تماس با ما در وردپرس
تماس با ما در وردپرس
سلام به شما دوست داران عزیز امروز با مبحث تماس با ما در وردپرس اومدیم در خدمتتون باشیم عزیزان ما می دانیم که هر سایتی نیاز به بخشی برای برقراری ارتباط کاربران با مدیر سایت دارد . اصولا وجود این صفحه اطمینان خاطری برای کاربران سایت شما به ارمغان می آورد .
عزیزان در وردپرس فرم های مختلفی وجود دارد که ما با برخی از آن ها آشنا شده ایم . بعضی از آن ها ساده هستند مثل همین فرم تماس با ما و بعضی ها پیشرفته هستند مثل فرم تماس امکان ایجاد فرم های ثبت نام را نیز دارند .
افزونه تماس با ما در وردپرس دارای امکانات زیادی است و توسط تیم Bestwebsite طراحی و ساخته شده است و همچنین مخاطب های زیادی را به خود اختصاص داده که یک افزونه ساده و کاربردی به حساب می آید .
افزونه Contact Form by BestWebSoft

عزیزان با کمک افزونه تماس با ما در وردپرس می توانید فرمی جهت دریافت بازخورد از سمت کاربران خود به راحتی ایجاد کنید. این افزونه احتیاج به هیچ گونه تنظیمات اضافی ندارد و در عین حال بسیار کاربردی و قابل تنظیم است.
دوستان عزیز مثل همیشه به سراغ نصب افزونه می رویم و آن را نصب و فعال می کنیم.سپس گزینه ای با عنوان “BWS Plugins” در منوی سمت راست وردپرس مشاهده می شود.

زیر منوی “BWS Plugins” که متعلق به تمامی افزونه های رایگان و غیر رایگان این مجموعه می باشد، است و می توانید آن ها را مشاهده کنید و گزینه ی “contact form” که برای تنظیمات فرمی است که می خواهیم ایجاد کنیم. پس بر روی گزینه ی “contact form” کلیک می کنیم.
Settings

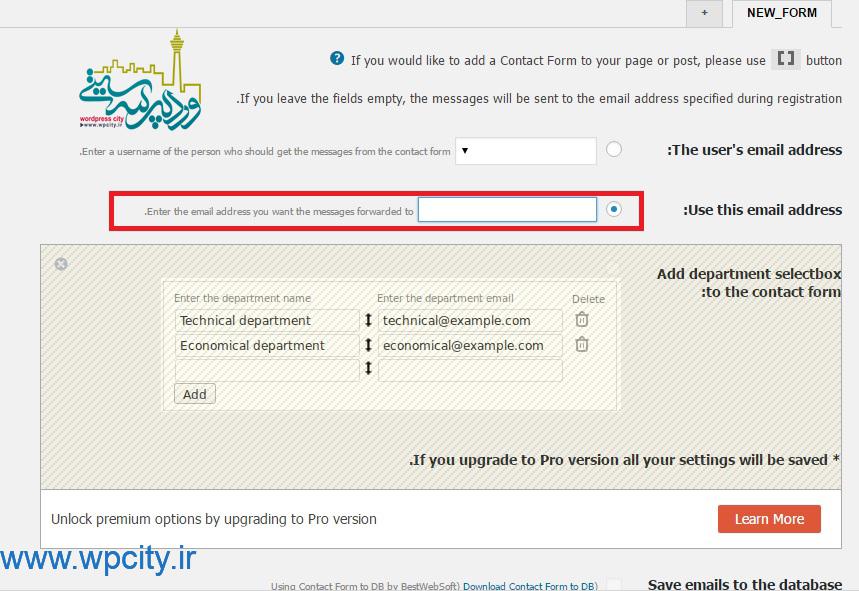
عزیزان در سربرگ اول میتوانید گزینه ی Setting را مشاهده کنید . در نسخه ی رایگان، فقط باید نام کاربری که مخصوص به شخص گیرنده است را وارد کنید و یا آدرس ایمیلی که می خواهیم ایمیل تماس به او برسد را مشخص کنید. سپس بر روی گزینه ی ذخیره ی تنظیمات کلیک می کنیم. عزیزان توجه کنید که ایمیل های این فرم همگی در جدولی در پایگاه داده ذخیره خواهند شد.
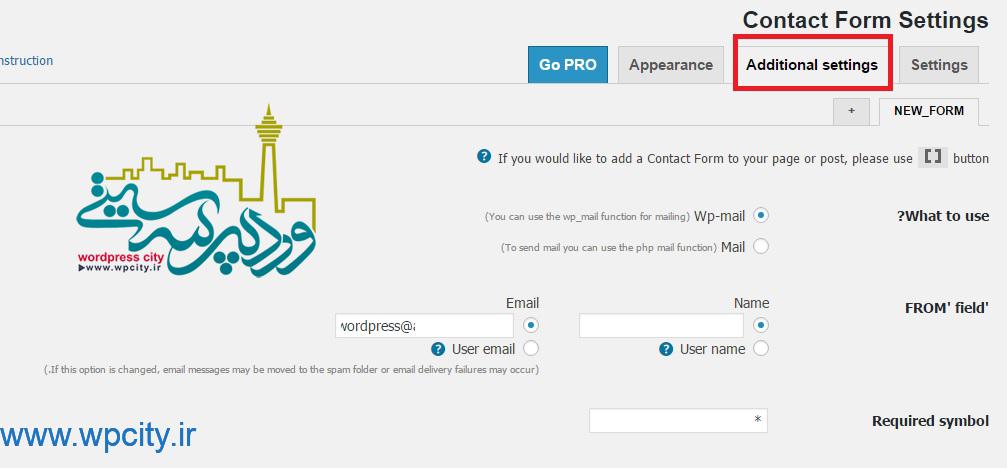
Additional settings

