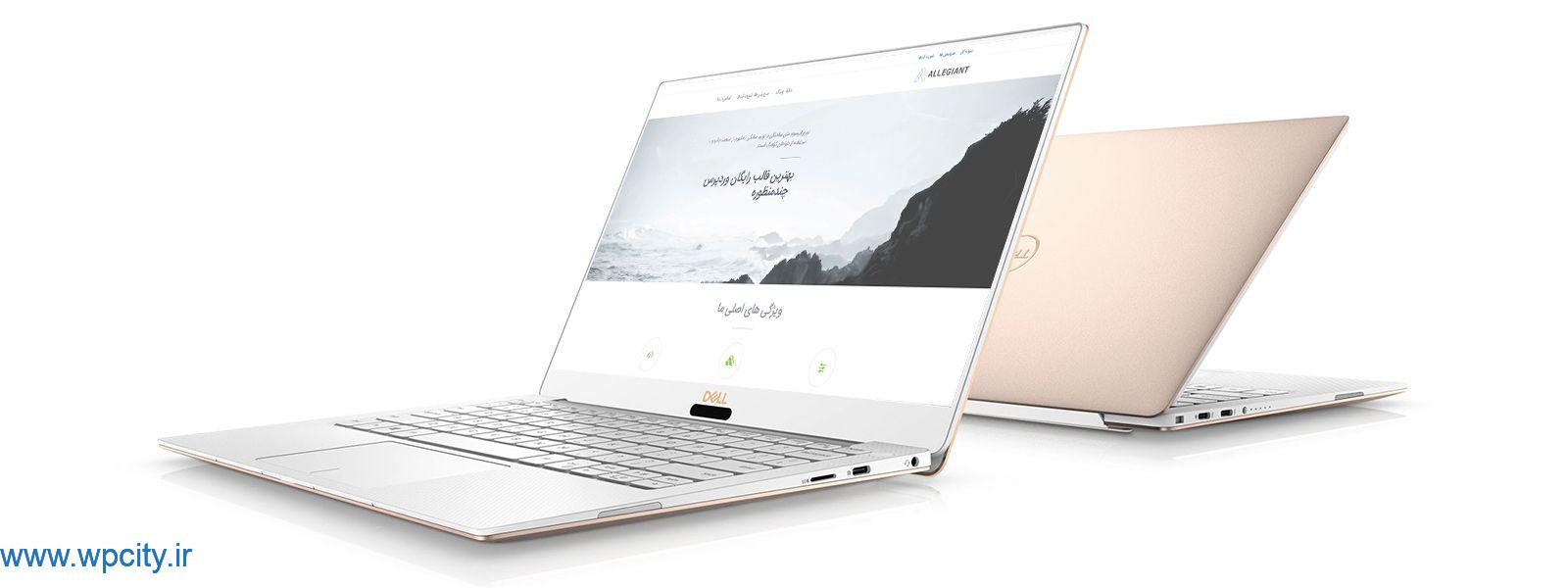
دانلود پوسته شرکتی و نمونه کار وردپرس Classy
پوسته وردپرس classy یکی از محبوب ترین قالب های wpexplorer است. این پوسته دارای کیفیت بالایی میباشد و از چندین قسمت مختلف ساخته شده است. قسمت هایی از جمله: خدمات، نمونه کار ها، پست ها، کالا ها، اسلاید ها، اخبار و…
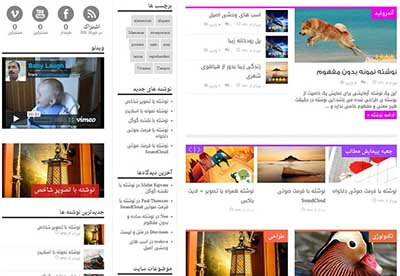
این قالب دارای دو اسلایدر زیبا میباشد که به دلخواه انتخاب میشوند و امکان گذاشتن ویدئو بجای آن ها وجود دارد. این پوسته دارای یازده رنگ است و ۷ نوع مختلف برای پست دادن برای شما فراهم میکند. اسلایدری زیبا با افکت های تصویری متنوع در بالای قالب جای گرفته است و در زیر آن دو ابزارک برای معرفی خدمات شرکت یا محصولات قرار دارد که تعداد ستون های ان تا ۴ ستون قابل تغییر است. در پایین تر از آن شاهد قرارگیری نمونه کار ها هستیم که افکت پیمایش افقی زیبایی دوچندانی به آن بخشیده است. در این قالب توجه زیادی بر روی نمونه کارها شده و نمونه کارها در قالب یک گالری زیبا نمایش داده میشوند. بعد از نمونه کارها هم به قسمت اخرین نوشته های سایت میرسیم که آخرین بخش صفحه اصلی را تشکیل میدهند.
شما با داشتن وردپرس ۳٫۳ به بالا میتوانید برای منوی آن آیکون هم بگذارید.
پوسته شرکتی و نمونه کار وردپرس Classy

برای پی بردن به تمام قابلیت های پوسته، به پیشنمایش نسخه اصلی مراجعه کنید تا نحوه کار پوسته را به صورت انلاین ببینید. مطمئنم که از این پوسته لذت میبرید.
[box type=”download” ]
- دانلود با لینـک مستقیم
مشاهده پیشنمایش نسخه فارسی- مشاهده پیشنمایش نسخه اصلی
- تصویر محیط فارسی: کلــیک کنید
- ورژن پوسته: ۱.۲۱
- حجم: ۱.۵۰ مگابایت
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام. درمورد تنظیمات این قالب اطلاعاتی کسی نداره؟ تنظیمات اسلایدر و بقیه قسمتها
با سلام
از طریق سفارشی سازی انجام مشیود و اسلایدر ها و بقیه قسمت ها از پست ها و برگه های ساخته شده فراخوانی میشه
با تشکر از قالب زیباتون
من وقتی پوسته رو نصب میکنم رو ورد پرس چیدمانش که بهم میخوره هیچ،عکس ها و خیلی چیزای دیگه اصلا نمیان
میشه راهنماییم کنید؟
در قالب دیگه هم اینو گفته بودید با تمامی قالب ها این مشکل رو دارید ؟
ممنون اون مشکل رفع شد.
یه مشکل دیگه دارم
اگه بخوام خدمات ما در صفحه اصلی نمایش داده بشه باید چکار کنم؟
من تو قسمت تنظیمات فعالشم کردم ولی تو صفحه اصلیم مثل عکسی که گذاشتید نمایش داده نمیشه
ممنون میشم کمکم کنید
امکان داره وردپرس آپدیت شده باشه و براهمین چون قالب آپدیت نیست نمایش نده شما وردپرستون را به ورژن قبل ببرید ببینین مشکل برطرف میشه
باتشکر
سلام اندازه هدر چقدر باید باشه؟؟
سلام شما متناسب با سایتتون هدررا طراحی کنین اصولا بستگی به هدرخودتون داره.چندتا سایز مختلف بسازیند و بعدش تست کنین
باتشکر
سلام این قالب فهرست هارو نمیاره؟
من الان تو سایتم همه جیز اوکی هست اما فهرستم رو نمیاره
مثلا دسته بندی ها و ازین جیزا 🙁
سلام شما توی بخش نمایش فهرست را برین از پایین تیک نمایش در هدر را بزنین تا نمایش داده بشه
باتشکر
سلام خسته نباشین
من این قالبو دانلود کردم و رو لوکال دارم تستش میکنم مشکلی که هست وقتی خدمان رو اضافه کردم تو صفحه اصلی نشون میده اما وقتی روش کلیک میکنم میره صفحه ۴۰۴ آدرسشم اینطوریه خدمات۱/services/…
این services که تو آدرس هست برگه هست یا دسته ؟؟؟
قسمت نمونه کارها هم همین مشکلو داره
کلن چطوری این مشکلو حل کنم
ممنون.
