ایجاد فروشگاه ووکامرس با قالب Boemia
ایجاد فروشگاه ووکامرس با قالب Boemia
سلامی به شما دوستداران عزیز امروز با مبحث ایجاد فروشگاه ووکامرس با قالب Boemia در خدمتتون هستیم . عزیزان انواع زیادی از قالب های فروشگاهی وردپرس وجود دارند که می توان آن ها را تنظیم کرده و از آن ها استفاده کرد در حقیقت به راحتی می توانید یک فروشگاه اینترنتی را ساخت.
هدف آموزش امروزمون ایجاد فروشگاه ووکامرس با قالب Boemia تا شما نیز با ساخت یک فروشگاه اینترنتی آشنا شوید و بتوانید با کمک قالب های موجود که هم رایگان هستند و هم غیر رایگان فروشگاه های مختلفی ایجاد کنید و در واقع دیگر صفحه ی اولی به عنوان یک سایت معمولی نخواهید داشت و کاربران شما مستقیما وارد فروشگاه خواهند شد.
ساخت فروشگاه ووکامرس با قالب فروشگاهی Boemia
قالب فروشگاهی Boemia قابلیت ساخت فروشگاه را در همان صفحه ی نخست دارد اما حتما باید افزونه ی ووکامرس را نصب کنید عزیزان منظور از قالب های فروشگاهی این است که قابلیت های فروشگاه شدن را دارند اما همه ی آن ها نیاز به نصب و راه اندازی ووکامرس دارند تا امکانات فروشگاه را به دست آوردند.
قالب مورد نظر را در همین مبحث دانلود کنید سپس در قسمت قالب ها نصب و قعال سازی کنید . می بینید که قالب افزونه هایی دارد که باید آن ها را نصب و فعال کنید. در مرحله اول قالب ما بسیار ساده و پیش فرض است که با هم می توانید ببینید .

ساخت اسلایدر
عزیزان در این مرحله ایجاد فروشگاه ووکامرس با قالب Boemia باید یک سایت ایجاد کرد . این قالب یک اسلایدر باید داشته باشد. ما در اینجا از اسلایدر Cyclone slider استفاده کنید و آن را در وردپرس نصب کنید . این افزونه را هم می توانید دانلود کرده و نصب کنید.
دوستان عزیز پس از فعال کردن افزونه می توانید گزینه ی اسلایدر را در پیشخوان ببینید و بر روی آن کلیک کنید تا اسلایدر اضافه شود.

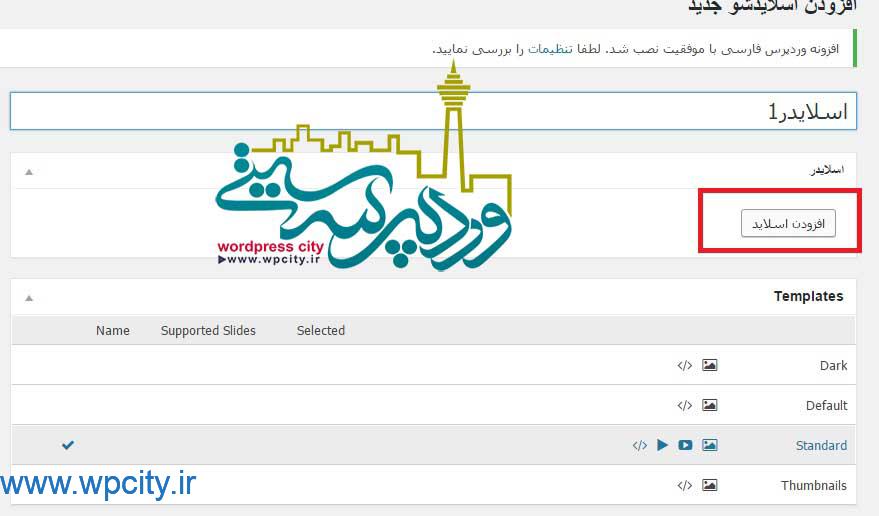
بر روی گزینه ی “افزودن اسلایدشو” کلیک می کنیم.