What to use>> از چه نوع سروری برای ایمیل استفاده می کنید. با توجه به نوع آن گزینه ای را علامت بزنید.
‘FROM’ field>> فیلد مخصوص به مشخصات گیرنده یعنی شما! نام سایت یا شرکت خود را وارد کنید و آدرس ایمیل که می خواهید برای کاربر ارسال شود را قرار دهید.
Required symbol>> مواردی که در فرم الزامی است و باید وارد شود را با کاراکتر ستاره مشخص می کنیم. (در صورتی که می خواهید نوع کاراکتر را تغییر دهید می توانید در کادر وارد کنید)

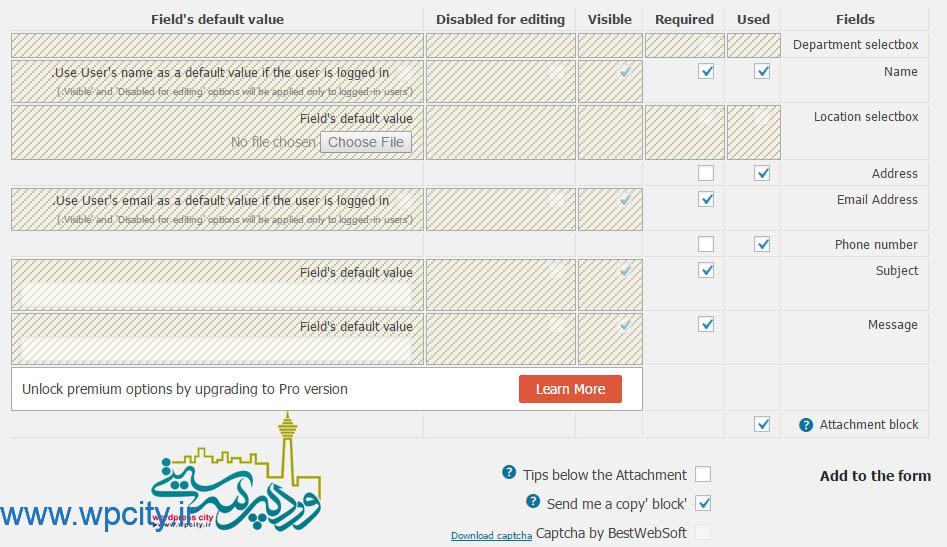
عزیزان در تصویر بالا مشاهده می کتید که تمامی فیلدهای مربوط به فرم تماس را می توانید علامت بزنید و هر آنچه از نظر شما ضروری است را مشخص کنید.
Add to the form>> موارد اضافی که تمایل دارید به فرم تماس اضافه شود. همچنین افزونه اعلام می دارد که از کپچای مخصوص به BestWebSoft استفاده می کند.

