قالب فارسی وردپرس Kent
قالب فارسی وردپرس Kent
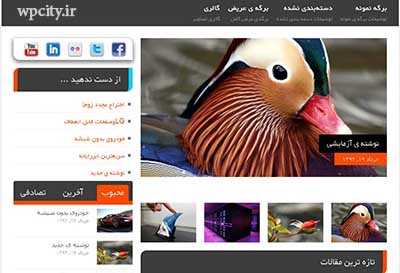
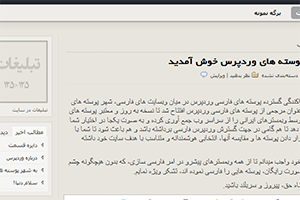
قالب فارسی وردپرس Kent یک قالب زیبا و با رنگ های شاد از سری قالب های کمپانی web2feel است.پوسته kent که یک پوسته خبری پورتالی میباشد برای سایت های خبری و آی تی مناسب است. طراحی بسیار زیبا و استفاده از رنگ بندی مناسب در این قالب افراد زیادی را مشتاق استفاده از ان نموده و ان را به یک قالب محبوب تبدیل کرده است. این قالب وردپرس دارای اسلایدر محبوب Flex Slider است و اسلایدها به صورت تصاویر بندانگشتی در پایین اسلایدر قرار دارتد. نوشته های این پوسته در صفحه اصلی به صورت ۲ ستونه قرار گرفته اند.

قالب فارسی وردپرس Kent
قالب فارسی وردپرس Kent از ابزارک پشتیبانی میکند و دارای ابزارک تبلیغات و ابزارک نوشته های محبوب و اخرین نوشته ها میباشد.
این پوسته امکانات جزئی و خوبی داره که میتوان به موارد زیر اشاره کرد :
- دارای ابزارک در ستون کنار با امکان تب بندی
- دارای اسلایدر مطالب
- دارای کنترل پنل قالب
- دارای فهرست منو ها
- دارای تصویر شاخص
- دارای کنترل پنل پوسته
افزونه های مورد نیاز:
حتما راهنمای پوسته را مطالعه کنید.
- دانلود با لینـک مستقیم
- مشاهده پیشنمایش نسخه اصلی
- تصویر محیط فارسی: کلــیک کنید
- ورژن پوسته: ۱.۰
- حجم: ۲۱۸ کیلوبایت
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














عالی ممنون
یا سلام قالبهای خوبی در سایت قرار دادید با تشکر
خسته نباشید
زحمات شما در تولید پوسته و پلاگین برای محصول ارزنده و پرطرفدار وردپرس قابل ستایش است.
من هم از محصولات شما استفاده می کنم.
موفق باشید.
سلام
خواهش میکنم اینجا جمع شدیم تا به بهبود وردپرس با همکاری شما دوستان برسیم.
شاد باشید
سلا م مهندسین .
اقا ما از این قالب استفاده کردیم و واعا قالب جالبی هست دو تا مشکل ما داریم
ظاهرا این پوسته از زمینه دلخواه بهره میبره ولی من نمیدونم چطوری باید ازش استفاده کنم 🙁 ؟؟!!!
یکی دیگه اینکه اسلایدرش وقتی به اخرین اسلاید میرسه خودکار برنمگیره و دوباره اسلایدر رو از اول شروع به نمایش کنه ! به اخر که میرسه متوقف میشه 🙁
ممنون میشم راهنماییم کنید باید چیکار کنم . سپاسگزارم
سلام برای اسلایدر باید توی تنظیماتش اگه نوشته آخرین اسلاید متوقف بشه تیکشا بردایند درمورد زمینه های دلخواه بررسی نکردم براتون بررسی میکنم جوابشا ایمیل میکنم
باتشکر
منتظر کمک و لطفتون هستم.متشکرم
سلام
شما می تونید از سایت های دیگه هم بهره ببرید
شاد باشید
سلام راهنمای پوسته کجاست؟
سلام توی پوشه پوسته اگه باشه مستنداتش هست اگرم نباشه میتونین به سایت سازنده مراحعه کنین البته یکم باهاش کارکنین میتونین ازش استفاده کنین
باتشکر
سلام
میشه این قالب خودتون برام نصب کنید ؟؟
لطفا از طریق ایمیل اطلاع رسانی نمایید
با تشکر
سلام لطفا درخواستتون را ازطزیق فرم تماس با ما ارسال کنید
باتشکر
سلام منم این مشکل رو دارم:
“”” با سلام برای من اسلاید صفحه اول این قالب مشکل داره و نمیدونم که چطور میتونم حل کنم
http://up.vbiran.ir/uploads/1507314059182051312_image1.png
http://up.vbiran.ir/uploads/17882140591831612139_image2.png
در واقع من اینجا ۲ عکس با سایز بزرگ دارم ولی در صورتی که یکی از این ها که برای اسلایدر است می بایست کوچکتر باشد
ممنون میشم راهنمایی کنین که مشکل رو چطور حل کنم.”””