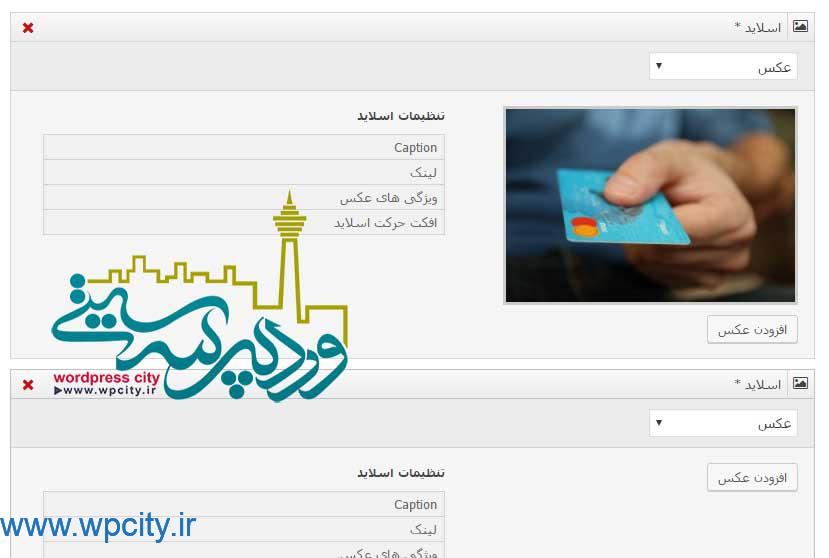
در مرحله بعدی یک عنوان وارد کنید و سپس “ افزودن عکس” را می زنید. این اسلایدر قابلیت های زیادی دارد . خودتان می توانید در تنظیمات آن مشاهده کنید.

تمامی تصاویر خود را با این روال اضافه کنید و با رفتن به گزینه ی caption می توانید برای اسلایدر خود نام و توضیحات مشخص کنید. در بخش لینک می توانید آدرسی به صفحات دلخواه دهید و…
سپس دکمه ی انتشار را می زنیم تا شورت کد مربوط به اسلایدر را به ما بدهد. همچنین کد پی اچ پی هم در اختیار شما قرار می دهد تا اگر خواستید در قالب خود قرار دهید.

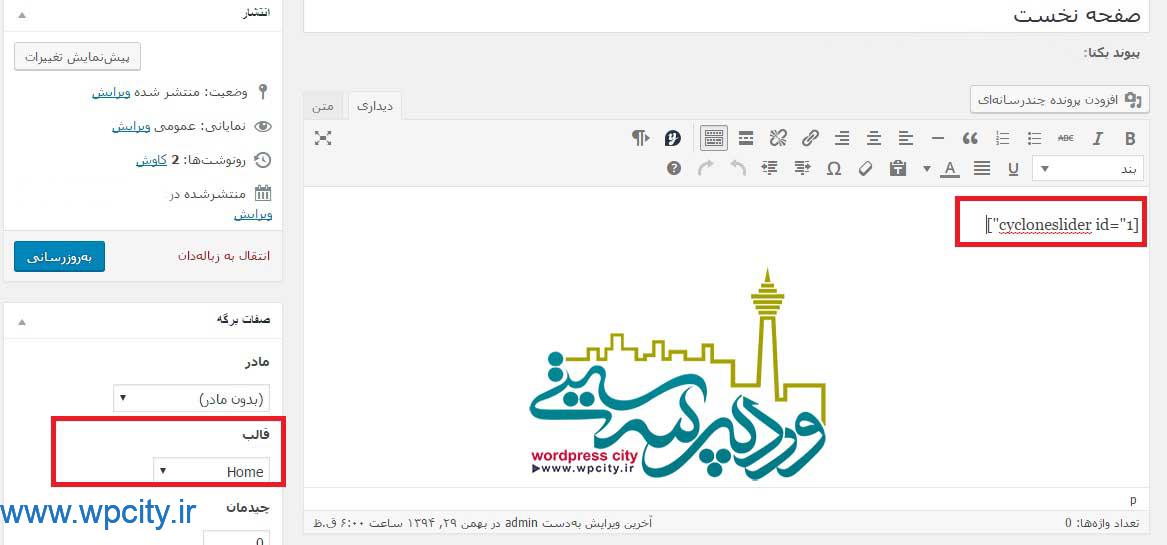
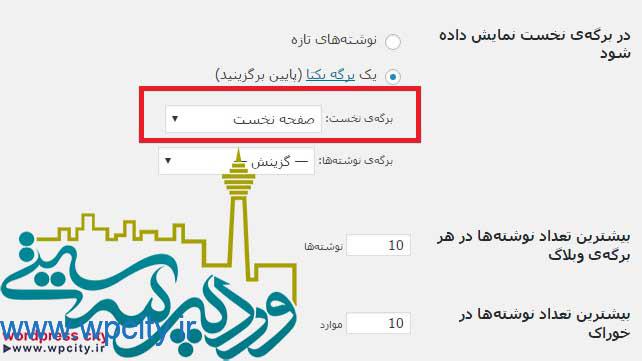
شورت کد را از این قسمت کپی می کنیم و در برگه ای که قرار است به عنوان صفحه ی نخست قرار گیرد، می گذاریم. پس برگه ای با عنوان برگه ی نخست یا صفحه ی اول یا… می سازیم و سپس در همان خط اول شورت کد را وارد می کنیم.