سلام شما توی بخش تنظیمات پیوند های یکتارا روی نام نوشته قرار بدید.مشکلتون برطرف میشه
باتشکر
خیلی ممنون حل شد
با سلام اقا ببخشید چطوری تصاویر اسلایدر رو بزارم فقط صحفه اول اینو میاره
http://@.ir/
سلام توی پیشخان قسمت اسلایدر را بسازید و تصاویرتون را قرار بدید
اگه کار باهاش سخته از انفولد استفاده کنید با توجه به محتوای سایتتون که دیدم انفولد و BE خوبه
باتشکر
سلام، دوست عزیز این قسمت قیمت گذاری رو میتونین توضیح بدین؟ به چه دردی می خوره؟
ممنون
سلام برای نمایش قیمت در صفحه اصلی هستش.به طور مثال برای پروژه هاتون و یا نمونه کارهاتون میتونید قرار بدید
باهاش کار کنید میتونید بفهمید به چه صورت هستش
باتشکر
ممنون
خیلی لطف کردید
سلام
ممنون از پیگیری تون
عرض کنم در حال حاضر سایت من به این صورت نمایش داده می شود:
http://tos.xzn.ir/wp-content/uploads/2014/12/now.jpg
درحالی که من علاقه مندم به یکی از این دو صورت که در عکس های زیر دیده می شود، نمایش داده شود
http://tos.xzn.ir/wp-content/uploads/2014/12/midel2.jpg
http://tos.xzn.ir/wp-content/uploads/2014/12/midel1.jpg
ممنون می شم راهنمایی کنید
سوال دیگر اینکه چطور می تونم قسمت درباره نویسنده رو به درباره شرکت تبدیل کنم
سپاس
برای تغییر درباره نویسنده میتونید از بخشی که قالب درونش هست پوشه language ویرایش کنید فایل داخلشا با نرم افزار poedit و نوشته موردنظر را تغییر بدید
مواردی هم که در عکس نوشته بودید مربوط به ورژن قالب هستش و چون ورژن قدیمی هستش این مشکلاتا داره
چون وردپرس آپدیت شده یه سری قالب ها باهاش مشکل داشتند
باتشکر
اگر آپدیت قدیمی وردپرس رو نصب کنم درست میشه؟
یک سوال دیگر اینکه می خوام مثل قالب ارشیتکچرقسمت معرفی شرکت داشته باشم در فوتر
میشه راهنمایی کنید چکار کنم؟
افزونه ای هم برای اینکار پیدا نکردم
شاید ورژن ۳.۸ به دردتون بخوره برای قرار دادن در فوتر هم میتونید از ابزارک سایدبار استفاده کنید و ابزارک متن
باتشکر
این روش رو می دونم
میخوام مثل اون قالب که افزونه خاصی داشت و مختص به معرفی اعضا بود استفاده کنم
کلی گشتم چیزی پیدا نکردم آیا همچین افزونه ای هست؟
والا نمیدونم توی نت بگردید شاید پیدا کنید
باتشکر
سلام
وقت بخیر
سوالی داشتم
می خواستم آخرین اخبار رو مثل پیش نمایش کنم اما نمیشه
میشه یک نگاهی به سایتم بکنید و بهم راهنمایی کنید یا برایتون دسترسی رو فعال کنم این لطف رو بکنید
می خوام عکس ها تراز باشند اما متاسفانه عکس ها بهم میریزند حتی عکس هایی که به یک اندازه هستند
اگه ۲ تا ستون بااشه ۲ تای پایین عکس باشه .و ۲تای بالا مثل الان باشه هم ایرادی نداره
۱سوال دیگه اینکه چطور تاریخ درج شده در بالای اهرین اخبار رو شمسی کنم؟
منتظر پاسختون هستم
سلام برای شمسی سازی تاریخ از افزونه wp-parsidata استفاده کنید
قسمت اخبارا منظورتونا نمیدونم ازش عکس بگیرید
ارسال کنید
باتشکر
بله ممنونم از شما
اگه فایلشو میخوایین من براتون میفرستم. ایمیل بدین یا ایمیل بزنین من ریپلای میکنم.
alimohsenbina@gmail.com
فقط مشکلتونا با توضیحات برام ارسال کنید تا براتون بررسی کنم
باتشکر
همونطور که در صفحه اول سایت مشاهده میکنید، الان به دلیل اینکه اون افزونه فعال هست، اسلایدر ایستا شده .
بله دیدم
باشه افزونه رو ارسال میکنم. آدرس ایمیل بفرمایید تا بفرستم براتون.
افزونه ی معروفی هست.
این لینکشه، من از اینجا خریدم انگلیسیش رو:
http://codecanyon.net/item/userpro-user-profiles-with-social-login/5958681
با تشکر مجدد
اینا میدونم من فایلشا ندارم
وگرنه اسمشا بلدم باید براتون رو لوکامل تستش کنم و کداشا ببینم
اقای مهندس پیدا کردم مشکل رو. درست شد.
مشکل یه افزونه بود که غیر فعالش کردم و همه ی مشکلات بالا درست شد.
این افزونه اسمش userpro هست واسه عضو گیری. میدونین چرا وقتی اینو اکتیو میکنم، هم اسلاید با از کار میفته و فقط یه عکس نشون میده، هم نمونه کارها ایستا میشه!
اگه میدونین یا کدی رو باید عوض کنم ممنون میشم بگین. من اون افزونه رو خریدم و دوس دارم ازش استفاده کنم.
سلام من افزونتونا ندارم باید بررسیش کنم.توی کامنتهای قبلی هم گفتم که اگه افزونه هاتون تداخل نداشته باشه مشکلی پیش نماید
اگه تونستید فایل افزونتونا ارسال کنید تا من بررسیش کنم
باتشکر
با سلام.
افزونه ها که زیاده. میخواستم قالب سایت رو به هم نریزم زیاد.
من نمونه کارها رو رفتم از سایت انگلیسیش فهمیدم چیجوری باید درست کنم که اتفاقا خیلی هم خوبه اما مشکل اینه که تو نسخه فارسیش توی صفحه اصلی فقط ۳ تا نمونه کار نشون میده حتی وقتی تنظیمات رو عوض هم میکنیم اون فلش های هدایت گر نمونه کارها به سمت چپ و راست کار نمیکنن و و قتی روشون کلیک میکنیم خود سایت ریفرش میشه فقط.
شما به این مشکل نخوردین؟و اونی که خودتون فارسی کردین این مشکلو نداره یا داره؟
میتونین به سایت من نگا کنین تا ببینین.
یا اگه ا ز صفحه اول ورش داشته باشم، از اینجا میتونین ببینینش:
http://*.ir/portfolio/s3/
ممنون از شما.
سلام امکان داره بایکی از افزونه ها تداخل داشته باشه یه بار افزونه هاتونا غیرفعال کنید و تستش کنید
برای نمونه کار هم مشکلی نبوده براما حالا بازم بررسیش میکنم
باتشکر
خیلی ممنونم از پاسختون. از اون قالب در یک سایت دیگه استفاده خواهیم کرد به زودی، اون که خیلی عالیه.
سوال در مورد این قالب اینکه بله عکسها رو درست کردم.
فقط نمونه کار ها رو نشون نمیده! ۵-۶ مورد نمونه کار از پیشخوان اصلی وردپرس بخش نمونه کار، درست کردم و توی تنظیمات پوسته هم اون بخش رو اکتیو کردم اما نمیاره اونا رو. توی سایت به عنوان تازه ها ساختمش.
سلام از افزونه های نمونه کار استفاده کنید توی نت بزنید افزونه نمونه کار برای وردپرس اینجوری کارتونا راخت تر میکنه
باتشکر
یک سری عکسهایی که میذارم، ارتفاعشون بیشتر از ۴۰۰ هست که شما تعیین کردین واسه اسلایدر، میخوام بدونم آیا باید عکسها را کوچک کنم خودم یا اینکه میشه کاری کرد که خودش با ارتفاع اسلایدر نشون بده کل عکس رو؟
ممنون از شما
شما عکسهارا کوچیک کنید مشکلی نیست ولی سایز اسلایدر یکم بد میشه
من سایتتونا دیدم به نظرم از قالب انفولد که توی سایت هست استفاده کنید مشکلاتتون حل میشه و انعطاف پذیری شم بشتره
با سلام به شما
ارتفاع اسلایدر صفحه اول رو چگونه تغییر بدم؟
با تشکر
سلام ارتفاع اسلایدر وابسته به تصاویر هستش و نسبت به تصاویر متغیر میشه
باتشکر
سلام
خسته نباشید
من از این قالب استفاده کردم و رنگ هدر رو تغییر دادم ولی چرا گوشه های هدر خالی میمونه ؟؟؟ عکس گرفتم که ببینین
http://s5.picofile.com/file/8154453600/Capture.JPG
گوشه هاس راست و چپ سفید رنگ منظورم هست
سلام احتمالا از عکستون هستش چون قالب مشکلی نداره و تست شده هستش
باتشکر
ممنون از راهنماییتون درست شده الان
من اسلاید رو ساختم و فعال هم کردم اما اسلایدشوی صفحه اول نمایش داده نمی شه. و حتی عکس هایی که بهش اضافه می کنم هم توی بقیه صفحه ها اضافه نمی شه.