آیا راه حلی برای برطرف شدنش هست یا خیر؟
سلام لطفا سایز تصاویرتون را ۸۰۰*۶۰۰ ویا ۶۰۰*۸۰۰ قرار بدید و تست کنید اگر نشد امکان داره قالب چون آپدیت نشده براهمین مشکل ایجاد شده باشه
باتشکر
کلا قالباتون باحاله
سایت خودمو به کسی دیگه داده بودم طراحی کنه، اما حالا ترجیح میدم یه سایت با استفاده از این قالباتون بسازم.لذت بخش تره
بازم ممنون
سلام.وقت بخیر
میخوام یه ورد پرس داشته باشم با پوسته ای شبیه به اسیاتک..اما هر چوسته ای نصب میکنم مثل نمونه نیست که نشون میدنولخت و پتیه و نمیدونم چطور اسلایدرشو و برامه هاشو فعال کنم..
سلام از قالب انفولد استفاده کنید امکانات بیشتری هم داره
باتشکر
سلام ببخشید اسلادی که قالب داره برای آخرین مطالب یا مطالبی که انتخاب میکنیم یا میتونم لینک بهش بدم مثلا به سایت دیگه؟!
سلام بستگی به امکانات اسلایدر داره اگه برروی پست ها باشه که لینک میشه به پست ها اگر هم جداگانه باشه
امکانش هست که به لینک خارجی هم بره
باتشکر
آقا دستتون درد نکنه خیلی وقت بود سایتم قالبش عوض نشده بود ممنون
سلام و تشکر فراوان
سوالی دارم از خدمتتون
من وردپرس فارسی نصب کردم و هرچی قالب انگلیسی نصب می کنم خود بخود راست چین میشه
آیا اگه از قالب های انگلیسی که اینطوری راست چین شدن استفاده کنم مشکلی پیش نمیاد؟
یه سوال دیگه داشتم اینه که آیا میشه یه قالبی که راست چین شده ولی فارسی نشده استفاده کرد؟لازمه حتماً فارسی بشه مثل قالبهایی که شما فارسی کردید یا انگلیسی ام بمونه مشکلی نداره؟
بی نهایت تشکر
سلام.
قالب های انگلیسی که فرسی نشده باشن به درستی روی وردپرس فارسی اجرا نمیشه
قالب خوبیه ممنون.
خواهش 🙂
با خالی گذاشتن فیلد تعداد اسلایدها مشکل حل شد ممنون
موفق باشید
سلام
وقتی تعداد اسلاید رو روی ۴ تنظیم میکنم ۳ تا عکس نشون میده و یک اسلاید خالی. وقتی ۳ تنظیم میکنم ۲ تا نشون میده +یکی خالی
مشکل چطوری حل میشه؟
http://www.cactuskade.com
با سلام برای من اسلاید صفحه اول این قالب مشکل داره و نمیدونم که چطور میتونم حل کنم
http://up.vbiran.ir/uploads/1507314059182051312_image1.png
http://up.vbiran.ir/uploads/17882140591831612139_image2.png
در واقع من اینجا ۲ عکس با سایز بزرگ دارم ولی در صورتی که یکی از این ها که برای اسلایدر است می بایست کوچکتر باشد
ممنون میشم راهنمایی کنین که مشکل رو چطور حل کنم.
سلام.
قالب های رایگان چون آپدیتی براشون نمیاد مشکلاتی با نسخه جدید وردپرس دارن.
: یک خطای غیرمنتظره رخ داده است. ممکن است اشتباهی در تنظیمات wp-persian.com یا سرور شما بوجود آمده باشد
in khata miyad bayad chikar konam?
اشکالی نداره. مربوط به سرور وردپرس فارسی که فیدش مشکل داره
salam 2bare … in pooste ro nasb kardam ama hich shebahati be pishnamayeshe pooste nadare …chetor ax bezaram?? chetor tartibesho avaz konam???age emkan dare tu email ye tozihe koli behem bedin
سلام.
باید برای نوشته ها تصویر شاخص بزارید
salam man file rahnamaye pooste ro peyda nemikonam 🙁
تو خود تنظیمات قالب یه چیزی نوشته
عالی بود….
سپاس 🙂
چهطور میتونم از meta-slider در قسمت header استفاده کنم؟
سلام
تم enfold آپشنی برای نمایش چند جمله شناور و افقی که به عنوان شعار تبلیغاتی یک شرکت استفاده بشه داره؟
سلام. تو صفحه خود قالب بپرسید.
بله. به نام “اسلایدر محتوا” که هر چیزی رو میتونه اسلاید کنه. متن یا … . با این میتونید تو هر اسلاید یک جمله بنویسید
سلام. من فایل wp-config-sample.php رو پیدا نکردم که بتونم اسم دیتابیس رو د راون قرار یدم!
