نحوه نمایش گوگل مپ در وردپرس
آموزش نمایش گوگل مپ در وردپرس بخش یک
آیا می خواهید گوگل مپ در وردپرس خود داشته باشید؟ نقشه های تعاملی به کاربران خود اجازه می دهد مسیرها، سفرها و برنامه های سفر را با کلیک کردن بر روی نشانگر در نقشه یا حرکت دادن ماوس در اطراف کشف کنند. در این مقاله، به شما نشان خواهیم داد که چگونه به راحتی نقشه های تعاملی گوگل مپ در وردپرس را اضافه کنید.

گوگل مپ در وردپرس
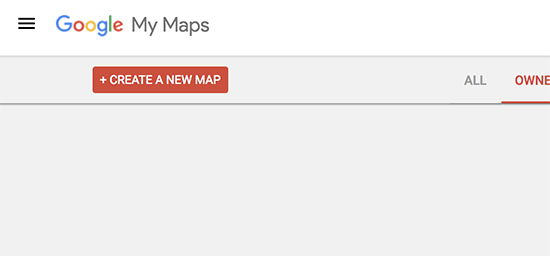
گوگل مپ در وردپرس با استفاده از Google My Maps
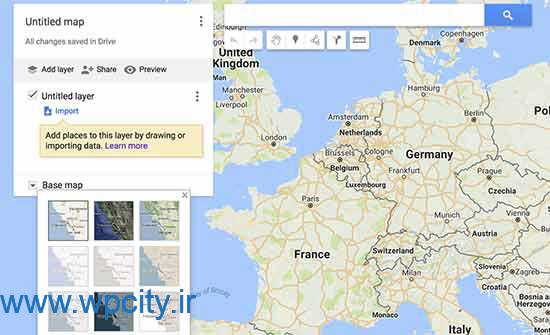
این شما را به صفحه نقشه ویرایش می برد. در این صفحه، می توانید نقشه خود را با انتخاب یک نقشه پایه، اضافه کردن نقاط مورد علاقه، لایه ها و موارد دیگر ایجاد کنید.

نمایش گوگل مپ در وردپرس

نمایش گوگل مپ در وردپرس
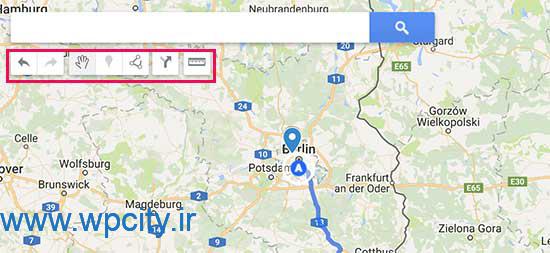
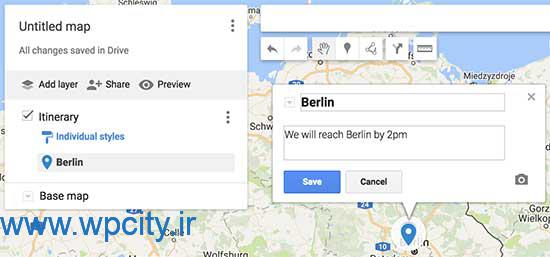
تمام آیتم های نقشه شما در لایه ها به سمت چپ ذخیره می شوند. شما می توانید لایه ها را اضافه، ویرایش، تغییر نام دهید و یا حتی حذف کنید. شما همچنین می توانید بر روی هر آیتم در لایه خود کلیک کنید تا توضیحات را اضافه کنید، عنوان را تغییر دهید یا عکس / فیلم اضافه کنید.

