
و در تصویر زیر چیزی است که ویجت وردپرس نمایش می دهد:

انتقال سایت
شاید شما هم شباهت زیادی را مشاهده کنید به مسیر زیر بروید

طراحی وب سایت با وردپرس
Apperance > widgets
آیا از ماژول جستجو در جوملا استفاده کردید؟ به سادگی کشیدن و رها کردن ویجت جستجو از در وردپرس به محل ویجت ها امکان پذیر است. شما می توانید برای منوهای ناوبری، تصاویر، پست ها و نظرات، با درگ اند دراپ یا کشیدن و رها کردن کار خود را انجام دهید.
سپس ماژول هایی وجود دارد که هیچ ویجت داخلی برای وردپرس وجود ندارد اما شما می توانید پلاگین ها را برای دسترسی به آنها نصب کنید. مثلا “ماژول محبوب ترین مقالات” که در سایت جوملا استفاده می کنیم، را انتخاب می کنیم و پلاگین مربوطه را نصب می کنیم که عملکرد مشابهی را ارائه می دهد.
به قسمت پلاگین ها < اضافه کردن جدید، یا Plugins > add New رفته و به سر برگ “محبوب ترین پست ها” بروید در کادر جستجو می توانید جستجو کنید. شما چند گزینه مختلف دارید، اما اجازه دهید در این مثال کار خود را با WordPress Popular Posts شروع کنیم.
نصب و فعال سازی افزونه حالا به قسمت ابزارک ها یا plugin ها بروید و به قسمت پایین بروید در آن جا باید ویجت پست های محبوب WordPress را ببینید.
شما می توانید این فرایند را با سایر ماژول های جوملا تکرار کنید که در وردپرس اصلی به عنوان ویجت ها در دسترس نیستند، زیرا اکثر آنها یک پلاگین رایگان دارند.
محل های دیگر : لوگوها، تصاویر سربرگ، ETC
ماژول دیگری را می خواهیم انتقال دهیم مانند لوگو یا تصویر هدر، که در قسمت های ویجت اختصاص داده نمی شود. اگر این تصویر یا لوگوی هدر است، با آخرین تم ها، شما می توانید به سادگی از Customizer WordPress استفاده کنید تا آن را اضافه کنید.
به قسمت Appearance > Customizeرفته و میبینید که چه گزینه هایی انتخاب شده است
اگر سایت جوملا پیچیده ای با تعداد زیادی قطعات متحرک داشته باشید، این یک نظر خوب برای انتقال به تم های وردپرس است که به شما اجازه می دهد به راحتی مکان های بلوک از محتوا را دقیقا جایی که شما می خواهید، بدون نیاز به نوشتن یک خط کد جا به جا کنید.
[box type=”warning” class=”” width=””]
این نوشته صرفا یک رپورتاژآگهی است و وردپرس سیتی هیچگونه مسئولیتی در قبال محتوای آن ندارد.
[button color=”red” size=”smal” link=”https://www.wpcity.ir/adswpct/” icon=”fa fa-bullhorn” target=”true” nofollow=”true”]مشاهده پلن های تبلیغاتی[/button]
[/box]














قوانین ارسال دیدگاه در وردپرس سیتی