نحوه ی ایجکسی کردن صفحات در وردپرس
نحوه ی ایجکسی کردن صفحات در وردپرس
اگر در ایجکسی کردن صفحات در وردپرس مشکل دارید ما برای شما نحوه ی ایجکسی کردن صفحات در وردپرس را به خوبی آموزش خواهیم داد.زمانی که می خواهیم در سایتمان به صفحات مختلفی مراجعه کنیم و بر روی لینک های متعدد کلیک کنیم بی شک زمان اندکی صرف بارگذاری صفحه ی مقصد خواهد شد و ما باید منتظر بارگذاری آن بمانیم. اما چون ما به ظاهر و زیبایی سایت خود بسیار اهمیت می دهیم می توانیم برای همین مدت زمان بارگذاری یا به اصطلاح Load صفحات مقصد حالتی خاص و زیبا در نظر بگیریم که برای کاربران نیز جالب باشد.ما امروز تصمیم گرفته ایم که وردپرس خود را به گونه ای تنظیم کنیم که در هنگام بارگذاری صفحات به شکل و حالت ایجکسی لود شود.اگر برای شما هم جالب است که در این مورد بدانید پیشنهاد میکنم حتما با ما همراه شوید…
افزونه ی Advanced AJAX Page Loader

ایجکسی کردن صفحات در وردپرس
افزونه ی Advanced AJAX Page Loader می تواند برگه ها، نوشته ها و سایر موارد را به صورت ایجکسی بارگذاری نماید بدون اینکه تمامی صفحات لود شوند و بر سرعت بارگذاری آن ها افزوده شود. ( نحوه ی ایجکسی کردن صفحات در وردپرس )
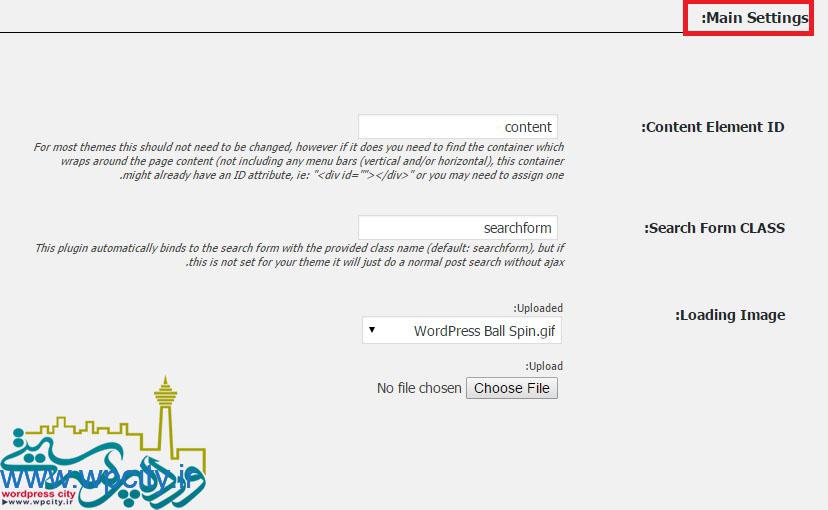
Main Settings

ایجکسی کردن صفحات در وردپرس
این بخش مربوط به تنظیمات اصلی جهت نمایش صفحه ی ایجکسی می باشد.
Content Element ID:
این گزینه مربوط به شناسه ی بخش محتوای شماست که نیازی به تغییر ندارد. زیرا ما می خواهیم تمامی نوشته ها در هنگام بارگذاری به صورت ایجکسی لود شوند.
Search Form CLASS:
این گزینه برای بارگذاری در زمانی است که کاربران در وبسایت شما موردی را جستجو می کنند و معمولا احتیاجی به تغییر آن نیست.
Loading Image:
در اینجا منوی کشویی وجود دارد که می توانید با کمک آن شکل و آیکون ایجکسی را که قرار است در هنگام بارگذاری صفحات نمایش داده شود مشخص کنید. یا اینکه اگر مورد خاصی به غیر از موارد بالا مورد نظر شماست می توانید آن را آپلود نمایید.

