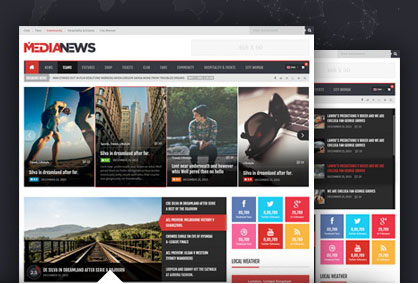
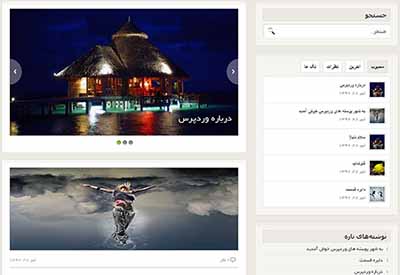
قالب فتوبلاگ Pinfinity برای وردپرس
قالب فتوبلاگ Pinfinity از سری کارهای کمپانی قدرتمند Cssigniter.com است. این پوسته که میتواند در فتوبلاگ ها یا بلاگ های شخصی به کار رود، با پنل قدرتمند و اختصاصی خود می تواند به کاربر این امکان را دهد که تغییرات مورد نظر خود را در ظاهر پوسته اعمال کند.
قالب فتوبلاگ Pinfinity

طراحی صفحه اصلی این پوسته با استفاده از تکنولوژی آژاکس انجام شده است و کاربر برای مشاهده نوشته های قدیمی تنها باید به پایین صفحه اسکرول کند تا سایر نوشته ها به سرعت بارگزاری شوند. این قابلیت باعث راحتی کاربر و زیبایی صفحه اصلی سایت خواهد شد.
از جمله ویژگی های اصلی این پوسته میتوان از این موارد نام برد:
[checklist]
- طراحی اصولی با استفاده از HTML5 و CSS3
- طراحی واکنش گرا (تنظیم اتوماتیک سایز قالب با توجه به نمایشگر گجت های مختلف همچون آیفون و آیپد)
- انواع مختلف نوشته (استاندارد – ویدئو – صوت – گالری – تصویر و ..)
- نمایش پست های گالری تصویر در صفحه اصلی بوسیه اسلایدشو بسیار سبک و زیبا
- سیستم لایک داخلی بسیار زیبا
- پنل قدرتمند و اختصاصی
- پشتیبانی از شرتکد های مختلف
- دارای ۶ رنگ مختلف و جذاب
- امکان تعریف پوسته با یک رنگ خاص برای یک نوشته خاص
- پشتیبانی از منوهای دلخواه
[/checklist]
[box type=”download” ]
- دانلود با لینـک مستقیم
- مشاهده پیشنمایش نسخه اصلی
- تصویر محیط فارسی: کلــیک کنید
- ورژن پوسته: ۱.۵
- حجم: ۷۳۴ کیلوبایت
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














قالب بسیار جالب و جذابی است. متشکرم
سلام
چرا فقط متن میآید. در نوشته نمیشود عکس گذاشت!!!!!!!!!!!!!!!
سلام
خب اضافه کنید از افزودن چندرسانه ای
اضافه میکنم ولی نشان داده نمیشود
میشود اسلایدر در هدر گذاشت؟
بله باید کد php رو لای کد های php هدر خودتان قرار بدید
سلام
اول تشکر میکنم از سایت فوق العادتون
برای من یکی که سایتتون خیلی مفید هست
3 تا سوال در مورد این پوسته داشتم
1- این که میشه پیش اون قلب و کامنتی که زیر همه پست ها هست یدونه بازدید هم اضافه کرد(مثل عکس چشمی که تو بعضی از پوسته ها هست) ؟ اگه میشه چجوری ؟
2- میشه یه فرم ثبت نام برای کاربران به پوسته اضافه کرد ؟ اگه میشه چجوری ؟
3- میشه این پوسته رو کاری کرد که به جای این که با اسکرول پست های قبلی بیان ، صفحه بندی بشه ؟
ممنون میشم اگه راهنمایی کنید
باتشکر فراوان
سلام من منظورتون از سوال اولا نفهمیدم
برای سوال دوم از افزونه ثبت نام که توی سایت هست میتونید استفاده کنید اگر هم میخاید توی سایدبار بیاد از افزونه theme my login استفاده کنید
برای صفحه بندی هم میتونید از افزونه WP-PageNavi استفاده کنید و توی تنظیمات قالب هم این بهش را تغییر بدید
باتشکر
سلام
چرا سمت چپ هدر بجای کادر جستجو اونا میان!؟
**
چیز خاصی متوجه نشدم .