نمایش نقشه گوگل مپ در وردپرس
نمایش گوگل مپ در وردپرس

نمایش نقشه گوگل مپ در وردپرس

نمایش نقشه گوگل مپ در وردپرس

نمایش گوگل مپ در وردپرس
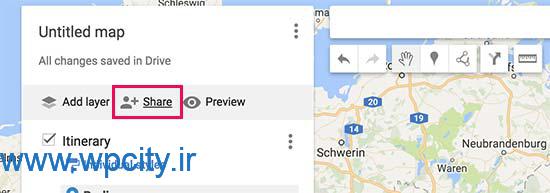
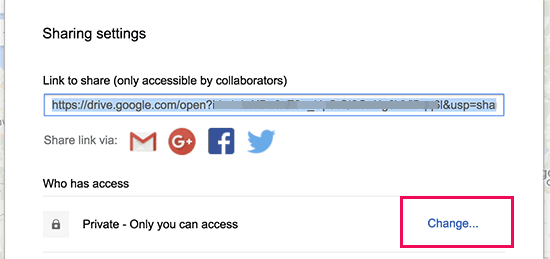
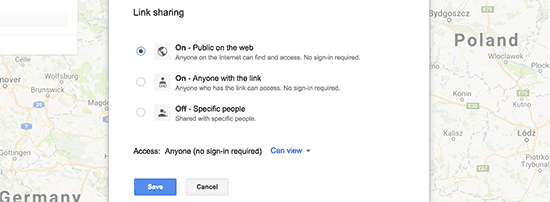
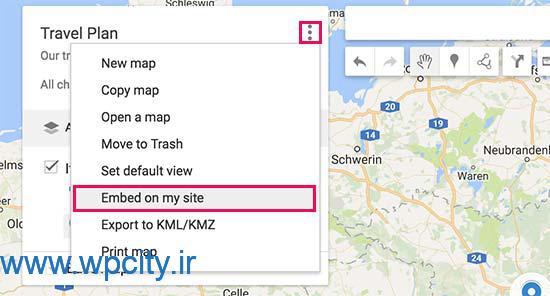
بعد از آن کلیک کنید ‘انجام شد’ برای بستن مرکز به اشتراک گذاری.در پنل ویرایش روی نماد منو در کنار نام نقشه کلیک کنید و سپس «قراردادن در سایت من» را انتخاب کنید.

نمایش گوگل مپ در وردپرس
نمایش گوگل مپ در وردپرس
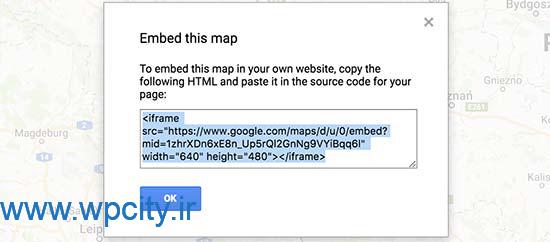
شما اکنون کد جاسازی را که باید کپی کنید ببینید.

مپ در وردپرس
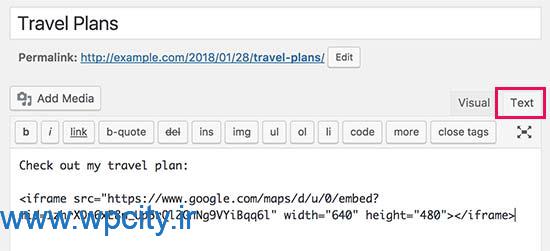
بعد، به سمت پست یا صفحه بروید که در آن می خواهید نقشه تعاملی خود را در وردپرس اضافه کنید. در صفحه ویرایش پست، شما باید به ویرایشگر متن متصل شوید و کد جاسازی نقشه را که قبلا کپی کرده اید کپی کنید.

مپ در وردپرس
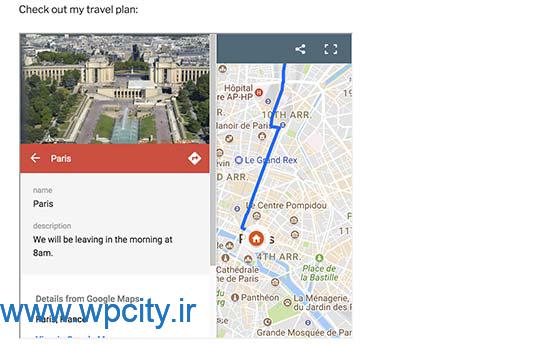
شما هم اکنون می توانید تغییرات خود را ذخیره کنید و پیش نمایش پست خود را برای دیدن نقشه تعاملی خود را در عمل.

مپ در وردپرس















قوانین ارسال دیدگاه در وردپرس سیتی