سلام. تو فایل های وردپرسه
سلام. من فایل wp-config-sample.php را پیدا نکردم که بتونم آدرس دیتابیس رو در اون بنویسم!
wp-config.php
علت این خطا چی هست و چجوری میشه بر طرف کرد
Fatal error: Call to undefined function of_get_option() in /home/u795411947/public_html/wp-content/themes/Kent/slider.php on line 5
قالب رو مجدد آپلود کنید تو هاست
با سلام مجدد!
اسلایدر عکس فعال شد اما هنوز جواب بقیه سوالمو نگرفتم!
1. اینکه تایتل و عنوان سایت رو چطور میشه سایزش رو در هدر تغییر داد!
2. در عکسی که گذاشتید آدرس wpcity.ir v, slj چپ هدر گذاشتید.چطور میتونم در اون قسمت لوگو بذارم یا همون اسم سایت رو به انگلیسی بذارم
3. پایین صفحه عکس نمونه یه بخشی به نام دسته ها و آخرین دیدگاه و اطلاعات وجود داره.این قسمت چطور فعال میشه؟
4.در عکس نمونه در بخش منوی اصلی زیر هر عبارت یه خط توضیحی کمرنگ وجود داره اما در قالب نصب شده چنین چیزی نیست!
سپاس از توجه تون
سلام. برای هدر از تنظیمات قالب لوگو و بنر بزارید.
برای موارد دیگه هم نمایش > ابزارک ها
یه سوال دیگه هم اینکه من قالب رو نصب کردم اما اسلاید شو نمایش داده نمیشه!از کدوم قسمت باید تصاویر اسلاید سو رو انتخاب کنم؟
واسه پست ها تصویر شاخص بزارید
با سلام!
من از قالب Kent رو نصب کردم.فقط مشکلی که دارم اینه که تیتر سایت رو در یک سط نمیاره و دو سطش میکنه!برای اینکه هدر در یک سطر بمونه یا اینکه اندازه فونت رو تغییر بدم چه باید بکنم؟
سپاس
سلام
این قالبهایی که دانلود کردم بدون تصویر بالا میاد . جریانش چیه ؟
مرسی
تصویر شاخص بزارید
سلام
با تشکر از زحماتتون
چرا تو قالب در زیر ستون سمت چپ این اخطار واسه من میاد
Catchable fatal error: Object of class WP_Error could not be converted to string in C:\xampp\htdocs\aa\wp-content\themes\Kent\aq_resizer.php on line 90
سلام. بقیه چنین مشکلی ندشتن!
سلام چی کار کنم بعنی چه جوری تو وبلاگ ازش استفاده کنم خواهشا راهنمایی کنین
فقط وردپرسه
dیعنی بر وبلاگ هم میشه راهنمایی کنین یکم واضح تر من هیچی از ورد پرس نمی دونم
باید هاست بگیرید و وردپرس نصب کنید
میشه کاملا توضیح بدبد درباره هاست و نحوه استفاده اینا تو وبلاگ
یعنی برا وبلاگ میشه هاست گرفت
http://takstarweb.ir/
سلام.خسته نباشید.
من این پوسته رو نصب کردم ولی نمیدونم چرا منو بالایی سایت خالی است؟؟لطفا راهنمایی کنید
آدرس رو قرار دادم
سلام. تنظیمات > فهرست ها : یک فهرست بساید و تنظیم کنید
سلام اق از این قالب تو وبلاگم میشه استفاده کرد
اصلا بی زحمت میشه یه اموزش از استفاده این بدین من که چیزی متوجه نمیشم
سلام. باید تو وردپرس استفاده کنید
جی رو تو وردپرس استفاده کنم
سلام
میشه بهم کمک کنی
من وبلاگ داشتم دامنه بهش نصب کردم ، ۵ ماهی کار کردم الان هاست گرفتم همه کارهاش انجام شد
بعد نرم افزار وردپرس رو برام نصب کردند و فعاله اما چیزی ازش نمی فهمم با اینکه فارسیه
مثلا نمی دونم چطور قالب و تنظیم کنم
ارساله مطلب ،ادامه مطلب و از این قبیل باید چکا کنم
باید چند روزی کار کنید باهاش 🙂
میشه لینک راهنمای قالبو بدید؟
نداره
متاسفانه حتی پس از فعال کردن افزونه جلالی در ادامه مطلب تاریخ پست رو به میلادی میزنه و همین طور در ابزارک نوشته های تازه، میشه لطف کنید این رو تصحیح کنید ؟
افزونه جلالی رو ویرایش کنید. تو پوشه افزونه جلالی > فایل wpjalali.php رو باز کنید. خط ۱۳۶۲ و ۱۳۶۳ اسلش ها رو بردارید.
