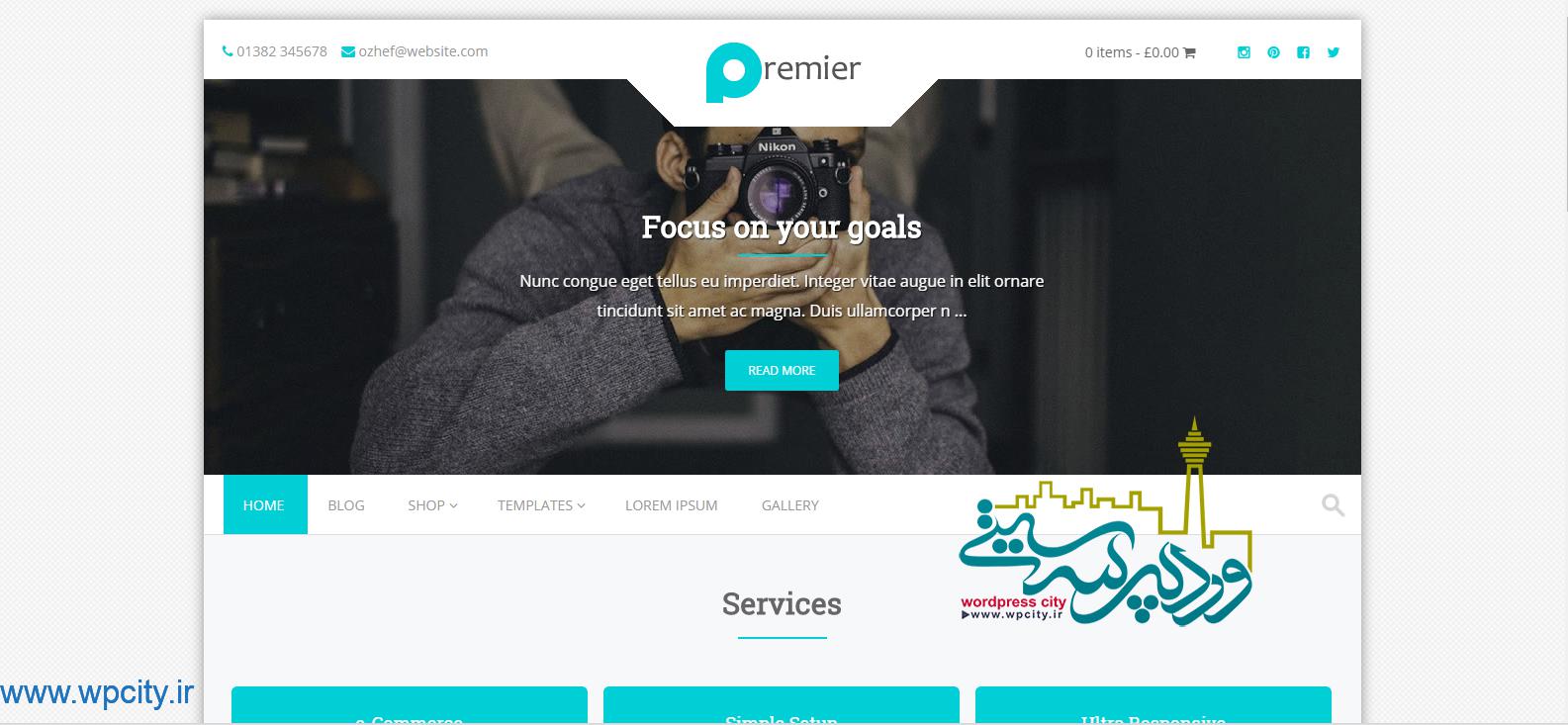
قالب شرکتی BeOnePage-Lite
قالب شرکتی BeOnePage-Lite
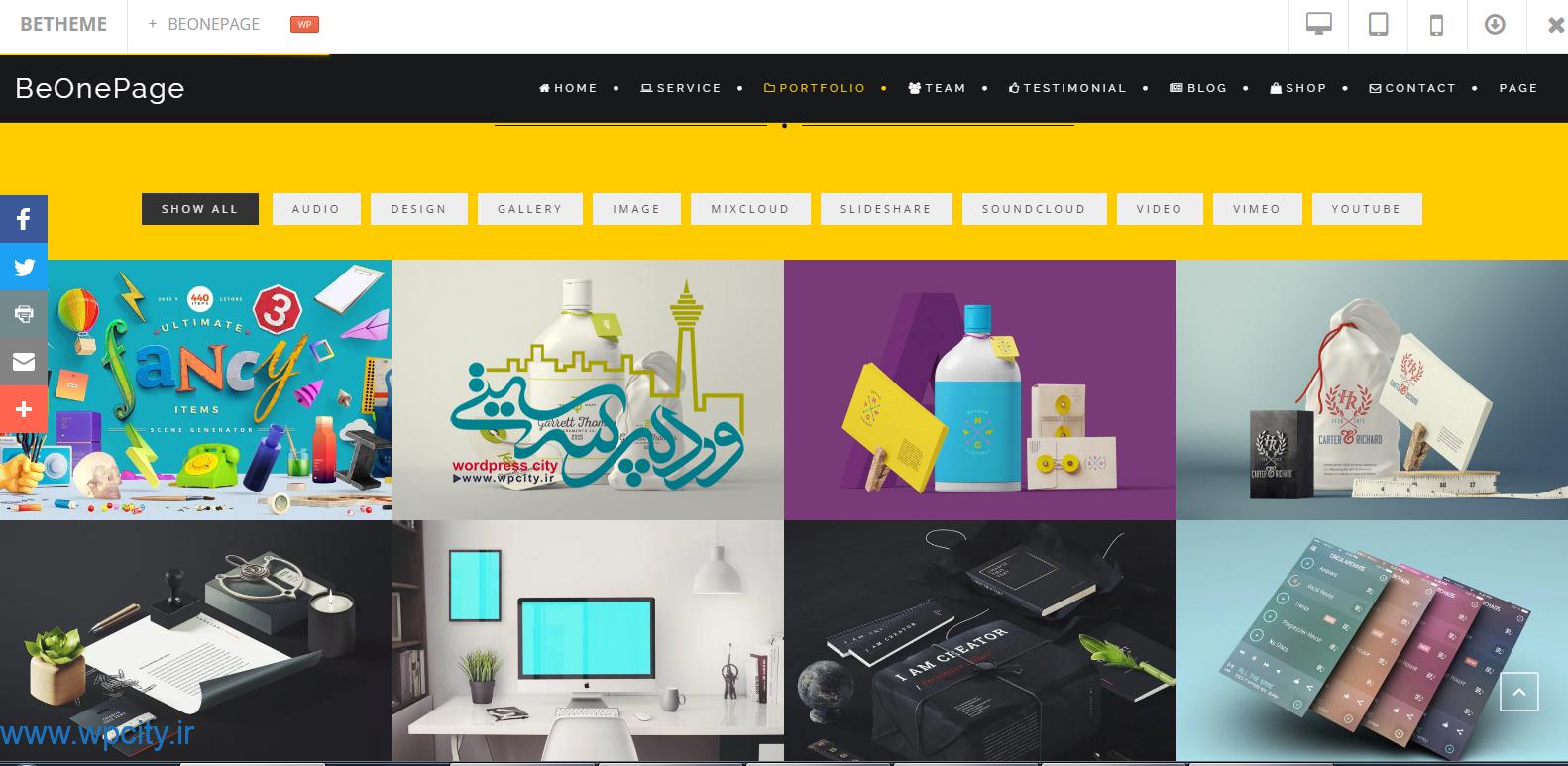
سلام دوستان گرامی وردپرس سیتی ، اینبار قالب شرکتی BeOnePage-Lite رو برای طرافدارای پوستههای شرکتی آماده کردیم. این قالب رایگان وردپرسی از نوع پوستههای تک صفحه ایه. این قالب اجزای مورد نیاز یه قالب شرکتی مثل: بلاگ،بخش معرفی خدمات با آیکن ها و…. رو هم داره. قسمت نمونه کارهای این قالب به صورت ajax هستش که خیلی این قالب رو زیبا کرده. از ویژگی های خیلی خوب این قالب می تونیم به سادگی بخش شخصی سازی و به دارا بودن یه صفحه اصلی (FrontPage) جذاب اشاره کنیم.