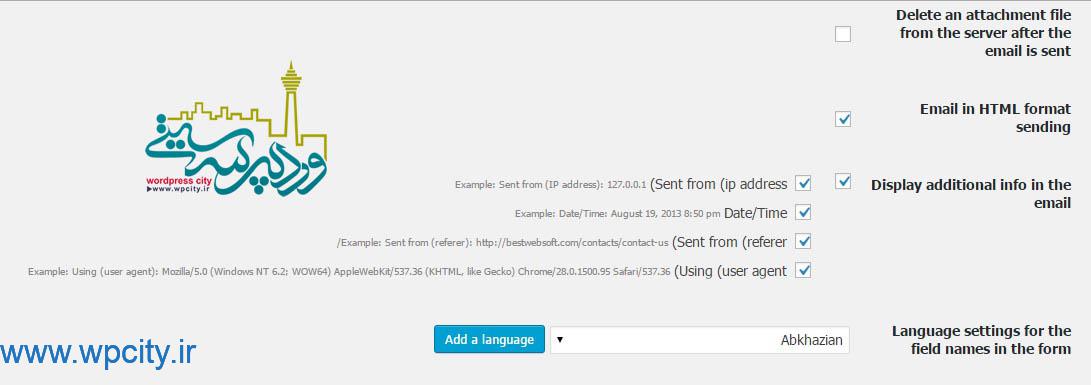
Delete an attachment file from the server after the email is sent>> اگر می خواهید پس از ارسال شدن فایل از سرور شما حذف شود این گزینه را علامت بزنید.
Email in HTML format sending>> فرمتی که برای ارسال ایمیل می توانید مشخص کنید.
Display additional info in the email>> اطلاعات اضافی را نیز در ایمیل نمایش می دهد.
Language settings for the field names in the form>> زبانی که برای فیلدها می توانید مشخص کنید. البته بگذارید بر روی همین حالت پیش فرض باقی بماند زیرا گزینه های دیگر مواردی غیر قابل خواندن هستند.

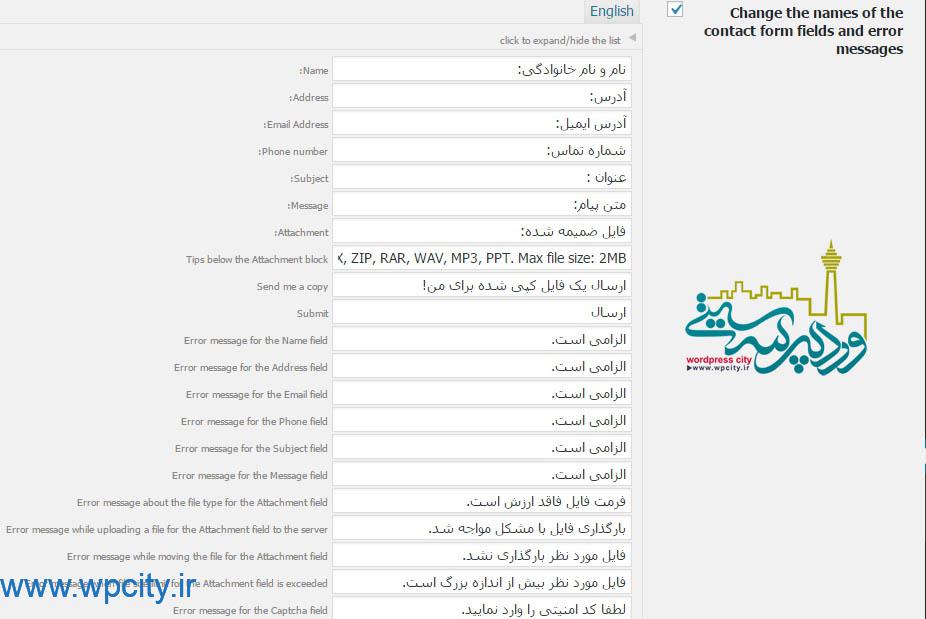
Change the names of the contact form fields and error messages>> با انتخاب این گزینه می توانید تمامی فیلدهای فرم را به صورت فارسی کنید. دقیقا شبیه به تصویر بالا که من انجام دادم.