/
فقط الان با تصاویر شاخص مشکل داریم
اون مشکل برطرف شده
سلام خسته نباشید
امروز یه مشکلی پیش اومده واسم که تصاویر شاخص نمایش داده نمیشه ممنون میشم راه نماییم کنید
سلام. ساتتون خطای پایگاه داده داره. یه تیکت به هاستینگ بزنید
بله این قالب نسخه سایت یوتم هست ، انصافا قالب خوش ساخت و زیبایی هست ، متاسفانه به علت شغلم وقت فارسی سازیش ندارم ، امیدوارم شما انجام بدید
نه متاسفنه. قالب های دیگه ای تو برنامست
قالب جدید avenue نسخه ۲۰۱۴ خیلی قالب جالب تری هست ، اما هرکاری کردم نتونستم درست و درمون بالا بیارمش ، لینک دانلود و دموش میذارم ، ببینید شما می تونید درش بیارید
لینک دمو :
http://www.yootheme.com/demo/wordpress/avenue
لینک دانلود :
http://rockdizfile.com/xtq0fmra2fvn
البته این قالب با اونی که تو سایت ما هست فرق داره. این قالب نیاز به فارسی سازی داره
ممنونم دوست عزیز بخاطر قرار دادن این قالب ، فقط دو مورد مشکل داشتم امیدوارم به بنده کمک کنید ، یکی اینکه تو تصویری که الان رو پست قرار دادید ، تو منو زیر گزینه ها یک نوشته هست ، مثلا زیر برگ نمونه یک نوشته هست ، چطور میشه این نوشته رو قرار داد ؟
یک مشکل دیگه اینکه متاسفانه الان رو اسکرین شات پست شما تازه ترین مقالات نوشته اما رو قالبی که نصب کردم نیست ،همین طور از دست ندهید
ممنون میشم کمکم کنید با تشکر
این قالب یک سری توضیحات دره که در نمایش > مستندات هست. فارسی هم هست. بخونیدشون
سلام ممنون از راهنمایی تون. ببخشید یه سوال دیگه داشتم اونم اینکه من این قالب رو برای یه سایت چهار زبانه میخوام. نسخه فارسی و انگلیسی قالب رو دارم اما برای زبان های دیگه باید فایل های po رو تغییر بدم که این فایل های زبان تو نسخه ی انگلیسیش نبود و زبان های گرجی و روسی هم چپ به راست هستند. حالا میخواستم بدونم چطور میتونم زبانشون رو مثل نسخه فارسیش که فایل های po داره تغییر بدم؟
از همون فایل زبان نسخه فارسی استفاده کنید و تغییرش بدید
سلام ببخشید اما من زبان هایی که دارم و میخوام ترجمه کنم چپ به راست هستند. مشکلی برای اینکه قالب چپ به راست هست اما زبان های مورد استفاده من راست به چپ هستند پیش نمیاد؟
یه سوال دیگه هم داشتم اونم اینکه اگه من بخوام تو این قالب نوشته های تازه، دسته ها و حامیان رو نمایش ندم(حذف کنم) باید چه کار کنم؟
خیلیـــــــــ خیلیــــ ممنون از راهنمایی های مفیدتون.
نه مشکلی نیست. فقط برای هر زبانی که ترجمه میکنید از قسمت cataloge در نرم افزار poedit باید همون زبان رو تنظیم کنید
فکر کنم از ابزارک ها باید باشه
آقا خیلی خیلی ممنون از راهنمایی هاتون. ما رو با این راهنمایی هاتون شرمنده میکنید.
یه سوال دیگه هم داشتم (البته ببخشید اینقدر سوال میکنم) میخواستم بدونم اگه بخوام متن های این قسمت هایی که تو عکس مشخص کردم رو تغییر بدم باید از کجا تغییرشون بدم؟
http://0up.ir/up5/d-pic.jpg
وردپرس فارسی نصب کنید
ببخشید خوب نمیخوام فارسی هم باشه زبونش، میخوام زبونش رو گرجی و روسی بگذارم.
آها. متاسفانه چون این قالب رایگان بوده زیاد واسه این کار چند زبانه استاندارد نیست. اگر سایت چند زبانه میخواین فقط از قالب های ویژه استفاده کنید
سلام. ببخشید میخواستم بدونم میشه به سمت چپ این قالب یه ستون اضافه کرد و تو اون ستون بشه کد html بنویسیم؟
ممنون از سایت خوبتون.
سلام. خودش یه سایدبار داره. بیش از این هر چیزی رو که میخواین باید کد بنویسید
ببخشید اشتباهی نظر رو این جا دادم منظورم قالب sahifa بود که گذاشتین.