/http://*/wp-admin
*
*-۳۲?/eneRgY-Lab
من الآن گزاشتم براتون میخایند ببینید
توی صفحات دیگه چنین امکانی را نداره
باتشکر
ببخشید در ادامه ی سوال قبلم، من اسلاید رو ساختم و فعال هم کردم اما اسلایدشوی صفحه اول و همینطور عکس هایی که بهش اضافه کردم بازم نمایش داده نمی شه. اگر ممکن هست یوزر و پسورد بدم شما یه چک بکنین ممنون می شم.
سلام یوزرتونا با پسورد ارسال کنید و مشکلتونا دوباره بنویسید همراهش تا من چکش کنم
باتشکر
سلام ممنون از قالب کاملتون
فقط اینکه من تازه کارم الان دقیقا نمیدونم چی رو باید به برگه ی ایستام اضافه کنم تا اسلاید رو داشته باشم میشه توضیح بدین؟
کد اسلایدری که ساخته اید را در کادر و متن وارد کنید
سلام
من واسه هدر میخوام عکس بذارم ولی با وارد کردن این کد سمت راست و چپ هدر خالی میمونه چرا؟
#header {
position: relative;
padding: 20px 0;
background:url(‘images/patterns/1.jpg’) repeat;
}
من رو به خاطر کثرت سوالاتم ببخشید
اگه بخوام وقتی روی اسلاید کلیک میکنم وارد صفحه توضیحات اون اسلاتید بشم چه کنم؟میدونم باید لینگ بدم تو بخش ایجاد اسلاید ولی این لینک رو از کجا بیارم؟؟ یه نوشته جدید ایجاد کنم و لینک اون رو بدم؟
شما باید لینک آون مطلب یا برگه ای که میخواهید بعد از کلیک به اونجا بره را بدید
سلام ممنونم از قالب زیبلتون
برای نوشتن در فوتر که تو تنظیمات خود قالب ۴ ستونه هست باید از کجا اقدام کنم؟
و اینکه وقتی نام خدماتم رو مینویسم تو سایتم به نمایش درنمیاد چرا؟
فوتر را توی قسمت نمایش ابزارک ها میتونید ویرایش کنید
قسمت خدماتم باید بیاد دقیق نمیدونم چرا نمیاد توی قالب ببینید چیزی غیرفعال نباشه
باتشکر
خیلی خیلی ممنون از جوابتون
میشه لطفا راجب ستون قیمت گذاری توضیح بدین؟برای کجا استفاده میشه؟؟
خوب برای قیمت گزاری هستش و میتونید جدول و محتوایی با عنوان قیمت گزاری بسازید
زیاد کاربردی نیست اگه باهاش کار داشتید ازش استفاده کنید
باتشکر
روی یه سیستم دیگه هم تست کردم این ارور رو میداد. البته این سیستم ویندوزش xp هست:
[an error occurred while processing this directive] The requested URL was not found on this server. The link on the referring page seems to be wrong or outdated. Please inform the author of that page about the error. [an error occurred while processing this directive]
سلام مدیر عزیز
آیا راهی هست که با این قالبُ صفحات بجای page id گرفتن یه URL دست بگیرن؟ مثلا بجای اینکه بزنه page id=5 بهش بگی بزن products
آخه این امر توی رنکینگ موتورهای جستجو خیلی خیلی موثر هست
متشکر از راهنماییتون
سلام
تنظیمات >> پیوند های یکتا
موفق باشید
دوست عزیز سپاس فراوان از راهنماییتون
ولی یه مشکل دارم، من اینکارو میکنم و توی باز کردن صفحه به این ارور برمیخورم:
Not Found
The requested URL /wordpress/pmis was not found on this server.
Apache/2.4.9 (Win32) PHP/5.5.12 Server at localhost Port 80
مثلا اسم اون صفحه رو به pmis تغییر دادم
میشه راهنماییم کنید؟
دسترسی بدید نگاه کنم دقیقا با این مشکل مواجه نشدم .
دوست عزیز مشکل نمیدونم از کجاست، من با ومپ این مشکل رو داشتم، بعد ویندوزم رو به دلایلی عوض کردم دیگه ومپ نصب نشد بجاش زمپ نصب کردم و درست شد. بعدش زمپم خراب بود مجبور شدم دستی mysql , php , apache نصب کنم و سایت رو وردپرس رو بالا بیارم. حالا باز با این مشکل مواجه هستم.
چجوری بهتون دسترسی بدم؟ اگه لطف کنید با ایمیل درتماس باشید تا تیم وییوور بدم خدمتتون منت میذارید سرم…
با سپاس
شما از نرم افزار های دات نت استفاده میکنید ؟ یا اس کیو ال ؟
MYSQL استفاده میکنم
توی نت نوشته مشکل از فایل htaccess هست، ولی چیزی ازشون نفهمیدم…
شما تغییر پورت بدید . تا حل بشه
سلام ! من در قسمت اسلایدر هر چی اسلاید می سازم نمی تونم تو صفحم اسلاید ببینم ! ممنون می شم راهنمایی کامل کنید.
خوب اسلایدری که می سازید را باید در صفحه اصلی اضافه کنید.
برای این کار باید صفحه ایستا درست کنید و در این برگه قرار دهید.
با درود به شما و ممنون از سایت خوبتون.
برگه های داخلی این پوسته رو میشه به حالت عرض کامل در آورد. اما وقتی از Bbpressبه عنوان انجمن استفاده میکنم، عرض برگه مربوطه کامل نیست.
همینطور در بخش خدمات، عکس یا اسلایدر قبول نمیکنه.
با سپاس از جوابتون.
سلام این به خاطر بی بی پرس هستش
و چون بی بی پرس سیستم جدا داره اینجوری میشه
باتشکر
سلام وقت به خیر
ممنون از قالب خوبتون
فقط برا تغییر زمیینه وصحفات که پیش فرض سفید هستش چگو رنگیش کنیم
ممنون میشم اگر جوابش به ایملم هم بدید
اگر راهنماییم کنید ممنون میشم
تو رو خدا جواب من رو هم بدید. هر کاری می کنم اسلایدرم دیده نمیشه
در بخش تنطیمات قالب اسلایدر رو فعال کردم. در بخش اسلاید ها هم ند تا اسلاید ساختم.
اما باز هم دیده نمیشه
واقعا نمی دونم چه کنم. چندین بار هاست رو ریست کردم و قالب رو ریختم. شما بگید چه کنم
سلام شما اطلاعات تونا بفرستید تا براتون بررسی کنم
باتشکر
سلام. میخواستم رنگ فوتر و منوی افقی که برگه ها رو نشون میده عوض کنم. باید دقیقا کدوم فایل و کجاش رو ویرایش کنم؟
سلام. از پنل تنظیمات > بخش استایل: یه منوی کشویی هست که اسم رنگ ها رو نوشته
با توجه به امکاناتی که گفتم، چه پیشنهادی برای بنده دارید آقای رجب پور؟
در قالب فعلی قسمتهای اسلایدر و خدمات مورد نیاز من هست
با انفولد هر طوری بخواین میتونید سایت رو دربیارید.