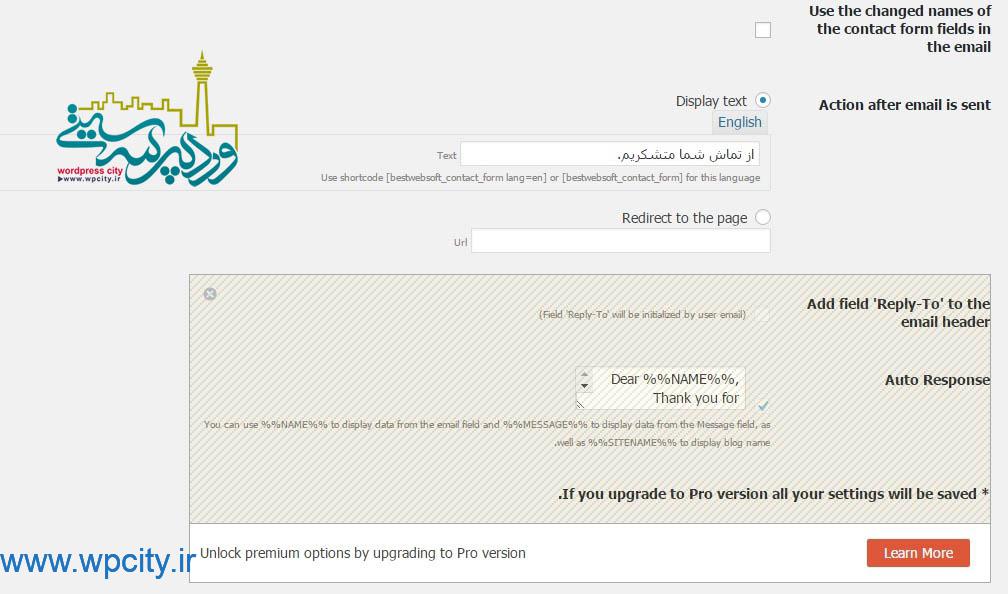
Use the changed names of the contact form fields in the email>> در صورتی که می خواهید نام فرم تماس در فیلد ایمیل تغییر کند علامت بزنید.
Action after email is sent>>پیامی که پس از ارسال توسط فرستنده دریافت می شود.(شخص ارسال کننده پیامی را از سمت سایت دریافت می کند)
Redirect to the page>> اگر می خواهید پس از ارسال شدن پیام توسط فرستنده، به صفحه ی دیگری منتقل شود، آدرس صفحه را وارد نمایید.
عزیزان بر روی گزینه ی ذخیره ی تنظیمات کلیک کنید.
Appearence

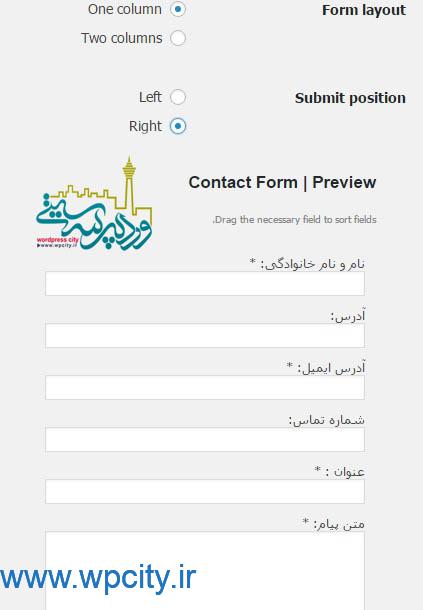
Form layout>> در اینجا می توانید مشخص کنید که فرم شما به صورت یک ستون باشد یا دو ستون.
Submit position>> وضعیت قرارگیری دکمه ی ارسال را می توان مشخص کرد.