البته kent هم برام نمیاد نمیدونم چرا extract نشد روی هاست…
سلام من اینو دانلود کردم و توی هاست گذاشتم ولی پوسته اش برام نمیاد. یعنی وقتی روش میزنم یه صفحه خالی میاد با اینکه کامل آپلود شده تو هاستم. بنطرتون مشکل از چیه؟؟
سلام. وردپرس باید نصب کنید
وردپرسو که نصب کردم
ادرس سایت؟
وردپرسو دوباره نصب کرذم خوب شد !!! ممنونم بخاطر قالب های زیباتون 🙂
خواهش میکنم
:دی باشه آقا دستت درد نکنه خیلی زحمت کشیدین
فقظ یه سوال دیگه
وقتی پست جدید میزارم برای ۲ ساعتی پستا به هم میریزن دیگه ۲تا ۲تا کنار هم نیستن مشکل از کجاس
این قالبو من ترجمه نکردم. یکی دیگه ترجمه کرده. تو نسخه اصلی صفحه اولش یه جور دیگست ولی این اقا که ترجمه کرده اومده یکم خوشگلش کنه ولی زده چشمشم کور کرده :دی
آقا دستت درد نکنه درست شد
خیلی لطف کردی
میتونم ایمیلتون رو داشته باشم ؟!!
کاری بود تو نظرات مطرح کنید. سفارشم از فرم تماس.
موفق باشید
ولی تو ie درسته؟!!
تغییری نکرد 🙁
صفحه رو رفرش کنید تا فایل دوباره بارگیری بشه
serialkade.com
کدهای فایل rtl.css رو پاک کنید و اینها رو توش کپی کنید. من فقط صفحه اصلی رو تست کردم. بنابراین نمیدونم تو صفحه های دیگه چطوری باشه. ولی فکر نکنم مشکلی داشته باشه
[css]
/* RTL Font */
@font-face {
font-family: ‘Yekan’;
src: url(‘fonts/BYekan.eot’); /* IE9 Compat Modes */
src: url(‘fonts/BYekan.eot?#iefix’) format(’embedded-opentype’), /* IE6-IE8 */
url(‘fonts/BYekan.woff’) format(‘woff’), /* Modern Browsers */
url(‘fonts/BYekan.ttf’) format(‘truetype’), /* Safari, Android, iOS */
url(‘fonts/BYekan.svg#svgFontName’) format(‘svg’); /* Legacy iOS */
font-weight:normal;
}
/* =Global
———————————————– */
body {
direction: rtl;
unicode-bidi: embed;
font-family:Tahoma;
}
body,
button,
input,
select,
textarea {
direction: rtl;
unicode-bidi: embed;
font-family:Tahoma;
font-size: 14px;
font-size: 1.4rem;
}
/* =Grid >> Global
——————————————————————————–*/
/* Top */
.topbar{
height: 60px;
border-bottom:6px solid #c4c4c4;
}
.social{
float: right;
}
.social ul li{
float: right;
font-family:Yekan;
font-size:18px;
line-height: 60px;
}
.searchbox{
float: left;
}
input#s{
border-radius: 0px;
height: 60px;
width: 250px;
}
#searchsubmit{
height: 60px;
}
/* Header */
h1.site-title{
margin: 0px 0px 0px 0px;
font-weight: normal;
font-size: 50px;
font-family:Yekan;
}
.site-description{
font-size: 16px;
font-family:Yekan;
margin-top:10px;
}
.had {
margin:-10px 150px 0 0;
opacity:0.5;
border-radius:5px;
border:4px solid gray;
}
.had:hover {
opacity:1.0;
-moz-transition:1s;
-ms-transition:1s;
-ie-transition:1s;
-webkit-transition:1s;
-o-transition:1s;
transition:1s;
}
/* Menu */
.topmenu{
height: 70px;
}
#submenu {
font-family:Yekan;
height: 70px;
}
#submenu ul {
float:right;
}
#submenu li {
float: right;
font-size: 20px;
font-weight:normal;
font-style:normal;
}
#submenu li a {
padding: 10px 10px 21px 10px;
}
#submenu li span.menudescription{
font-size: 16px;
}
#submenu li a.sf-with-ul {
padding-right: 10px;
}
#submenu li ul li a, #submenu li ul li a:link, #submenu li ul li a:visited,
#submenu li ul li ul li a, #submenu li ul li ul li a:link, #submenu li ul li ul li a:visited,
#submenu li ul li ul li ul li a, #submenu li ul li ul li ul li a:link, #submenu li ul li ul li ul li a:visited {
font-weight:normal;
}
#submenu li ul {
font-size: 14px;
font-weight:normal;
}
#submenu li ul ul {
margin: -41px 177px 0 0;
}
/* Layout */
h2.section-title{
height: 50px;
font-family:Yekan;
font-size: 25px;
border-right: 10px solid #FA4C00;
border-left: 0;
padding-right: 20px;
border-radius:15px 0 15px 0;
padding-bottom:10px;
}
/* Home blog */
.box{
width: 300px;
float: right;
}
.box.odd{
margin-right: 0px;
}
.box.even{
margin-left: 10px;
margin-right: 10px;
}
.box h1.entry-title{
font-size: 20px;
font-family:Yekan;
font-weight: normal;