عزیزان توجه کنید که پس از قرار دادن شورت کد باید نوع قالب را home یعنی همان صفحه ی اصلی انتخاب کنید تا قالب شما از حالت وبلاگی دربیاید و تمامی اطلاعاتی که مورد نظر شما است به راحتی در آن قرار می گیرد .
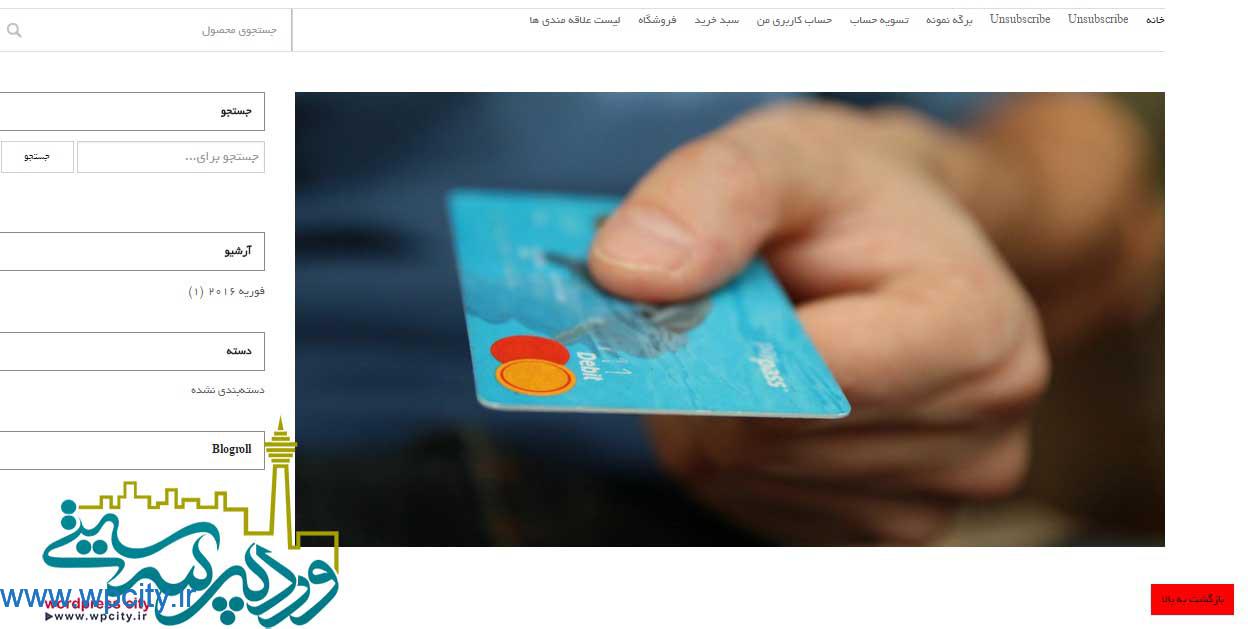
عزیزان می توانید نتیجه را مشاهده کنید .

به اینصورت اسلایدر در صفحه ی اول اضافه شد. فقط خواستان باشد پس از انتشار برگه حتما به قسمت تنظیمات>> خواندن مراجعه کنید و برگه را به عنوان برگه ی نخست انتخاب کنید یا گزینش کنید.