با سلام و خسته نباشید
این قالب چرا برچسب نداره توی ادامه مطلب ؟ چجوری میتونم اضاف کنم برچسب رو به قالب ؟
ممنون
سلام . این کد رو به فایل single.php قالب اضافه کنید (البته تو جایی که میخواید برچسبا نشون داده بشه ) :
میتونید با کلاس های tags1 و tags2 هم بهش استایل بدید.
میشه دسترسی بدم برام انجام بدید ؟ یک دنیا ممنون میشم
اگه امکانش هست توی ادامه مطلب کاری کنید که اخر نوشته ها برچسبها نشون داده بشن
مرسی
مثلا اینجا قرار بگیره
http://www.xum.ir/images/2014/08/21/157a95.jpg
خیر
شما این قالب رو عالی فارسی کردید فقط یکجا مشکل هست!
در قسمت نظرات که نوشته ها رو راست چین کردید ظاهرا فراموش کردید که اون آواتار کاربر رو هم راست چین کنید!
اگر در یکی از نوشته های سایت بنده که کامنت دارند نگاه کنید آواتار در سمت چپ ظاهر میشه که زیاد جالب نیست ….
اگر دقیقا مثل این قالب اورجینال که لینکش رو در زیر دادم عکس ها هم درست زیر اسم کاربر بیاد و جلوترش کامنت ها قرار بگیره عالی خواهد بود:
http://www.cssigniter.com/preview/pinfinity/2012/07/30/high-fashion-model-in-autumnwinter-clothes-wearing-sunglasses/
این مورد رو ممنون میشم کمک بفرمایید اصلاح کنم.
من این قالب رو راست چین نکردم.
بله اما با توجه به اینکه بین این همه سایت وردپرس تنها سایتی که پشتیبانی به معنای واقعی رو انجام میده شما هستید، این نظر رو مطرح کردم …
تو سایت های دیگه پشتیبانی صفره …
میشه شما کمک بفرمائید؟ ما از css و … سر در نمیاریم ولی برای شما که ماشاا… حرفه ای هستید راست چین کردن یک آواتار چیزی نیست که … 🙂
متاسفانه قالب های رایگان پشتیبانی زیادی ندارن
سلام چرا مثل اورجینال قالب خودش عکس ها رو تو صفحه اول سایت نشون نمیده ؟؟؟؟ فقط متن و لینک هست
مهندس یک سوال دیگه:
این عدد هایی که کنار این آیکون قلب و کامنت زده می شن رو می خواستم اندازشون رو از فونت ۱۲ بیارم ۱۱٫ برای کامنت ها وقتی اون font-size رو به ۱۱px تغییر می دم، تغییر اندازه اعمال میشه روی عدد اما عدد آیکون قلب وقتی در کدش font-size رو تغییر می دم به جای اینکه روی اندازه عدد تغییری ایجاد بشه، تغییر روی آیکون ایجاد میشه!
مهندس این مشکل ما رو هم حل کنید دیگه کار ما کلا راه افتاده ….
دستت درد نکنه
[css]
.heart-no,.comments-no{font-size: 17px;}
[/css]
مهندس هیچ تغییری روی اندازه عدد قلب ایجاد نمی شه ….، روی اعداد کامنت ها تغییر انجام میشه اما روی اندازه عدد قلب ها نه ….!!! من .heart-no رو با .heart-this هم تعویش کردم اما بازم تغییری ایجاد نشد! :((
ممنون میشم راهنمایی بفرمائید.