}
.box h1.entry-title:hover {
padding-right:10px;
-moz-transition:1s;
-ms-transition:1s;
-ie-transition:1s;
-webkit-transition:1s;
-o-transition:1s;
transition:1s;
}
.post-image img{
border-radius:10px 10px 10px 0;
}
/* Sidebar */
/* Don’t Miss */
#miss h2 {
font-size: 25px;
font-family:Yekan;
margin-bottom: 20px;
color:#fff;
background: #3c3c3c;
height: 60px;
line-height: 60px;
text-transform: uppercase;
padding-right: 20px;
border-right: 10px solid #02d0fc;
border-left: 10px solid #fa4c00;
border-radius:15px 0 15px 0;
}
#miss ul {
list-style-type:square;
margin:10px 20px 0 0;
}
#miss ul li {
font-family:Yekan;
font-size:18px;
padding:0 0 5px 0;
border-bottom: 1px dotted #dfdfdf;
}
#miss ul li:hover {
padding-right:10px;
-moz-transition:1s;
-ms-transition:1s;
-ie-transition:1s;
-webkit-transition:1s;
-o-transition:1s;
transition:1s;
}
ul.tabnav{
border-radius:5px 5px 0 0;
}
ul.tabnav li{
float: right;
font-family:Yekan;
font-size:25px;
border-radius:5px 5px 0 0;
}
.ctab ul li img{
float: right;
margin: 0px 0px 0px 20px;
}
.ctab ul li img:hover {
opacity:0.5;
-moz-transition:1s;
-ms-transition:1s;
-ie-transition:1s;
-webkit-transition:1s;
-o-transition:1s;
transition:1s;
}
.ctab ul li h2{
float: right;
font-size: 15px;
font-weight: normal;
}
/* Gallery */
#gallery {
width:auto;
margin-right:5%;
}
#gallery ul {
list-style-type:none;
}
#gallery ul li {
float:right;
margin:5px 10px 0 0;
}
#gallery img {
opacity:0.5;
border-radius:10px;
border:3px solid gray;
}
#gallery img:hover {
opacity:1.0;
padding-right:5px;
-moz-transition:1s;
-ms-transition:1s;
-ie-transition:1s;
-webkit-transition:1s;
-o-transition:1s;
transition:1s;
}
/* Articles */
h1.entry-title{
font-size: 40px;
font-weight: normal;
font-family:Yekan;
margin-bottom:10px;
line-height:1.2;
}
/* Widgets */
#socicons {
border-radius:0 15px 0 15px;
box-shadow:0px 5px 10px 2px;
padding-top:10px;
margin-bottom:20px;
}
h1.widget-title, h3.sidetitl {
font-size: 25px;
font-family:Yekan;
font-weight:normal;
padding-right:10px;
border-right: 10px solid #fa4c00;
padding-left: 0;
border-left: 0;
border-radius:0 15px 0 15px;
}
.widget .tagcloud a{
margin: 0px 0px 5px 5px;
}
.squarebanner ul li{
margin:10px 0px 5px 20px;
float:right;
}
li.rbanner{
margin-left:0px!important;
}
/* Comments */
h2.comments-title{
font-size: 18px;
font-weight: normal;
font-family:Yekan;
}
ol.commentlist li .comment-author .avatar {
margin: 0px 0px 0px 10px ;
float:right;
}
ol.commentlist li ul.children {
margin: 0px 50px 0px 0px;
}
#respond h3 {
font-size: 25px;
font-family:Yekan;
}
#respond input#submit {
font-family:Yekan;
font-size: 18px;
}
/* Footer widgets */
.site-footer{
margin-bottom: 0;
}
.fcred{
text-align:center;
}
h3.bothead{
font-family:Yekan;
font-size: 25px;
font-weight: 700;
}
.botwid{
float:right;
}
.botwid ul li {
clear: right;
}
/* paginate */
.paginate a{
font-family:Yekan;
text-align: center;
float: right;
margin-left: -5px;
}
.paginate span{
font-family:Yekan;
float: right;
margin-left: -5px;
}
.container_12 .grid_4{float:right;}
[/css]
میشه لطفاً راهنمایی کنید
ادرس سایت رو بزارید
امکانش هست منوی سمت چپ به راست منتقل بشه
بله
میشه راهنمایی کنید لطفاً
آدرس سایت؟
با سلام
من این قالب رو چندین بار نصب کردم
هر دفعه با ارور زیر مواجه شدم
Fatal error: Call to undefined function of_get_option() in /home3/irankeys/public_html/joindota/wp-content/themes/Kent/slider.php on line 5
ممنون میشم اگه راهنماییم کنید
با تشکر
سلام. تو هاست به همین ادرسی که گفته برید و قبل خط ۵ یک خط خالی اگر هست پاک کنید. اگه خط خالی قبلش نداره یک enter قبلش بزنید
بازتاب هاقالب های رایگان سایت ساز | ساخت سایت ارزان قیمت
با سلام خدمت دوست عزیز.
سایتت خیلی خوبه.