امکانات قالب شرکتی BeOnePage-Lite
• سادگی شخصی سازی
• تک صفحه ای
• کاملا واکنشگرا
• صفحه اول (Front Page) جذاب و زیبا
• دارا بودن بخش نمونه کار و طراحی این قسمت به صورت ajax
• سازگاری با آخرین تغییرات وردپرس
قالب شرکتی BeOnePage-Lite توسط مجموعه وردپرس سیتی برای شما عزیزان فارسی و راست چین شده.
نکات نصب قالب شرکتی BeOnePage-Lite
۱. برای داشتن صفحه خانگی شبیه دمو، یه صفحه دلخواه (مثلا با نام خانه) بسازید فقط زمان ساخت صفحه،صفات برگه>قالب رو Home Page تنظیم کنین ،بعد یه صفحه برای بلاگ(مثلا با نام بلاگ) بسازین.
۲. بعد از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا برید و برگهی نخست رو خانه و برگه نوشتهها رو بلاگ انتخاب کنین.
۳. برای استفاده از قسمت های مختلف این قالب باید افزونه BeOnePage Lite Plugin که مخصوص این قالب طراحی شده رو نصب کنین. البته خود پوسته بعد از نصب تو پیشخوان نیاز به این افزونه و لینک مرجع برای نصب رو میده.
۴. بعد از نصب قالب و افزونه به قسمت نمایش>شخصی سازی برید و قسمت های مختلف از جمله Front Page رو تنظیم کنین.
۵. برای هر یک از ماژول های(Mdule) صفحه اصلی(Front Page) شناسه یا ID یکتا انتخاب کنین. این شناسه ها برای ساخت منوی صفحه اصلی استفاده می شن .
۶. برای ساخت فهرست مثل دمو،به بخش نمایش > فهرست برید.یه لینک دلخواه بسازید و نشانی و آیکن فهرست(Menu Icon) مد نظرتون رو برایش انتخاب کنین. یادتون نره ،نشانی همان ID هایی هستن که تو قسمت قبل ساختین.

۷. برای ساخت نمونه کار بعد از نصب قالب و افزونه تو پیشخوان وردپرستون تبی به نام portfolios اضافه می شه وارد این قسمت بشین و نمونه کار خودتون رو بسازین. بخش تاریخ (مثلا۹۴/۱۱/۲۲) رو به صورت دستی وارد کنین.
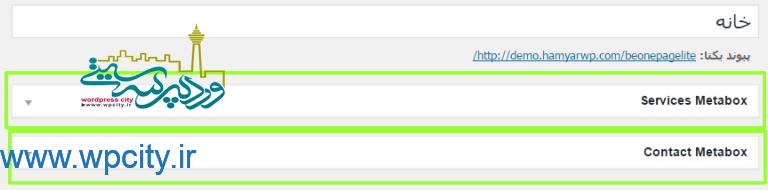
۸. برای ساختن و طراحی قسمت خدمات و تماس با ما به پیشخوان وردپرستون برید و وارد قسمت ویرایش برگه نخست بشین و این دو قسمت رو با توجه به سلیقه شخصیتون تنظیم کنین.


تا معرفی یه قالب دیگه خدانگهدارتون و ایام به کام 🙂
[button color=”pink” link=”https://wpcity.ir/wp-content/uploads/2016/07/beonepage-lite-wpcity.zip” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلودقالب شرکتی BeOnePage-Lite[/button]
[button color=”red” link=”http://demo.betheme.me/#beonepage” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-tv”]دموقالب شرکتی BeOnePage-Lite[/button]














قوانین ارسال دیدگاه در وردپرس سیتی