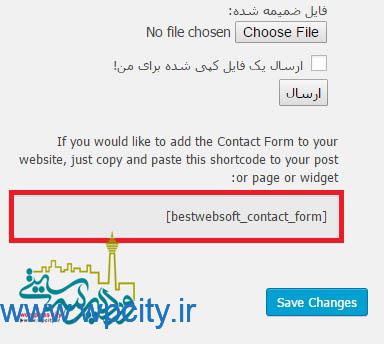
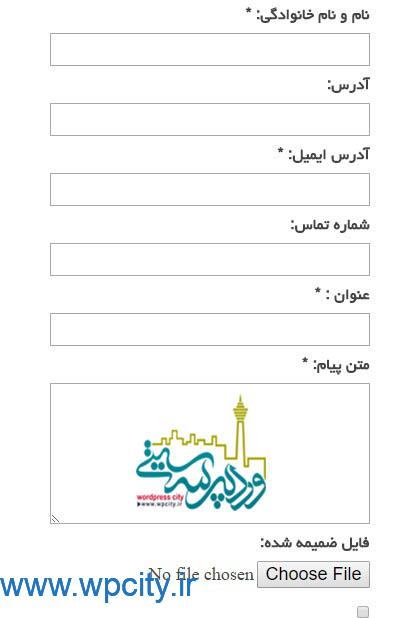
فرمی که ساختیم را مشاهده می کنید. در پایان نیز شورت کد مخصوص به فرم را در اختیار ما گذاشته تا در برگه ی مخصوص به تماس قرار دهیم.
عزیزان این فرم به راحتی قابلیت درگ و دراپ کردن دارد، می توانیم جای فیلدها را با کشیدن و رها کردن عوض کنیم.
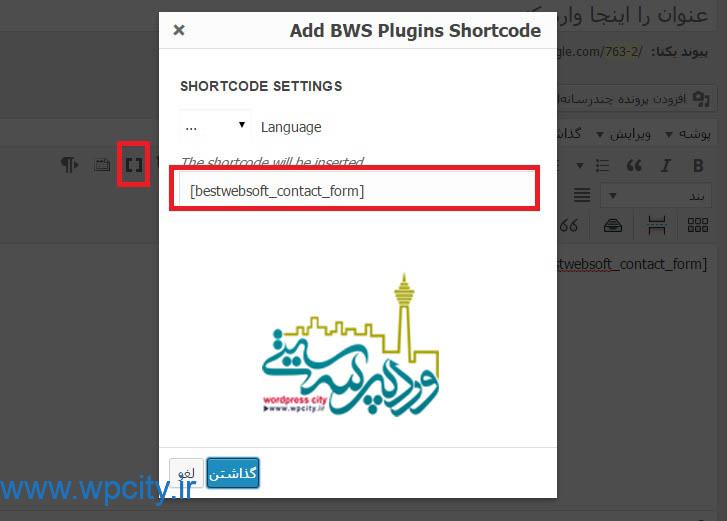
علاوه بر اینکه شما می توانید شورت کدی که گفته شد را در برگه یا نوشته ای قرار دهید، در ویرایشگر وردپرس آیکونی برای ساخت شورت کد این فرم تماس اضافه شده است.

حالا عزیزان میتوانیم با هم مشاهده کنیم که نتیجه کار ما چگونه است .

خوب همراهان همیشگی وردپرس سیتی امیدوارم از افزونه تماس با ما در وردپرس استفاده کامل رو برده باشید .
تا درودی دیگر بدرود .
[button color=”red” link=”https://wordpress.org/plugins/contact-form-plugin/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














ممنونم از مطالب عالیتون خیلی استفاده بردم.