ضمن اینکه کلی امکانات به شما میده و اصلا با این قالب قابل قیاس نیست
خیلی ممنون آقای رجب پور
در قالب انفولد، برای چند زبانه کردن باید مبلغی پرداخت بشه یا اینکه در خود قالب این امکان تعبیه شده؟
نه. بعد از خرید ایمیل بزنید که پلاگینشو براتون بفرستم
متشکرم که سریع جواب دادی
یعنی اگر این افزونه رو نصب کنم بازم هم این قالب نمیتونه چند زبانه بودن رو ساپورت کنه؟
من یک قالب شرکتی میخوام که دقیقا مثل همین اسلایدر و قسمت خدمات داشته باشه و در ضمن بتونه چند زبانه بودن رو ساپورت کنه
باز هم متشکرم
خواهش میکنم. نه کلا این قالب این مورد رو پشتیبانی نمیکنه
سلام
من از این قالب استفاده کردم. اما میخوام که یک سایت دو زبانه طراحی کنم.
میشه منو راهنمایی کنید که چطوری این کار رو انجام بدم
به کمک فوری نیاز دارم
سلام. با این قالب نمیشه چون ساپورت نمیکنه.
برای ساپورت چند زبانه مثلا از انفولد میتونید استفاده کنید. یک پلاگینه که باید نصب کنید
با سلام
میخواستم ببینم امکانش هست در قسمت بالا که نام سایت نمایش داده میشه(مثل سایت پیش نمایش) اونرو به صورت لوگو بذارم. ممنون میشم بهم بگید چطور این کار رو باید بکنم
سلام. بله از تنظیمات قالب امکان قرار دادن لوگو هست
امکانش هست توضیح بیشتر بدید کجای تنظیمات باید این کار رو بکنم
تو تنظیمات که برید فارسیه. تو قسمت تنظیمات عمومی نوشته “آپلود لوگو” . اونو که بزنید میتونید لوگو رو تنظیم کنید
ممنون از توضیحاتتون
خواهش میکنم
سلام
ممنون بابت پاسخ مشکلاتم حل شد
فقط مونده نمونه کار ها اگر لطف کنید بگید چکارش کنم ممنون میشم
برای دیدن نمونه کارها با ارور ۴۰۴ مواجه میشم
اگر هم باید خودتون ببینید بگید کد بدم
تشکر فراوان
سلام. پیوند یکتا رو روی پیشفرض بزارید و تست کنید
سلام امکانش هست نسخه اصلی نه فارسی شده برام میل کنید یا اینکه توضیح بدید فهرست رو چطوری از چپ به راست تنظیم کنم هرچی باهاش ور رفتم نشد ممنون میشم
سلام. ندارم نسخه انگلیسی رو
برای چپ پین شدن منو و نوشته ها از استایل زیر استفاده کن:
style.css:
@import “css/prettyPhoto.css”;
* {
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
vertical-align: baseline;
}
a img, a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-bottom-color: -moz-use-text-color;
border-bottom-style: none;
border-bottom-width: 0;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: -moz-use-text-color;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: none;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 0;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: -moz-use-text-color;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: none;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 0;
border-top-color: -moz-use-text-color;
border-top-style: none;
border-top-width: 0;
outline-color: -moz-use-text-color;
outline-style: none;
outline-width: 0;
}
caption, th, td {
font-weight: normal;
text-align: left;
}
blockquote:before, blockquote:after, q:before, q:after {
content: “”;
}
blockquote, q {
quotes: “” “”;
}
body {
background-attachment: scroll;
background-clip: border-box;
background-color: #EEEEEE;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
color: #444444;
font-family: ‘Helvetica Nue’,Arial,Helvetica,sans-serif;
font-size: 12px;
line-height: 1.6em;
margin-bottom: 30px;
margin-left: 0;
margin-right: 0;
margin-top: 30px;
}
a {
-moz-text-decoration-color: -moz-use-text-color;
-moz-text-decoration-line: none;
-moz-text-decoration-style: solid;
color: #2687B4;
}
a:hover {
-moz-text-decoration-color: -moz-use-text-color;
-moz-text-decoration-line: none;
-moz-text-decoration-style: solid;
color: #EF4034;
}
p {
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
margin-top: 0;
}
small {
font-size: 10px;
}
strong {
font-weight: 700;
}
em {
font-style: italic;
}
pre, code {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: #F8F8F8;
background-image: url(“images/pre-code-bg.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
border-bottom-color: #E0E0E0;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #E0E0E0;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #E0E0E0;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #E0E0E0;
border-top-style: solid;
border-top-width: 1px;
line-height: 20px;
margin-bottom: 5px;
margin-left: 0;
margin-right: 0;
margin-top: 5px;
padding-bottom: 0;
padding-left: 5px;
padding-right: 5px;
padding-top: 0;
white-space: pre-wrap;
word-wrap: break-word;
}
blockquote {
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #000000;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 3px;
margin-bottom: 20px;
margin-left: 0;
margin-right: 0;
margin-top: 20px;
padding-left: 20px;
}
#wrap {
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
box-shadow: 0 0 6px rgba(0, 0, 0, 0.1);
padding-bottom: 0;
padding-left: 10px;
padding-right: 10px;
padding-top: 0;
}
#main {
padding-bottom: 30px;
padding-left: 0;
padding-right: 0;
padding-top: 30px;
}
.remove-margin {
margin-right: 0 !important;
}
h1, h2, h3, h4 {
color: #000000;
font-weight: normal;
line-height: 1.5em;
}
h1 {
font-size: 28px;
line-height: 1.2em;
margin-bottom: 30px;
}
h2 {
font-size: 21px;
}
h3 {
font-size: 16px;
}
h4 {
font-size: 14px;
}
h2, h3, h4, h5, h6 {
margin-bottom: 15px;
margin-top: 30px;
}
h2 a, h3 a, h4 a {
color: #000000;
}
#search-title {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/diagonal.png”);
background-origin: padding-box;
background-position: center bottom;
background-repeat: repeat-x;
background-size: auto auto;
font-size: 18px;
margin-bottom: 30px;
padding-bottom: 20px;
}
#search-title h1 {
font-size: 18px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
}
#search-title span {
color: #999999;
}
.aligncenter {
display: block;
margin-bottom: 0;
margin-left: auto;
margin-right: auto;
margin-top: 0;
}
.alignright {
float: right;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 0;
margin-top: 10px;
}
.alignleft {
float: left;
margin-bottom: 10px;
margin-left: 0;
margin-right: 10px;
margin-top: 10px;
}
.floatleft {
float: left;
}
.floatright {
float: right;
}
.textcenter {
text-align: center;
}
.textright {
text-align: right;
}
.textleft {
text-align: left;
}
.wp-caption {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #F3F3F3;
border-bottom-color: #DDDDDD;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #DDDDDD;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #DDDDDD;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #DDDDDD;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 1px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-bottom-color: -moz-use-text-color;
border-bottom-style: none;
border-bottom-width: 0;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: -moz-use-text-color;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: none;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 0;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: -moz-use-text-color;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: none;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 0;
border-top-color: -moz-use-text-color;
border-top-style: none;
border-top-width: 0;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 5px;
padding-left: 4px;
padding-right: 4px;
padding-top: 0;
}
#sidebar .tagcloud a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: #E4E4E3;
background-image: url(“images/filter-button.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
border-bottom-color: #CCCCCC;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 1px;
box-shadow: 0 1px 2px 0 #EEEEEE;
color: #555555 !important;
display: block;
float: left;
font-size: 12px !important;
line-height: 1em;
margin-bottom: 10px;
margin-right: 5px;
padding-bottom: 6px;
padding-left: 10px;
padding-right: 10px;
padding-top: 6px;
text-shadow: 1px 1px #FFFFFF;
transition-delay: 0s;
transition-duration: 0.4s;
transition-property: all;
transition-timing-function: ease;
}
#sidebar .tagcloud a:hover {
background-attachment: scroll;
background-clip: border-box;
background-color: #E6E6E6;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
}
#footer .tagcloud a {
box-shadow: none;
}
#footer .tagcloud a:hover {
color: #FFFFFF;
}
#header {
padding-bottom: 20px;
padding-left: 0;
padding-right: 0;
padding-top: 20px;
position: relative;
}
#header-logo h2, #header-logo h1 {
font-size: 36px;
font-style: normal;
font-weight: normal;
line-height: 1em;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
}
#header-logo h2 a, #header-logo h1 a {
-moz-text-decoration-color: -moz-use-text-color;
-moz-text-decoration-line: none;
-moz-text-decoration-style: solid;
color: #666666;
}
#header-logo h2 a:hover, #header-logo h1 a:hover {
color: #999999;
}
#header-details {
color: #333333;
text-align: right;
}
#header-logo a img, #header-logo a {
display: block;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
}
.full-logo {
margin-bottom: -20px;
margin-left: -10px;
margin-right: -10px;
margin-top: -20px;
min-height: 100px;
width: 980px;