کد درسته دوست عزیز.
[css]
.heart-no,.comments-no{font-size: 17px !important;}
[/css]
آقا سجاد دستت درد نکنه! واقعا کاردان به شما می گن.
این !important قضیه اش چی هست؟
شما استفاده کن
مهندس چرا کامنتای(سوالات) من رو تایید نمی کنید؟ از صبح تا حالا ۲۰ بار سر زدم ….. کتمنای همرو پاسخ ددید الا من …!!!
صبر داشته باشید.
فعا فقط کامنت های قالب ویژه رو جواب ددم نه رایگان. رایگان ها رو معمولا اخر شب جواب میدم
مهندس انقدر سرت به قالب های ویژه شلوغ هست که ما رو فراموش کردی …! 🙁
نه این طور نیست
سلام مجدد
آقا سجاد این قالب رو اگر دقت کنید در نسخه اورجینال یک فاصله کوچک (اندازه ۱ اسپیس) بین اون علامت لایک (قلب) و علامت کامنت در صفحه اصلی وجود داره ولی در نسخه ای که شما و دیزاینیکا فارسی کردید و قرار دادید، این فاصله کوچک برداشته شده. من چطور می تونم این فاصله رو ایجاد کنم؟ میشه راهنماییم کنید. من هر چقدر خودم تست انجام دادم نتونستم. هر کاری می کردم فقط اون آیکون کوچک قلب بیشتر به سمت راست می رفت و عدد مخصوص لایک سر جاش می موند. ((من می خوام که اون آیکون لایک به همراه عددش با هم به اندازه یک اسپیس به سمت چپ برن. مثل فاصله ای که در قالب اورجینال وجود داره)).
این هم کد این کامنت و لایک در فایل style.css:
.comments-no {
color: #a3a3a3;
font-size: 12px;
padding-left: 16px;
background: url(“images/sprites.png”) no-repeat scroll 0 2px transparent;
}
.comments-no:hover {
color: #555;
background-position: -1px -22px;
}
.heart-this, .heart-this:visited {
background: url(“images/sprites.png”) no-repeat scroll 0 -187px transparent;
color: #a3a3a3;
font-size: 12px;
padding-left: 17px;
margin-left: 5px;
}
.single-heart-this .heart-this {
background: none;
padding: 0;
margin: 0;
}
.heart-this:hover {
background-position: 0 -216px;
color: #555;
}
.heart-this.loved, .heart-this.loved:hover {
background-position: 0 -216px;
color: #a3a3a3;
ادرس سایت رو بزاید و قالب رو فعال کنید
قراردادم.
دستت درد نکنه مهندس.
می خوام یک فاصله کوچکی بین او آیکون “کامنت” و “قلب” مثل قالب اصلی بیفته.
لینک قالب اورجینال: http://www.cssigniter.com/preview/pinfinity
[css]
.heart-this, .heart-this:visited {
margin-left: auto;
margin-right: 5px;
}
[/css]
مهندس دستت درد نکنه
الحق که بهترینی
موفق باشید 🙂
مهندس یک سوال دیگه:
این عدد هایی که کنار این آیکون قلب و کامنت زده می شن رو می خواستم اندازشون رو از فونت ۱۲ بیارم ۱۱. برای کامنت ها وقتی اون font-size رو به 11px تغییر می دم، تغییر اندازه اعمال میشه روی عدد اما عدد آیکون قلب وقتی در کدش font-size رو تغییر می دم به جای اینکه روی اندازه عدد تغییری ایجاد بشه، تغییر روی آیکون ایجاد میشه!