فقط یه سوال داشتم ازت؟
موقعه ای که می خوام چیزی رو سایت بارگزاری کنم: قالب یا افزونه یا اصلا یه عکس این اخطار رو میده:
امکان ایجاد شاخه wp-content/uploads/2013/10 نیست. آیا شاخه مادر آن با سرور قابل نوشتن است؟
چیکارش کنم؟
سلام. دسترسی پوشه uploads رو روی ۷۷۷ بزارید
سلام خسته نباشید.
میخواستم بدونم چجوری میتونم برای قالبم درباره نویسنده بزارم ؟؟؟
باید کمی php بلد باشید. توی single.php باید کدهای پی اچ پی رو بنویسید و استایلش رو هم تو فایل style.css تعریف کنید
۱
سلام آقا سجاد
دست درد نکنه
ممنون بابت قالب
آقا سجاد قالب رو نصب کردم هیچ مشکلی نداشت
تنها موردی که گیر کردم توش منوی بالا هست یک منو ساختم و جایگاه رو قرار دادم اکی شد و نمایان شد
اما این توضحی که زیر فهرست نمایش داده میشه مثلا ” توضیح برگه نمونه ” رو باید از کجا اضافه کنم که نمایش داده بشه ؟
سلام. برید به فهرست ها > از بالا سمت چپ > تنظیمات صفحه > توضیح رو فعال کنید > حالا برای هر آیتم میتونید توضیح رو بنویسید
سلام ، ببخشید رنگ نارنجی این پوسته امکان تغییر به رنگ سبز داره؟
از تظیماتش نه
سلام من میخوام یه بلاگ اموزشی زبان خارجه درست کنم اما دنبال قالب مناسب براش میگردم پیشنهاد میکنم قالب هایی در این باره درست کنید
سلام خسته نباشد
از سایت پرمحتواتون متشکرم و حتمن لینکتون رو تو سایتم میذارم البته اگه بتونم راش بندازم (کفرم در اومده)
می خواستم بدونم چرا مثل نمونه اصلی تصاویر پست ها نمایش داده نمیشه و بهشکل اسلایدشو در نمیاد؟
اگه جواب بدین یه دنیا ممنونتون میشم
سلام برای نوشته ها تویر شاخص بزارید
آقا سجاد سلام
یه سوال داشتم اونم اینه که چجوری میشه کاری کرد کرد توی این قالب تعداد نمایش های پست توی یک صفحه کمتر بشه؟
مثلا فرض کنید الان ۱۰ تا پست رو توی یک صفحه انتشار میده حالا اگر من بخوام جای این ۱۰تا ۶ تا از پست ها رو نشون بده چیکار باید بکنم؟
امیدوارم منظورم رو رسونده باشم.
ممنون میشم یه راهنمایی بفرمایید….
سلام. تنظیمات > خواندن > بیشترین تعداد نوشتهها در هر برگهی وبلاگ را ۶ کنید
ممنونم قالب خیلی زیبائیه
دستتون درد نکنه
موفق باشید
با سلام و تشکر به خاطر زحمات شما
خیلی ممنون.
با سلام
ممنون از سایت زیباتون
Mrc
سلام
خسته نباشید .. آیا امکان شیر کردن قالب نغمه سرا برای وردپرس نیست ؟
سلام. نه
WoW
عجب قالب هایی رو رایگان واسه دانلود گذاشتین دستتون درد نکنه
امیدوارم که به هدف های بزرگی که دارین برسید
ممنون
آقا من چرا هیچ قالبی رو تو dreamwaver نمیتونم ببینم؟
php my admin ومپ سرورم ام باز نمیشه!
http://localhost/phpmyadmin/
سلام سجاد جان سایتت فوق العاده و بسیار عالی بود …
امیدوارم در ادامه هم موفق باشی
به به ببین کی اینجاست. خوش اومدی داداش احمد. شما هم موفق باشی
ببخشید تغییر دادم ولی اندازه تصاویر پایین هم تغییر می کند در کجا باید اندازه تصاویر پایین اسلیدر را تغییر دهم.
والا منم باید بگردم که الان فرصت نمیکنم
سلام قالب بسیار جالبی است چطور میشه اندازه ( طول و ارتفاع ) اسلایدر را تغییر دهیم
با تشکر
سلام. برای این کار نیاز به تغییر کدهای php و css است
لطفا راهنمایی کنید با php , css کمی آشنایی دارم
تشکر
سلام آقا سجاد
دستتون درد نکنه بخاطر این قالب زیبا..
آقا سجاد بی زحمت یه سر به سایت من بزنید ببینید چرا اینجوریه؟
اصلا مطالب نشون داده نمیشه.
اسلایدرم همینطور
ممنون میشم راهنمایی کنید….
سلام. شما برگه تماس با ما رو برای صفحه اول تنظیم کردید.