}
#phone {
color: #333333;
font-size: 16px;
position: absolute;
right: 25px;
text-align: right;
top: 25px;
}
#search-wrap {
position: absolute;
right: 25px;
top: 55px;
}
#search {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: url(“images/input-bg.png”);
background-origin: padding-box;
background-position: center top;
background-repeat: repeat-x;
background-size: auto auto;
border-bottom-color: #D5D4D4;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #D5D4D4;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #D5D4D4;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #D5D4D4;
border-top-style: solid;
border-top-width: 1px;
color: #999999;
font-size: 12px;
height: 28px;
line-height: 28px;
outline-color: -moz-use-text-color;
outline-style: none;
outline-width: medium;
padding-bottom: 0;
padding-left: 5px;
padding-right: 30px;
padding-top: 0;
width: 160px;
}
#search:focus {
}
#searchsubmit {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/search-btn.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: no-repeat;
background-size: auto auto;
border-bottom-color: -moz-use-text-color;
border-bottom-style: none;
border-bottom-width: medium;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: -moz-use-text-color;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: none;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: medium;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: -moz-use-text-color;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: none;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: medium;
border-top-color: -moz-use-text-color;
border-top-style: none;
border-top-width: medium;
cursor: pointer;
height: 30px;
outline-color: -moz-use-text-color;
outline-style: none;
outline-width: medium;
position: absolute;
right: 0;
top: 0;
width: 34px;
}
#searchsubmit:hover, #searchsubmit:focus {
background-position: 0 -30px;
}
#sidebar #search-wrap {
left: 0;
position: relative;
top: 0;
}
#navigation {
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: url(“images/navigation/nav-default.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
border-bottom-color: #CCCCCC;
border-bottom-style: solid;
border-bottom-width: 1px;
border-top-color: #CCCCCC;
border-top-style: solid;
border-top-width: 1px;
font-size: 1em;
height: 35px;
margin-bottom: 0;
margin-left: -10px;
margin-right: -10px;
margin-top: 0;
padding-bottom: 0;
padding-left: 20px;
padding-right: 20px;
padding-top: 0;
position: relative;
z-index: 99;
}
.sf-menu {
float: left;
width: auto;
}
.sf-menu, .sf-menu * {
list-style-image: none;
list-style-position: outside;
list-style-type: none;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
}
.sf-menu {
line-height: 1;
}
.sf-menu ul {
position: absolute;
top: -999em;
width: 10em;
}
.sf-menu ul li {
width: 100%;
}
.sf-menu li:hover {
visibility: inherit;
}
.sf-menu li {
float: left;
position: relative;
}
.sf-menu a {
display: block;
position: relative;
}
.sf-menu li:hover ul, .sf-menu li.sfHover ul {
left: 0;
top: 35px;
z-index: 99;
}
ul.sf-menu li:hover li ul, ul.sf-menu li.sfHover li ul {
top: -999em;
}
ul.sf-menu li li:hover ul, ul.sf-menu li li.sfHover ul {
left: 10em;
top: 0;
}
ul.sf-menu li li:hover li ul, ul.sf-menu li li.sfHover li ul {
top: -999em;
}
ul.sf-menu li li li:hover ul, ul.sf-menu li li li.sfHover ul {
left: 10em;
top: 0;
}
.sf-menu {
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #FFFFFF;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
float: left;
}
.sf-menu a {
-moz-text-decoration-color: -moz-use-text-color;
-moz-text-decoration-line: none;
-moz-text-decoration-style: solid;
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: url(“images/navigation/nav-default.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #FFFFFF;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
color: #666666;
font-weight: bold;
height: 35px;
line-height: 35px;
overflow-x: hidden;
overflow-y: hidden;
padding-bottom: 0;
padding-left: 15px;
padding-right: 15px;
padding-top: 0;
text-shadow: 0 1px 0 #FFFFFF;
}
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active, li.sfHover a, .sf-menu ul li.sfHover a, .sf-menu ul li.sfHover li a:hover {
background-attachment: scroll;
background-clip: border-box;
background-color: #DDDDDD;
background-image: url(“images/navigation/skins/nav-default-hover.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: rgba(0, 0, 0, 0);
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: rgba(0, 0, 0, 0);
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
color: #FFFFFF;
text-shadow: none;
}
li.sfHover li a, .sf-menu ul li.sfHover li a {
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: url(“images/navigation/nav-default.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
color: #666666;
text-shadow: 0 1px 0 #FFFFFF;
}
.sf-menu ul {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-bottom-color: #CCCCCC;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: -moz-use-text-color;
border-top-style: none;
border-top-width: medium;
}
.sf-menu li ul {
border-top-color: #CCCCCC;
border-top-style: solid;
border-top-width: 1px;
}
.sf-menu li li {
}
.sf-menu ul a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-bottom-color: -moz-use-text-color;
border-bottom-style: none;
border-bottom-width: medium;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: -moz-use-text-color;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: none;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: medium;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: -moz-use-text-color;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: none;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: medium;
border-top-color: #DDDDDD;
border-top-style: solid;
border-top-width: 1px;
font-weight: normal;
margin-bottom: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
margin-top: 0 !important;
padding-bottom: 0;
padding-left: 15px;
padding-right: 15px;
padding-top: 0;
}
.sf-menu ul li:first-child a, .sf-menu ul a:hover, .sf-menu ul li.sfHover li a:hover {
border-top-color: rgba(0, 0, 0, 0);
border-top-style: solid;
border-top-width: 1px;
}
.sf-menu a.sf-with-ul {
min-width: 1px;
padding-right: 2.25em;
}
.sf-sub-indicator {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/navigation/nav_down.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
display: block;
height: 12px;
overflow-x: hidden;
overflow-y: hidden;
position: absolute;
right: 0.75em;
text-indent: -999em;
width: 12px;
}
a > .sf-sub-indicator {
top: 1em;
}
a:focus > .sf-sub-indicator, a:hover > .sf-sub-indicator, a:active > .sf-sub-indicator, li:hover > a > .sf-sub-indicator, li.sfHover > a > .sf-sub-indicator {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/navigation/nav_down_white.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
}
.sf-menu ul .sf-sub-indicator {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/navigation/nav_right.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
top: 1em;
}
.sf-menu ul a:focus > .sf-sub-indicator, .sf-menu ul a:hover > .sf-sub-indicator, .sf-menu ul a:active > .sf-sub-indicator, .sf-menu ul li:hover > a > .sf-sub-indicator, .sf-menu ul li.sfHover > a > .sf-sub-indicator {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/navigation/nav_right_white.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
}
.navicon-home > a:first-child:before, .navicon-briefcase > a:first-child:before, .navicon-image > a:first-child:before, .navicon-admin > a:first-child:before, .navicon-chat > a:first-child:before, .navicon-brush > a:first-child:before, .navicon-mail > a:first-child:before, .navicon-pencil > a:first-child:before, .navicon-preview > a:first-child:before, .navicon-link > a:first-child:before, .navicon-download > a:first-child:before, .navicon-rss > a:first-child:before, .navicon-shoppingcart > a:first-child:before, .navicon-piggybank > a:first-child:before, .navicon-scissors > a:first-child:before, .navicon-help > a:first-child:before, .navicon-shoppingbasket > a:first-child:before, .navicon-map > a:first-child:before, .navicon-camera > a:first-child:before, .navicon-globe > a:first-child:before, .navicon-money > a:first-child:before {
background-position: center center;
background-repeat: no-repeat;
content: “”;
display: block;
float: left;
height: 35px;
margin-left: -2px;
margin-right: 7px;
width: 18px;
}
.navicon-home > a:first-child:before {
background-image: url(“images/icons/home_gray.png”);
}
.navicon-briefcase > a:first-child:before {
background-image: url(“images/icons/briefcase_gray.png”);
}
.navicon-image > a:first-child:before {
background-image: url(“images/icons/image_gray.png”);