افزودن محصولات فروشگاه
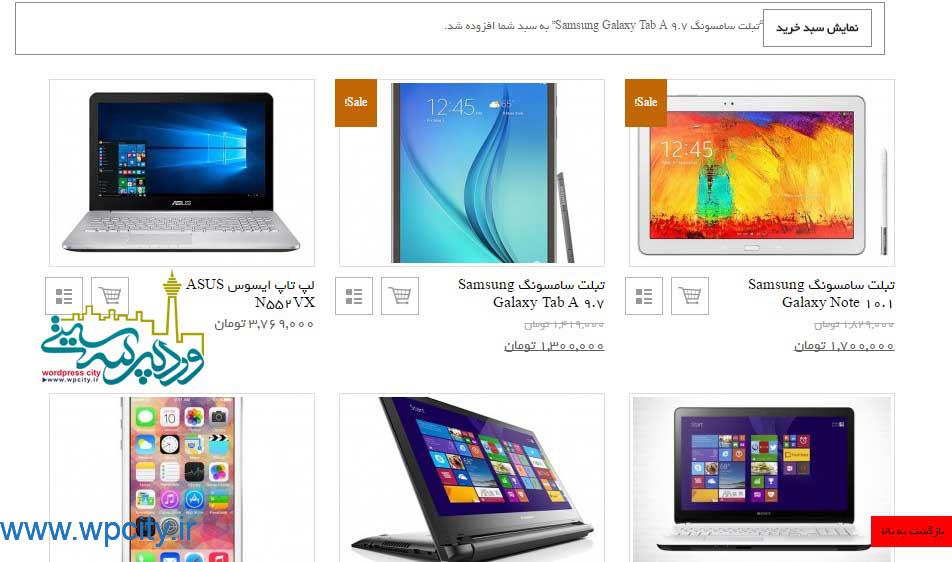
در این مرحله در زیر اسلایدر فروشگاه خود را وارد کنید. استفاده از شورت کد های فروشگاه ووکامرسی است که اگر در ادیتور شما موجود بود می توانید با کلیک بر روی آن از لیستی که باز می شود نمایش محصولات را در فروشگاه بزنید تا فروشگاه در صفحه ی اصلی قرار گیرد.
اما اگر شورت کدها موجود نبودند اصلا مشکلی نیست می توانید به این روش عمل کنید :
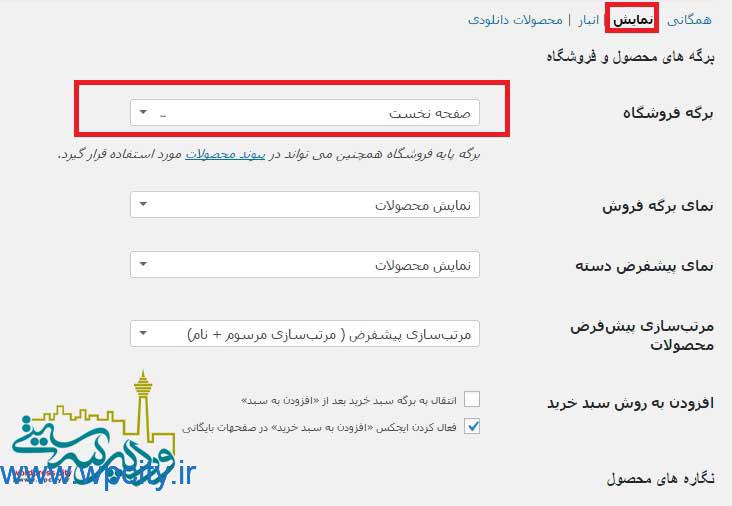
به قسمت ووکامرس بروید و در بخش پیکربندی روی گزینه ی نمایش کلیک کنید

سپس برگه ی فروشگاه را به عنوان صفحه ی نخست یا هر اسمی که مطابق سلیقه شماست برای نام این برگه انتخاب کنید . در حال حاضر تمامی محصولات فروشگاه در صفحه ی اول موجود است.

قرار دادن ابزارک های مورد نیاز
عزیزان در این مرحله می توانید موارد دیگری را اضافه کنید مثل سبد خرید برای این کار باید به قسمت ابزارک ها بروید .

می توانید برای ستونی که در سمت چپ قرار گرفته هر آنچه می خواهید اضافه کنید. که باید موارد مورد نیاز را در ابزارک Default sidebar اضافه کنید.
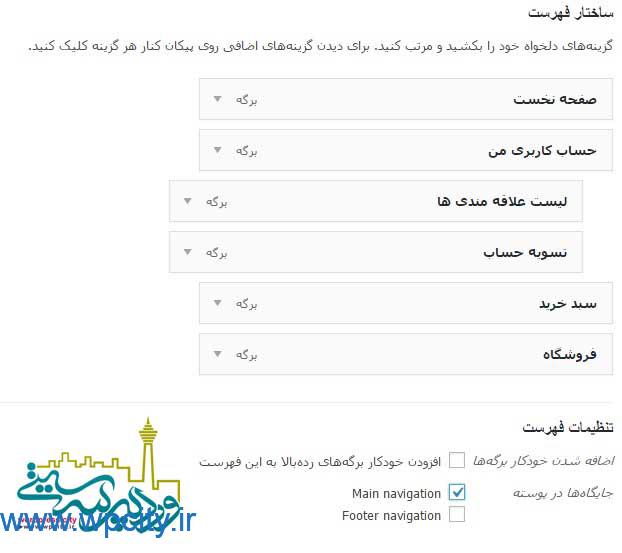
برای اینکه به فهرست ها گزینه ای را اضافه و کم کنید می توانید به بخش نمایش>> فهرست ها بروید و یک فهرستی بسازید و آن را به عنوان فهرست اصلی ذخیره کنید.
افزودن فهرست