به تنظیمات > خواندن برید و نوشته های های تازه رو برای صفحه اول انتخاب کنید
ممنون از راهنماییتون آقا سجاد
ببخشید یه چندتا سوال و درخواست هم داشتم:
1- الان اگه برید تو سایت میبینید که بعد از هر ۵ پست یه جای خالی گذاشته و پست بعدی رو پایینه پست پنجم قرار داده و کنارش.میشه برای این مشکل کاری کرد؟؟
2-چجوری میتونم از قسمت کنار سایت باکس حامیان ما رو حذف کنم؟
3-اگه بخوام هدر سراسری بزارم بالای سایت باید چاکار کنم؟
ممنون میشم راهنمایی بفرمایید.
۱- مترجم ابتکار به خرج داده و یک سری تغییرات در قالب ایجاد کرده.اگه پیشمایش اصلی رو ببینید متوجه تغییرات میشید. اگه فرصت کردم حلش میکنم.
2- ابزارک را بردارید
3- کد باید بنویسید.یه عکس بانام bgh.jpg و عرض 960px تو پوشه kent>images قرار بدید و کد زیر رو در فایل rtl.css کپی کنید
[css]
#masthead {background-image: url("images/bgh.jpg");min-height: 100px;}
h1.site-title,.site-description{ display: none;}
[/css]
چشم!مرسی که راهنمایی میکنین!
واقعا ممنون
سلام.خیلی سایت خوبی دارین
یه سوال!من این قالبو نصب کردم اما اسلاید شو نمیاد!چرا؟چی کار کنم؟
سلام. راهنمای پوسته را که پس از نصب به قسمت نمایش وردپرس اضافه میشه مطالعه کنید. اگر نتونستید بگید تا خودم نصب و بررسی کنم
خیلی ممنون اقا سجاد.
فقط یه سوال دیگه:من این قالبو دانلود کردم ،نصبشم کردم مثل دموی خودتون شده اما یه مشکلی چرا منوی پایینی کار نمیکنه وقتی هم افزودن برگه رو میزنم چیزی اضافه نمیشه منظورم منوی پایینی هستش ؟؟
خواهش میکنم . اگه منظور شما توضیح زیر ایتم های منو اصلیه باید در فهرست ها صفتِ عنوان را هم بنویسید
سلام خسته نباشد سایت بسیار زیبا و پرمحتوایی دارید من که استفاده کردم بسیار ممنون.
من به یه مشکلی برخوردم سوالمم اینکه: من یه مدیرت محتوای وردپرس در INAVIT.com راه اندازی کردم اما متاسفانه
هنگام نصب افزونه یا نصب قالب با پیغام رو به رو میشم:
امکان ایجاد شاخه wp-content/uploads/2013/08 نیست. آیا شاخه مادر آن با سرور قابل نوشتن است؟
خواهش میکنم کمکم کنید!!!!
سطح دسترسی پوشهwp-content رو بذارید رو ۷۷۷
ببخشید میشه به سایت من ی سر بزنید ببینید من چطور میتونم اون جدول لیگ از ایتالیا به انگلیس تبدیل کنم.میدونم امروز زیاد مزاحم شدم ولی ترو خدا این یک رو هم بهم کمک کنید
ما پشتیبان قالبیم یا …
اوکی معذرت میخوام.نمیدونستم سوالم رو کجا مطرح کنم.بازم معذرت و تشکر برای راهنمایی های قبلی
لطفا سوالاتی که مربوط به قالب نیست را در انجمن ها مطرح کنید
کد پخش آنلاین و جدول لیگ هاست که میخوام از سایت ۱ ابزار قرار بدم.
مثل این میشه با قرار دادن کد
http://www.varzesh3.com/codes.do
تو سایت من اینطور شده
http://man-united.ir/نتایج-زنده/
خب کد رو باید در قسمت متن بزارید دیگه. موقعی که برگه میسازید سمت چپ نوشته “دیداری” “متن”. شما باید کد رو در قسمت متن قرار بدید
خیلی ممنون فوق العاده اید
من داخل چند تا سایت دانلود کردم اما آخرش ارور داد و نصب نشد
سلام ببخشید می تونید قالب سایت پی سی دانلود رو واسه دانلود بزارین؟
سلام. خیر . قالب ریپ شده در سایت قرر نمیدهیم چون کار کردن با ان به راحتی قالب های ترجمه شده نیست و خیلی کارها رو باید با کد انجام بدید
سلام آقا سجاد مرسی که به سوالای قبلی پاسخ دادین من ی سوال بی ربط داشتم اگه لطف کنین جواب بدین خیلی ممنون میشم.من چطور میتونم تو ورد پرس یک صفحه ی جداگانه با یک آدرس دیگه بسازم و لینک اون رو در سایت بزارم تا بازدیدکننده ها با کلیک روی اون به اون صفحه ی جدا برند؟؟ ترو خدا راهمنمایی کنید
یک برگه بسازید و لینکش رو مثلا به فهرست(منو) اضافه کنید
ببخشید ی سوال دیگه این کد رو چطور در اون برگه قرار بدم؟
کد چی؟
خیلی زیباست. ممنون