}
.navicon-admin > a:first-child:before {
background-image: url(“images/icons/admin_gray.png”);
}
.navicon-chat > a:first-child:before {
background-image: url(“images/icons/chat_gray.png”);
}
.navicon-brush > a:first-child:before {
background-image: url(“images/icons/brush_gray.png”);
}
.navicon-mail > a:first-child:before {
background-image: url(“images/icons/mail_gray.png”);
}
.navicon-pencil > a:first-child:before {
background-image: url(“images/icons/pencil_gray.png”);
}
.navicon-preview > a:first-child:before {
background-image: url(“images/icons/preview_gray.png”);
}
.navicon-download > a:first-child:before {
background-image: url(“images/icons/download_gray.png”);
}
.navicon-link > a:first-child:before {
background-image: url(“images/icons/link_gray.png”);
}
.navicon-rss > a:first-child:before {
background-image: url(“images/icons/rss_gray.png”);
}
.navicon-shoppingcart > a:first-child:before {
background-image: url(“images/icons/shopping_cart_gray.png”);
}
.navicon-piggybank > a:first-child:before {
background-image: url(“images/icons/piggy_bank_gray.png”);
}
.navicon-scissors > a:first-child:before {
background-image: url(“images/icons/scissors_gray.png”);
}
.navicon-help > a:first-child:before {
background-image: url(“images/icons/help_gray.png”);
}
.navicon-shoppingbasket > a:first-child:before {
background-image: url(“images/icons/shopping_basket_gray.png”);
}
.navicon-map > a:first-child:before {
background-image: url(“images/icons/map_gray.png”);
}
.navicon-camera > a:first-child:before {
background-image: url(“images/icons/camera_gray.png”);
}
.navicon-globe > a:first-child:before {
background-image: url(“images/icons/globe_gray.png”);
}
.navicon-money > a:first-child:before {
background-image: url(“images/icons/money_gray.png”);
}
#static-home-content {
margin-left: -25px;
margin-right: -25px;
margin-top: -30px;
}
#home-highlights {
margin-bottom: 10px;
margin-top: 20px;
text-align: center;
}
#home-highlights h2 {
font-size: 16px;
margin-bottom: 20px;
margin-top: 0;
}
.home-highlight-item {
padding-bottom: 0;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
}
#home-services {
margin-bottom: 10px;
}
#home-services h2 {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/home-heading.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
font-size: 18px;
height: 46px;
line-height: 46px;
margin-bottom: 20px;
margin-top: 0;
text-align: left;
}
#home-services h2 span {
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
margin-left: 30px;
padding-bottom: 0;
padding-left: 10px;
padding-right: 10px;
padding-top: 0;
}
#home-services .service-item h3 {
font-size: 14px;
margin-top: 0;
}
#home-services .service-item {
margin-bottom: 30px;
}
#home-portfolio {
margin-bottom: 30px;
}
#home-portfolio h2 {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/home-heading.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
font-size: 18px;
height: 46px;
line-height: 46px;
margin-bottom: 20px;
margin-top: 0;
text-align: left;
}
#home-portfolio h2 span {
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
margin-left: 30px;
padding-bottom: 0;
padding-left: 10px;
padding-right: 10px;
padding-top: 0;
}
#portfolio-carousel {
height: 150px;
position: relative;
}
#portfolio-carousel img {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-bottom-color: #CCCCCC;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-style: solid;
border-top-width: 1px;
box-shadow: 0 0 2px #CCCCCC;
padding-bottom: 4px;
padding-left: 4px;
padding-right: 4px;
padding-top: 4px;
}
.horizontal {
height: 160px;
width: 930px;
}
.horizontal .carousel {
height: 150px;
position: relative;
width: 930px;
}
.horizontal .carousel_container {
height: 150px;
overflow-x: hidden;
overflow-y: hidden;
position: relative;
width: 930px;
}
.horizontal ul {
height: 150px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
width: 930px;
}
.horizontal ul li {
display: block;
float: left;
height: 150px;
margin-right: 30px;
position: relative;
width: 210px;
}
.carousel_prev, .carousel_next {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/carousel-arrows.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: no-repeat;
background-size: auto auto;
bottom: -38px;
height: 30px;
position: absolute;
text-indent: -9999px;
width: 30px;
}
.carousel_prev {
right: 35px;
}
.carousel_next {
background-position: -30px 0;
right: 0;
}
.carousel_prev:hover {
background-position: 0 -30px;
}
.carousel_next:hover {
background-position: -30px -30px;
}
#portfolio-carousel .disable {
}
#home-blog {
}
.home-blog-item {
background-attachment: scroll;
background-clip: border-box;
background-color: #F4F4F4;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
margin-bottom: 20px;
overflow-x: hidden;
overflow-y: hidden;
padding-bottom: 15px;
padding-left: 15px;
padding-right: 15px;
padding-top: 15px;
}
.home-blog-item > .read-more {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: #E4E4E3;
background-image: url(“images/filter-button.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
border-bottom-color: #CCCCCC;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 1px;
box-shadow: 0 1px 2px 0 #EEEEEE;
color: #555555 !important;
display: block;
float: right;
font-size: 10px;
height: 25px;
line-height: 25px;
padding-bottom: 0;
padding-left: 7px;
padding-right: 7px;
padding-top: 0;
}
.home-blog-item > .read-more:hover {
background-attachment: scroll;
background-clip: border-box;
background-color: #E6E6E6;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
opacity: 0.9;
}
.home-blog-meta {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/dots.png”);
background-origin: padding-box;
background-position: center bottom;
background-repeat: repeat-x;
background-size: auto auto;
color: #999999;
font-family: Georgia,”Times New Roman”,Times,serif;
font-size: 10px;
margin-bottom: 10px;
padding-bottom: 5px;
}
#home-blog img {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-bottom-color: #CCCCCC;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-style: solid;
border-top-width: 1px;
float: left;
margin-right: 10px;
padding-bottom: 2px;
padding-left: 2px;
padding-right: 2px;
padding-top: 2px;
}
#home-blog h2 {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/home-heading.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
font-size: 18px;
height: 46px;
line-height: 46px;
margin-bottom: 20px;
margin-top: 0;
text-align: left;
}
#home-blog h2 span {
background-attachment: scroll;
background-clip: border-box;
background-color: #FFFFFF;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
margin-left: 30px;
padding-bottom: 0;
padding-left: 10px;
padding-right: 10px;
padding-top: 0;
}
#home-blog h3 {
font-size: 14px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
}
#testimonials-wrap {
margin-bottom: 40px;
margin-top: -20px;
}
.testimonial {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url(“images/quote.png”);
background-position: 18px 26px;
background-repeat: no-repeat;
border-bottom-color: #ECECEC;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #ECECEC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #ECECEC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #ECECEC;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-top-style: solid;
border-top-width: 1px;
line-height: 1.8em;
margin-bottom: 30px;
margin-top: 30px;
padding-bottom: 20px;
padding-left: 50px;
padding-right: 20px;
padding-top: 20px;
position: relative;
}
.testimonial-left {
box-shadow: 1px 1px 2px #EEEEEE;
margin-right: 200px;
}
.testimonial-right {
box-shadow: -1px 1px 2px #EEEEEE;
margin-left: 200px;
}
.testimonial p {
font-family: Georgia,”Times New Roman”,Times,serif;
font-style: italic;
}
.testimonial-avatar {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-bottom-color: #EEEEEE;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #EEEEEE;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #EEEEEE;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #EEEEEE;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-top-style: solid;
border-top-width: 1px;
bottom: -75px;
height: 50px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
position: absolute;
width: 50px;
}
.testimonial-left > .testimonial-avatar {
left: 0;
}
.testimonial-right > .testimonial-avatar {
right: 0;
}
.testimonial-meta {
bottom: -60px;
color: #999999;
position: absolute;
}
.testimonial-meta strong {
color: #333333;
font-weight: normal;
}
.testimonial-left > .testimonial-meta {
left: 70px;
}
.testimonial-right > .testimonial-meta {
right: 70px;
}
.testimonial-arrow {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/testimonial-arrow.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: no-repeat;