سلام مجدد
آقا سجاد این قالب رو اگر دقت کنید در نسخه اورجینال یک فاصله کوچک (اندازه ۱ اسپیس) بین اون علامت لایک (قلب) و علامت کامنت در صفحه اصلی وجود داره ولی در نسخه ای که شما و دیزاینیکا فارسی کردید و قرار دادید، این فاصله کوچک برداشته شده. من چطور می تونم این فاصله رو ایجاد کنم؟ میشه راهنماییم کنید. من هر چقدر خودم تست انجام دادم نتونستم. هر کاری می کردم فقط اون آیکون کوچک قلب بیشتر به سمت راست می رفت و عدد مخصوص لایک سر جاش می موند. ((من می خوام که اون آیکون لایک به همراه عددش با هم به اندازه یک اسپیس به سمت چپ برن. مثل فاصله ای که در قالب اورجینال وجود داره)).
این هم کد این کامنت و لایک در فایل style.css:
.comments-no {
color: #a3a3a3;
font-size: 12px;
padding-left: 16px;
background: url(“images/sprites.png”) no-repeat scroll 0 2px transparent;
}
.comments-no:hover {
color: #555;
background-position: -1px -22px;
}
.heart-this, .heart-this:visited {
background: url(“images/sprites.png”) no-repeat scroll 0 -187px transparent;
color: #a3a3a3;
font-size: 12px;
padding-left: 17px;
margin-left: 5px;
}
.single-heart-this .heart-this {
background: none;
padding: 0;
margin: 0;
}
.heart-this:hover {
background-position: 0 -216px;
color: #555;
}
.heart-this.loved, .heart-this.loved:hover {
background-position: 0 -216px;
color: #a3a3a3;
با سلام
توی فهرست بالای سایت وقتی دسته بندی رو میذارم دسته ها رو نشون نمیده و پیغام یافت نشد میزنه
http://www.farsitimes.com
در حال حاضر نمیتونم کمک کنم
با سلام خدمت شما
در این قالب اگر بخواهیم نوشته ای خاص ریال اندازه بزرگتری رو به خودش اختصاص بده ، چیکر میشه کرد؟
بااحترام
سلام. تو ادیتور تو قسمت متنی باید تگ p رو بهش استایل بدید. مثلا font-size:20px;
dffdf
سیبسیبس
یب
سی
بسیبس
یللللللللللللللل
سلام ، به خاطر تلاش ها و به روز بودن وب سایتتون بهتون تبریک میگم ، شما باید به خواطر داشتم یه چنین وب سایتی به خودتون افتخار کنید .
من میخواستم سوالی درباره ی قالب وردپرس صحیفه بکنم ، ولی نظرات در اون صفحه به حدی زیاد بود که نتونستم اونجا بنویسم مجبور شدم اینجا مطرحش کنم ( پیشاپیش عذر خواهی میکنم ).
در مورد سنگینی قالب پرسیده بودم .
جوابی نداده بودید .
میخواستم نظر شخصی خودتون و بدونم ( برام مهم ! ).
ممنون میشم بگید.
سلام. متوسط. میشه با یه تغییراتی خیلی بهینه ترش کرد
ممکنه که کمی راهنماییم کنید تا بتونم این کارو انجام بدم.
🙂
بازتاب هاوردپرسی|دانلود رایگان قالب فتوبلاگ Pinfinity برای وردپرس
بازتاب هاقالب های رایگان سایت ساز | ساخت سایت ارزان قیمت
من الان به گفته ی شما تووردپرسم اما متاسفانه بلد نیستم باهاش کارکنم
من سعی میکنم بعد از اومدن نسخه ۳.۸ وردپرس یه فیلم اموزش کامل از وردپرس درست کنم
بخشید یه خواهش دارم!!میشه کد این قالب محتوابا بلاگفا برای من بسازید؟؟؟توروخدا
چرا شما نمیای وردپرس؟
هزینه ای هم نداره. هاست رایگان هم موجوده
سلام
میشه واسه این قالب اسلایدر گذاشت؟
تو خود قالب اسلایدر نداره. ولی به زودی اسلایدری معرفی میکنیم که میتونید استفاده کنید
قالب بسیار جالبی است و من هم تازه متوجه عبارت وبلاگ های فتو بلاگ شدم، به هرحال متشکرم از شما
آفرین به شما اینا تو درستاتون نوشته بود؟