نحوه ایجاد سیستم پرسش و پاسخ در فروشگاه وردپرس
نحوه ایجاد سیستم پرسش و پاسخ در فروشگاه وردپرس
سلام دوستان عزیز و همیشه همراه وردپرس سیتی ، امروز میخوایم یه افزونه جدید رو بهتون معرفی کنیم. امیدوارم براتون مفید باشه و ازش به خوبی استفاده کنید. بخش دیدگاهها تو هر سایتی از اجزای مهم سایت محسوب میشه ، چون به کاربر امکان پرسش و پاسخ ( نحوه ایجاد سیستم پرسش و پاسخ در فروشگاه وردپرس ) و ارتباط با ما رو میده و با این کار برای مشتری ارزش قائل میشیم قسمت پرسش و پاسخ برای سایت فروشگاهی از اهمیت بالاتری برخورداره چون مشتری نیاز داره در مورد محصول سوال بپرسه و بعد از اطمینان پیدا کردن خرید کنه.
حالا چه بهتر که بتونیم سیتمی طراحی کنیم که مشتری بتونه در مورد محصول خاصی سوال بپرسه و از طرف ما یا کاربر دیگه ای که اطلاعات داره جواب دریافت کنه . یعنی به عبارتی سیسنم پرسش و پاسخ ارتباطی سازنده برای رسیدن به نتیجه ی مطلوب ایجاد کنه.
در آموزش امروز ما میخوایم سیستم پرسش و پاسخ فروشگاه اینترنتی طراحی کنیم که مشتریان بتونن به راحتی سوالات خود را مطرح کنن و پاسخ دریافت کنن و ما هم بتونیم بر پرسش وپاسخ فروشگاهمون نظارت داشته باشیم.

افزونه WooCommerce Product FAQs

به کمک این افزونه می تونیم بخشی برای طرح سوال در انتهای هر محصول اضافه کنیم، به این منظور تبی به سایر خدمات اضافه کنیم و از طریق اون اطلاعات مشتری رو دریافت کنیم.
بعد از ورود به پیشخوان وردپرس در قسمت افزودن افزونه، افزونه مورد نظر را نصب و فعال می کنیم. سپس به منوی فروشگاه رفته و ر روی پیکربندی کلیک می کنیم. یکی از تب های اضافه شده گزینه ای با عنوان “پرسش و پاسخ” است که تنظیمات اصلی سیستم پرسش و پاسخ ما در آن است.
![]()
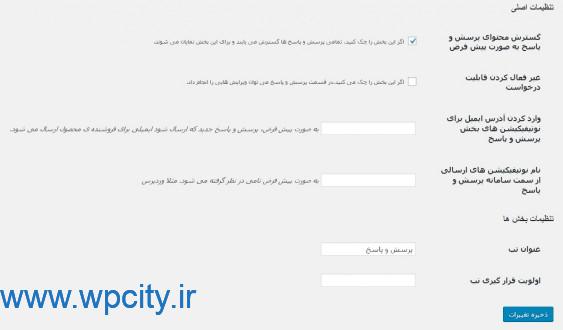
روی تب پرسش و پاسخ کلیک می کنیم و تصویر زیر را میبینیم:

تنظیمات اصلی
گسترش محتوای پرسش و پاسخ به صورت پیش فرض: با انتخاب این گزینه سیسنم پرسش و پاسخ در فروشگاه فعال می شود.
غیر فعال کردن قابلیت درخواست: با انتخاب این گزینه سیستم پرسش و پاسخ برای مشتری غیر فعال میشه و فقط نمایه ای از اون میمونه.
وارد کردن آدرس ایمیل برای نوتیفیکیشن های بخش پرسش و پاسخ: اگر مایلید با طرح هر سوالی برای شما ایمیلی برای اطلاع رسانی ارسال بشه در این قسمت ایمیل خود را وارد کنید وگرنه سیستم به طور خودکار ایمیل نوتیفیکیشن ها رو به ایمیلی که در وردپرس ثبت کردید ارسال میکنه.
نام نوتیفیکیشن های ارسالی از سمت سیستم پرسش و پاسخ: یک عنوان برای ایمیل نوتیفیکیشن در نظر بگیرین وگرنه با نام پیش فرض وردپرس ارسال میشه.
تنظیمات بخش ( نحوه ایجاد سیستم پرسش و پاسخ در فروشگاه وردپرس )
نام تب:تب یا همون بخش پرسش و پاسخ تو فروشگاه شما چه نامی داشته باشه؟ نام رو وارد کنید.
محل قرار گرفتن تب: می تونید برای محل تب پرسش و پاسخ خودتون اولویت بذارید و تصمیم بگیرید نسبت به تب های دیگه کجا قرار بگیره.
تنظیمات رو ذخیره کنید و به قسمت فروش یک محصول برید و نتیجه رو ببینید.
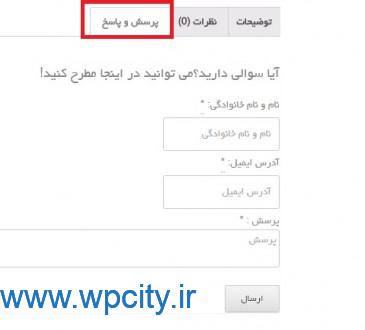
تصویر زیر برای مشریانی ظاهر میشه که قبلا وارد سیستم فروشگاه نشدند.

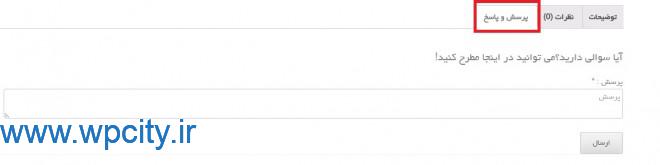
و تصویر زیر برای مشتریانی که قبلا وارد شده اند ظاهر میشه.

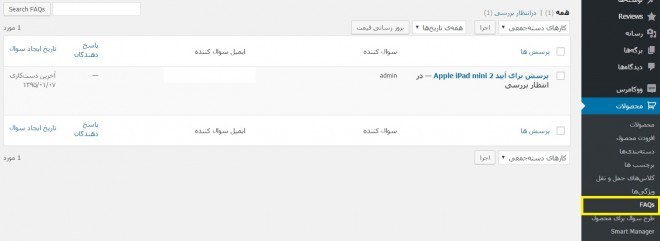
حالا باید ببینیم پرسش و پاسخ ها کجای پیشخوان میره:
در قسمت محصولات گزینه ای به نام FAQs قرار داره که تمام پرسش ها تو اونجا نمایش داده میشه ومی تونیم اونا رو تایید کنیم ویا پاسخ بدیم.

واین هم یه سیستم منظم برای کاربران.
جمع بندی
سیستم های پرسش و پاسخ زیادی وجود دارن ولی در این سیستم قابلیت تعامل با مشتری هم وجود دارد.
[button color=”orange” link=”https://wordpress.org/plugins/woocommerce-product-faqs/” size=”big” align=”center” target=”_blank” radius=”۵″ icon=”momizat-icon-drawer”]دانلود افزونه [/button]













قوانین ارسال دیدگاه در وردپرس سیتی