background-size: auto auto;
bottom: -12px;
display: block;
height: 12px;
position: absolute;
width: 20px;
}
.testimonial-left > .testimonial-arrow {
left: 10px;
}
.testimonial-right > .testimonial-arrow {
right: 10px;
}
.testimonial-by-alternative {
text-align: right;
}
.testimonial h2 {
font-size: 18px;
margin-bottom: 10px;
margin-top: 0;
padding-bottom: 5px;
}
#services-wrap {
}
#service-cats {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/dots.png”);
background-origin: padding-box;
background-position: center bottom;
background-repeat: repeat-x;
background-size: auto auto;
padding-bottom: 20px;
}
#service-cats ul {
list-style-image: none;
list-style-position: outside;
list-style-type: none;
}
#service-cats span, #service-cats a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: #E4E4E3;
background-image: url(“images/filter-button.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
border-bottom-color: #CCCCCC;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 1px;
box-shadow: 0 1px 2px 0 #EEEEEE;
color: #555555 !important;
display: block;
float: left;
height: 30px;
line-height: 30px;
margin-right: 5px;
padding-bottom: 0;
padding-left: 12px;
padding-right: 12px;
padding-top: 0;
position: relative;
text-shadow: 1px 1px #FFFFFF;
transition-delay: 0s;
transition-duration: 0.4s;
transition-property: background;
transition-timing-function: ease;
}
#service-cats a:hover {
background-attachment: scroll;
background-clip: border-box;
background-color: #E6E6E6;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
}
#service-cats .current-cat > a {
background-attachment: scroll;
background-clip: border-box;
background-color: #E6E6E6;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
}
.service-item {
position: relative;
}
.service-item p {
margin-bottom: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
margin-top: 0 !important;
padding-bottom: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
padding-top: 0 !important;
}
.service-item-margin {
margin-left: 40px;
}
.service-item-icon {
left: -40px;
position: absolute;
top: 0;
}
.service-item h2 {
font-size: 16px;
}
#staff-wrap {
margin-top: 20px;
}
#staff-wrap > .grid_4 {
margin-top: 20px;
}
.staff-member {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #FAF9F5;
border-bottom-color: #EEEEEE;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #EEEEEE;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #EEEEEE;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #EEEEEE;
border-top-style: solid;
border-top-width: 1px;
padding-bottom: 9px;
padding-left: 9px;
padding-right: 9px;
padding-top: 9px;
position: relative;
}
.staff-member:hover {
border-bottom-color: #CCCCCC;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-top-color: #CCCCCC;
}
#staff-wrap h2 {
font-size: 12px;
font-weight: bold;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
}
#staff-wrap h2 a {
color: #10587A;
}
#staff-wrap h2 a:hover {
-moz-text-decoration-color: -moz-use-text-color;
-moz-text-decoration-line: underline;
-moz-text-decoration-style: solid;
}
#staff-cats {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/dots.png”);
background-origin: padding-box;
background-position: center bottom;
background-repeat: repeat-x;
background-size: auto auto;
padding-bottom: 20px;
}
#staff-cats ul {
list-style-image: none;
list-style-position: outside;
list-style-type: none;
}
#staff-cats span, #staff-cats a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: #E4E4E3;
background-image: url(“images/filter-button.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
border-bottom-color: #CCCCCC;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 1px;
box-shadow: 0 1px 2px 0 #EEEEEE;
color: #555555 !important;
display: block;
float: left;
height: 30px;
line-height: 30px;
margin-right: 5px;
padding-bottom: 0;
padding-left: 12px;
padding-right: 12px;
padding-top: 0;
position: relative;
text-shadow: 1px 1px #FFFFFF;
transition-delay: 0s;
transition-duration: 0.4s;
transition-property: background;
transition-timing-function: ease;
}
#staff-cats a:hover {
background-attachment: scroll;
background-clip: border-box;
background-color: #E6E6E6;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
}
#staff-cats .current-cat > a {
background-attachment: scroll;
background-clip: border-box;
background-color: #E6E6E6;
background-image: none;
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat;
background-size: auto auto;
}
#single-staff-image {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #FAF9F5;
border-bottom-color: #CCCCCC;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-style: solid;
border-top-width: 1px;
box-shadow: 3px 3px 5px #CCCCCC;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
}
#staff-meta {
margin-left: 10px;
}
#staff-meta span {
color: #333333;
font-weight: bold;
margin-right: 10px;
}
#staff-meta p {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/dots.png”);
background-origin: padding-box;
background-position: center bottom;
background-repeat: repeat-x;
background-size: auto auto;
margin-bottom: 15px;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 15px;
}
#staff-social {
list-style-image: none;
list-style-position: outside;
list-style-type: none;
margin-bottom: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
margin-top: 20px !important;
}
#staff-social > li {
float: left;
margin-right: 3px;
}
#staff-social a {
display: block;
}
.tipsy {
background-image: url(“images/tipsy.gif”);
background-repeat: no-repeat;
font-size: 10px;
opacity: 0.8;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
}
.tipsy-inner {
background-color: #000000;
color: #FFFFFF;
max-width: 200px;
padding-bottom: 4px;
padding-left: 8px;
padding-right: 8px;
padding-top: 5px;
text-align: center;
}
.tipsy-inner {
}
.tipsy-south {
background-position: center bottom;
}
#portfolio-wrap {
}
#portfolio-details {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/dots.png”);
background-origin: padding-box;
background-position: center bottom;
background-repeat: repeat-x;
background-size: auto auto;
font-size: 14px;
margin-bottom: 20px;
padding-bottom: 20px;
}
#portfolio-cats {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: url(“images/patterns/dots.png”);
background-origin: padding-box;
background-position: center bottom;
background-repeat: repeat-x;
background-size: auto auto;
margin-bottom: 40px;
padding-bottom: 20px;
}
#portfolio-cats ul {
list-style-image: none;
list-style-position: outside;
list-style-type: none;
}
#portfolio-cats span, #portfolio-cats a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-attachment: scroll;
background-clip: border-box;
background-color: #E4E4E3;
background-image: url(“images/filter-button.png”);
background-origin: padding-box;
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto auto;
border-bottom-color: #CCCCCC;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
border-left-color-value: #CCCCCC;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-left-style-value: solid;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-left-width-value: 1px;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-right-color-value: #CCCCCC;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-right-style-value: solid;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-right-width-value: 1px;
border-top-color: #CCCCCC;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 1px;
box-shadow: 0 1px 2px 0 #EEEEEE;
color: #555555 !important;
display: block;
float: left;
height: 30px;
line-height: 30px;
margin-right: 5px;
padding-bottom: 0;
padding-left: 12px;
padding-right: 12px;
padding-top: 0;
position: relative;
text-shadow: 1px 1px #FFFFFF;
transition-delay: 0s;
transition-duration: 0.4s;
transition-property: background;
transition-timing-function: ease;
}
#portfolio-cats a:hover {
background-attachment: scroll;
background-clip: border-box;
b
سلام و درود
من این قالبو نصب کردم چنتا مشکل دارم اگر کمکم کنید ممنون میشم
چطوری نمونه کار بزارم من این کارو کردم موضوع بندی هم کردم ولی وقتی از توی فهرست میزام واسه منو ارور ۴۰۴ میده
ونمونه کارها رو نمیاره
2- صفحه اصلی چطور مطلب بزارم؟
3- میخوام دیدگاه ها کلا بسته بشه ؟
با تشکر
سلام.
1 – باید سایت بررسی بشه
2- به صورت معمولی مطلب بنویسید بعد از تنظیمات قالب میتونید تنظیم کنید که چطور نمایش داده بشه
3- تنظیمات > گفت و گو ها
سلام خسته نباشید در قسمتی که زده منوی خود را تنظیم کنید چطور باید نوشته اضافه کنم مثلآ تماس با ما درباره ما محصولات این حرفا باید چکار کنم ممنون میشم توضیح بدید
سلام. باید فهرست بسازید. نمایش > فهرست ها
میشه یه راهنمایی کنین از کجا گیر بیارم پوسته فارسیش عالی بود برای نسخه انگلیسی سابت شدیدا دنیال انگلیسیش هستم.
