نمایش دسته ها به صورت درختی
نمایش دسته ها به صورت درختی
سلام به تمامی دوستان عزیز وردپرسی. افزونه امروزمون نمایش دسته ها به صورت درختی است که امیدوارم مورد استفاده شما عزیزان قرار بگیرد. همه ی ما هنگام ساخت یک سایت، تفکرات متنوعی درباره ی موضوعات و نوع دسته بندی های آن داریم و دوست داریم آن را اجرا کنیم. اینکه موضوعات را در چه نوع از این دسته بندی ها ، چه در فهرست سایت و چه در انتخاب مطالب خود ، به کاربران خود نمایش دهیم . در وردپرس نیز با کمک دسته بندی ها می توان دسته بندی مناسبی از موضوعات خود داشته باشیم تا هنگام نشر هر مطلبی آن را در دسته ی مورد نظر آن را قرار دهیم.
اینگونه هم برای کاربران مناسب تر است چون متوجه میشوند چه مسیری را باید طی کنند تا هدفش را راحت تر بیابند و هم برای خودمان تا هنگام نوشتن مطلب بدانیم که باید دقیقا درباره ی چه موضوعی با چه دسته ای مطلب انتشار دهیم.
در واقع دسته بندی کردن موضوعات میتواند از اولین و بهترین گام ها در اجرای مسیر بهینه سازی و نظم دادن به یک سایت باشد.افزونه ی وردپرس امروز ما درباره ی بروز رسانی افزونه ای است که به ما این امکان را می دهد که مقالات خود را در دسته بندی هایی در قسمتی از سایت با یک حالت درختی و یا آکاردئونی به کاربران نشان دهیم. این عمل کار کاربران را برای یافتن مطلب مورد نظر بسیار ساده میکند.
اکنون میپردازیم به آموزش افزونه نمایش دسته ها به صورت درختی.
افزونه ی jQuery Categories List

نمایش دسته ها به صورت درختی
نام این افزونه jQuery Categories List میباشد که به کمک آن و پس از ورود به بخش ابزارک ها می توان فهرستی از دسته بندی ها را در قسمتی از سایت و معمولا در سایدبار قالب ها به نمایش بگذارید.
افزونه را در پیشخوان وردپرس نصب و سپس فعال کنید. این افزونه پس از فعال سازی نیازی به هیچ گونه تنظیمی ندارد . اکنون به بخش نمایش>> ابزارک ها می رویم تا دسته های خود را به صورت جی کوئری نمایش دهیم.

نمایش دسته ها به صورت درختی
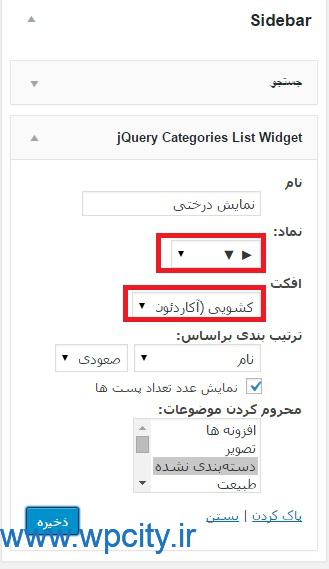
نام : نام دسته مورد نظر را در این بخش وارد کنید.
نماد: نمادی که میخواهید دسته با آن نمایش داده شود را در این بخش تعیین میکنید. چند مدل نماد در این کشو موجود است که می توانید یکی از آنها را انتخاب کنید. این نماد ها در مقابل نوشته ی دسته ها قرار می گیرند و آن ها را به صورت کشویی باز و بسته می کنند.
افکت: حالتی را که دوست دارید دسته ها باز شوند و زیر دسته های خود را نمایش دهند را در این بخش تعیین کنید.
ترتیب بندی براساس: نوع ترتیب نمایش دسته ها را در این بخش تعیین کنید.
محروم کردن موضوعات: در صورتی که می خواهید موضوع یا دسته ای در لیست قرار نگیرد می توانید از این بخش آن را در قسمت وارد کنید.
سپس تنظیمات را ذخیره کنید.
اکنون میتوانید نتیجه را در ساید بار سایت مشاهده کنید.

نمایش دسته ها به صورت درختی
اگر می خواهید دسته بندی ها و موضوعات مرتبط به هر نوشته را در نوشته نمایش دهید می توانید از شورت کد زیر استفاده نمایید:
[jQueryCategoriesList]
این بود آموزش افزونه ی نمایش دسته ها به صورت درختی
با سپاس از همراهی شما عزیزان
[junkie-button url=”https://wordpress.org/plugins/jquery-categories-list/” style=”orange” size=”medium” type=”square” target=”_blank”] دانلود افزونه [/junkie-button]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام. وقت بخیر
شورت کد دسته بندی ها و موضوعات مرتبط به هر نوشته وارد نشده است!؟
با سلام
مشکل لود عکس ها بود که حل شد