عزیزان در تصویر زیر که محصولات فروشگاه قرار دادیم گزینه ی حراج را به انگلیسی Sale وارد کرده. برای اینکه به فارسی تبدیل شود به تنظیمات قالب Boemia و سپس بخش فروشگاه رفته و این گزینه را در آن پیدا کرده و فارسی آن یعنی حراج یا فروش ویژه را بنویسید:

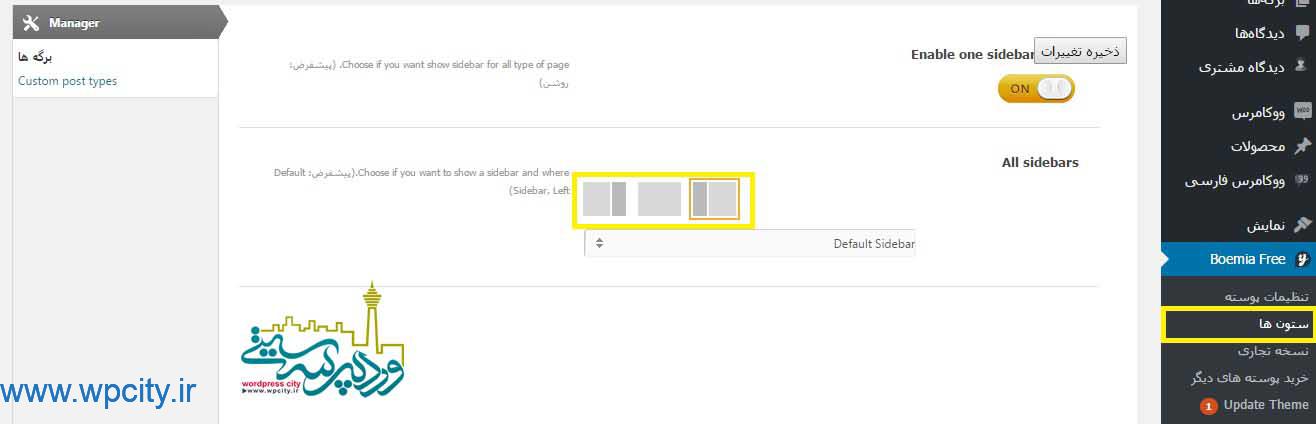
عزیزان شما می توانید ساید بار سایت را به سمت راست منتقل کنید یا فروشگاه خود را بدون ساید بار ایجاد کنید . برای این کار از قسمت Boemia free که تنظیمات قالب است به گزینه ی ستون ها بروید و تنظیمات را به دلخواه خود انجام دهید:

همراهان همیشگی وردپرس سیتی امیدوارم از مبحث ایجاد فروشگاه ووکامرس با قالب Boemia که یک سایت با قالب فروشگاهی باهم همراهی کردیم و تمامی امکانات مورد نظر آن را نصب کردیم . امیدوارم مورد پسندتون واقع شده باشد .
تا درودی دیگر بدرود .
[junkie-button url=”https://wpcity.ir/wp-content/uploads/2016/07/boemia.free-www.wpcity.ir_.zip” style=”orange” size=”medium” type=”square” target=”_self”] دانلود قالب[/junkie-button][junkie-button url=”https://wordpress.org/plugins/cyclone-slider-2/” style=”orange” size=”medium” type=”square” target=”_blank”] دانلود افزونه اسلایدر [/junkie-button]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام
یعنی باید این افزونه رو اول باید بخرم…نسخه های دیگه رایگانه…یعنی نرم افزار قلابی هست؟؟/
من Revolution Slider رو عرض کردم
سلام برادر
افزونه اسلایدر وردپرس Revolution Slider
سلام
این افزونه جز افزونه های ویژه هست نیاز به کد زدن نداره و شما میتوانید به راحتی اسلایدر و متن ها و افکت های خود را با آن بسازید در صورت خرید از وردپرس سیتی پشتیبانی این افزونه رایگان میباشد
سلام
به مدیر عزیز سایت …من یه افزونه ای برای ساخت اسلاید دانلود کردم… ولی کدهایی که میندازم تا عمل بکنند ….اما عکسهای اسلاید ..مثل سایر اسلایدر ها پشت سر هم نمایش داده نمیشن..و تکی تکی می افتن….سپاس
سلام
چه افزونه ای؟
سلام وقت بخیر
من همه این کار هارو میکنم اما اسلاید شو رو نمیاره.چیکار باید بکنم؟