ممنون میشم نسخه انگلیسی هم لطف کنین………….زیاد
ندرم الان
درود بر شما
سپاس بابت زحماتی که می کشید
یک پرسش: ما میخواهیم صفحۀ اصلی سایت رو که ۴ تا ستون همون وسط داره یک سری موارد مثل معرفی و تاریخچه بگذاریم و صفحه اصلی رو ببندیم. یعنی اگر یه موقع یه مقاله اضافه کردیم بره توی دسته ای که ساختیم و فهرست کردیم و این ۴ ستون صفحه اصلی رو خراب نکنه. الان ما داریم ۴ تا مطلب برای صفحه اصلی می نویسیم اما به محض اینکه یه خبر یا مقاله جدید هم میزنیم، جای ستون چهارم رو اشغال میکنه و فقط در دسته خودش نشون نمیده.
ممکنه کمک بفرمایید؟
با سپاس
سلام. بله اون ها آخرین نمونه کارها و آخرین مطالب سایت هست و تنظیم قالب به همون شکله و به جز با ویرایش php جور دیگه ای نمیشه ویرایشش کرد.
میتونید از قالب انفولد استفاده کنید و این کار رو روی اون پیاده سازی کنید
سلام .. من قالب رو نصب کردم ، ولی با اسلایدر مشکل دارم .. یا عکس رو نشون نمیده ، یا فقط یکیشو نشون میده .. هیچ دکمه عقب جلویی هم برای عکس ها نداره .. چطور میشه اسلایدرش رو کمی حرفه ای تر کرد .. ؟
سلام. تست شد و درسته. بعد از اینکه اسلایدر رو از تنظیمات قالب فعال کردید برید به پنل وردپرس > اسلایدها و چند تا اسلایدر اضافه کنید
سلام .. ۳ تا سوال داشتم ازتون ..
1- اینکه چطور میتونم با افزونه ای مثل Uber Menu منوی این قالب رو پیشرفته تر کنم .
2- این قالب کاملا فارسی سازی شده .. ؟
3- جدا کننده ها رو ( Devider ) میتونم راست چینش بکنم .. آخه عنوان یه قسمت رو سمت چپ مینویسه .
خیلی خیلی ممنون 🙂
سلام. افزونه رو نمیدونم با قالب سازگار هست یا نه
بله فارسی هست
ادرس سایت رو بدید یه کد میدم بزارید تو استایل
حالا جدا از این افزونه ، چطور میشه منو های این قالب رو پیشرفته تر کنم ( مثلا از عکس تو زیر منو ها استفاده کنم یا مپ بذارم )
فعلا که راه اندازی نشده .. اگه کد رو بگید و خیلی کم راهنماییم کنید میتونم اوکی کنم .. 🙂
بهترین راه برای منو همون افزونه هست چون در غیر این صورت کدنویسی زیاد داره.
فقط تست نکردم ببینم سازگاره یا نه
ممنون بابت توضیح .. فقط اون کد Style رو هم نگفتید .
باید سایت انلاین ببینم تا بتونم بگم
ممنون مشکل حل شد
آیا میشه کاری کرد که آخرین کارها که در صفحه اصلی هست همیشه در حال چرخش باشه و توقف نکنه هیچ وقت ؟
چون الان بعد از یک بار چرخش توقف میکنه
بعد اینکه میشه کاری کرد که نمایشش از اولین کار باشه
دقیقا برعکس الان
الان اخر کار شمارو اول نشون میده
ایا میشه کار اول که وارد کردمو اول نشون بده ؟
خیر. البته اگه براش برنامه بنویسید میشه.
معمولا اخرین کار رو نشون میدن که با اضافه کردن کار جدید، کار جدید هم نشون داده بشه
دسترسی به چی ؟
من گشتم خیلی تغییرات دادم حتی شرط هارو تغییر دادم اما نشد
میخواستم راهنمایی کنید یا اینکه اگه لینک همین تم انگلیسی رو دارید بدین نگاه کنم شاید بشه کاریش کرد
یوزر/پس وردپرس دیگه
اینم دمو
http://themeforest.net/item/classy-business-portfolio-wordpress-theme/499230
سلام
بابت قالب ممنونم زیباست
فقط اینکه من همه چیش رو بالا آوردم جز بخش خدماتش
میخواستم بدونم فقط اینکه ایجاد خدمات انجام بشه و در تنظیمات قالب تعداد و … باشه کافیه ؟
اما با این وجود خدمات بالا نمیاد و نشان نمیده دلیلش چیه و راه حل چیه ؟
سلام. دسترسی بدید تا درست کنم
برای نصب پوسته Classy میگه حجمش بالاست همچین اروری میده :
413 Request Entity Too Large
hefishkUtZiafopyoshGeOnnIbDoufye
مشکل از چیه؟؟؟
به صورت دستی آپلود کنید تو پوشه themes بعد از مدیریت فعالش کنید
سلام من به تنظیمات رفتم و فعالشم کردم حتی نوشته بود اسم خدمات چی باشه هم زدم ولی وقتی بارم اضافه میکنم چیزی نمیاد
شاید من تو تنظیمات اشتباه وارد میکنم
راهنماییم کنین چی بزنم ممنون
دسترسی وردپرس بدید درست کنم
سلام ببخشید من وقی میخوام خدمات رو اضافه کنم میرم تو بخش خدمات و ایکون و … رو میزنم براش ولی مثله عکس اون بالا برام هیچی نمیاد لطفا راهنماییم کنین که یه چیزی مثله توی اسکرین شات بسازم
ممنون
سلام. باید به تنظیمات قالب برید و بخش های مربوطه رو کامل کنید.
بله حواسم نبود ندیدم
ببخشید
موفق باشید
سلام دوست عزیز ببخشید من بخوام لوگوی سایتم رو قرار بدم باید چی کار کنم؟
اخه اصلا تنظیمات قالب رو پیدا نکردم
میشه راهنماییم کنین کجاشه تنظیمات قالب؟
سلام. تنظیماتش تو پنل وردپرس رو نگاه کنید تابلویه
همینطور یک سوال دیگه با جسارت فراوان.
اینکه چطور میشه تو اسلایدر، هم عکس و هم متن داشت، مثلا سمت راست عکس باشه و سمت چپش توضیحاتی درباره ی اون عکس که شامل لبنک هم باشه. ایا اینجا چنین امکانی هست؟ شما یه توضیح بدین من خودم میرم دنبالش و پیداش میکنم.
بازم از بزرگواریتون کمال تشکر رو دارم.
کدنویسیه. چیزی نیست که بخواین راحت انجام بدید
با سلام خدمت شما آقای مهندس و مجددا ممنون واقعا از این قالب خوب و زیبا.
یک سوال دیگه داشتم از خدمتتون، چگونه ارتفاع slider رو کم کنم، من توی کد ارتفاع رو از ۴۰۰ به ۳۰۰ یا ۲۰۰ تغییر دادم، اما اتفاقی نیفتاد. و اینکه کجا میتونم فاصله ی عنوان highlight رو با زیر اسلایدر کم کنم؟
ممنون از شما و کمکتون.
همیشه موفق و در پناه خدا باشید.
سلام. الان که اسلایدر چسبیده به هایلایت. فاصله کجا رو میخواین کم کنید؟
برای اسلایدر چون باید کدها بررسی بشه در قالب سفارش انجام میشه
از بخش اسلاید یه تصویر اضافه کردم و درست شد. ممنون از شما
چیجوری باید عکس اضافه کنم؟ امکانش نیست که!
با سلام بر شما دوست من و ممنون از اشتراک دانش ات.
من در مورد این تم سوالی داشتم اینکه اسلاید ها فعال نمیشن. من حتی تو قسمت تنظیم پوسته همشون رو Enable کردم.
من از طریق ایمیل همیشه انلاین هستم. اگه مقدور باشه کمکی کنید بسیار سپاسگزارتان خواهم بود.
سلام. از قسمت اسلایدر باید عکس ها رو به اسلایدر اضافه کنید.
برای نوشته ها هم تصویر شاخص بزارید.
ممنون خیلی به دردم خورد
salam khob hastin?
in nemone kar man kar nemikone chikaresh konam?
سلام. تنظیمات پوسته را بررسی کنید