ایجکسی کردن صفحات در وردپرس
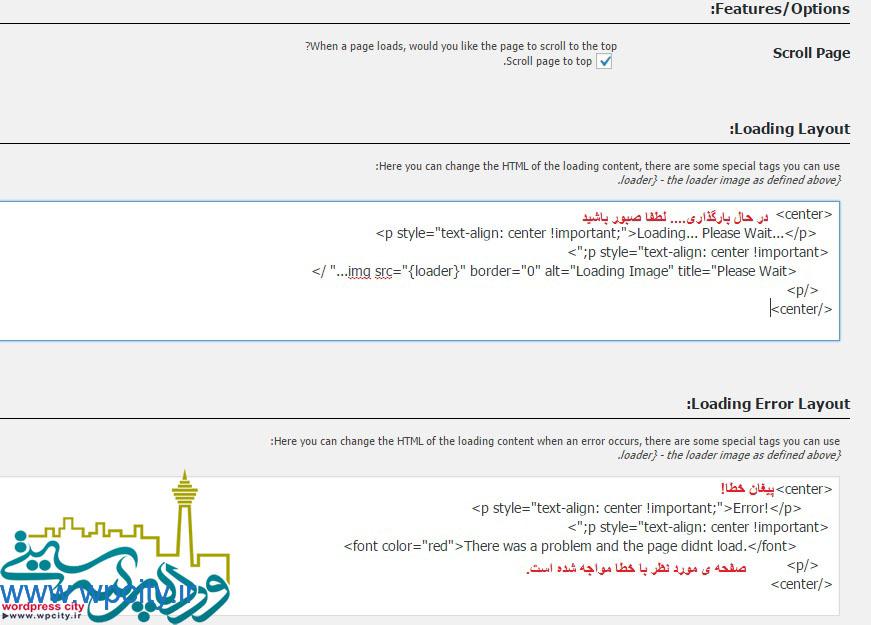
Features/Options
Scroll Page:
با علامت زدن این گزینه می توانید مشخص کنید که در هنگام بارگذاری صفحه اگر در انتها یا اواسط صفحه باشد دوباره به اول صفحه بازگردد.
Loading Layout
این پیغام در زمان بارگذاری صفحات مشاهده می شود که می توانید نوشته ی آن را به فارسی برگردانید.
Loading Error Layout
در صورتی که بارگذاری صفحه ی مورد نظر با خطا مواجه شود، پیغامی ظاهر خواهد شد که می توانید آن را به فارسی نیز برگردانید.
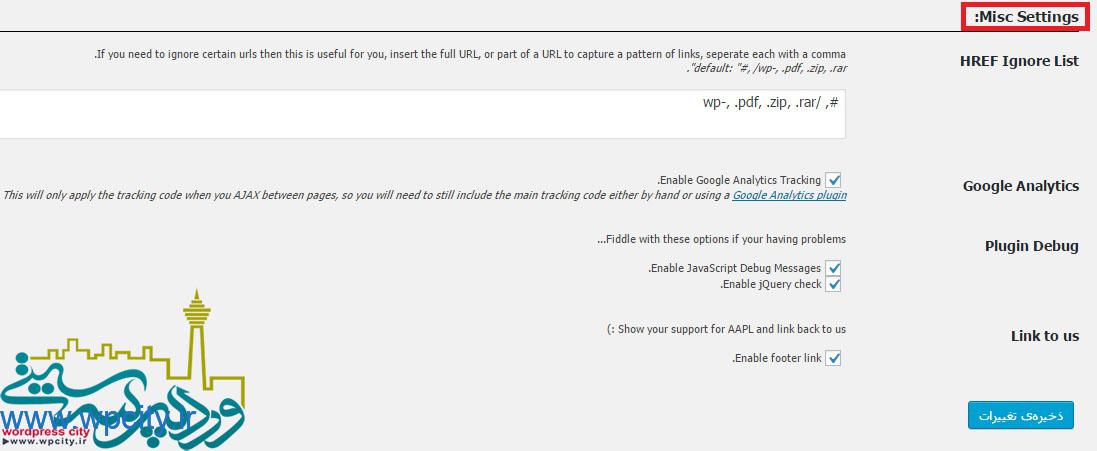
Misc Settings

ایجکسی کردن صفحات در وردپرس
HREF Ignore List:
مواردی که می خواهید از این قاعده مستثنی باشند را می توانید در لین لیست وارد کنید. مثلا بارگذاری فایل های پی دی اف، زیپ و…
Google Analytics:
اگر در سایت خود از گوگل آنالیز استفاده می کنید و می خواهید حالت لود آن ایجکسی باشد می توانید این گزینه را علامت بزنید.
Plugin Debug:
با علامت زدن گزینه های موجود در این بخش، در هنگام اشکال زدایی افزونه ها، بارگذاری به صورت ایجکسی نمایش داده می شود.
Link to us:
با علامت زدن این بخش لینک افزونه را در فوتر سایت خود می توانید فعال کنید.تنظیمات خود را ذخیره کنید.می توانید عملکرد افزونه را در دمویی که قرار دادیم مشاهده کنید.
جمع بندی!
ما می توانیم ( نحوه ی ایجکسی کردن صفحات در وردپرس ) برای هر فعالیتی که در سایت انجام می شود حالتی خاص در نظر بگیریم. حتی برای زمان های بارگذاری و لود شدن صفحات در سایت می توانیم به صورت ایجکسی و زیباتر کار کنیم تا کاربران نیز بی خوصله نشوند و انتظار هم در سایت برایشان لذت بخش باشد امیدوار هستیم که از این آموزش ها استفاده ی کافی را برده باشید.
[button color=”red” link=”https://wordpress.org/plugins/advanced-ajax-page-loader/” size=”big” align=”center” target=”_blank” radius=”۵″ icon=”momizat-icon-download”]دانلود افزونه آجاکس[/button]














قوانین ارسال دیدگاه در وردپرس سیتی