سبد خرید شما خالی است.
کاهش حجم تصاویر وردپرس
کاهش حجم تصاویر وردپرس
سلام به دوستان وردپرس سیتی عزیز، امروز میخوایم پلاگینی معرفی کنیم که در کاهش حجم تصاویر وردپرس یکی از قدرتمند ترین افزونه ها بشمار میره. خب بریم سراغ توضیحات افزونه کاهش حجم تصاویر وردپرس .
در بین تمام فایلهایی که ما در وردپرس بارگزاری و استفاده میکنیم، عکسها بیشترین تعداد (و در نتیجه بیشترین حجم) را دارند و جزء مهمترین عوامل کاهش سرعت سایت هستند.وقتی صفحهای میخواهد Load شود، عکس بعد از قالب سایت و متن نمایش داده میشوند و چون میتوان در هر صفحهای یکی دو عکس پیدا کرد؛ پس به راحتی میتوان فهمید با بهینه سازی و کاهش حجم تصاویر وردپرس چه خدمتی به افزایش سرعت سایت وردپرسی و حتی سئو سایتمان میکنیم. بین افزونههای رایگان کاهش حجم عکس، افزونه EWWW Image Optimizer یک انتخاب مناسب از نظر خیلی از مدیران سایتهای وردپرس در جهان است.
اگر با فرمت تصاویر آشنایی داشته باشید، احتمال کلمه lossless را شنیده اید. افزونه EWWW Image Optimizer دقیقا از همین فرایندها برای کاهش حجم تصاویر وردپرس استفاده میکند. با دو ابزار TinyJPG و TinyPNG بهترین بهینه سازی را برای فرمتهای JPG و PNG انجام داده و با کمک گرفتن از کلاس معروف wp_image_editor هر پوشهای در وردپرس را برای بهینه سازی تصاویر اسکن میکند.
آموزش کاهش حجم تصاویر وردپرس با EWWW Image Optimizer
- از بخش افزونهها > افزودن براحتی افزونه را نصب میکنیم.
- قبل از همه چیز باید دقت کنیم،این افزونه نیاز به تابع exec دارد که احتمالا سرور شما این تابع را بسته است و باید با هاستیگ در مورد باز کردن این بخش مکاتبه کنید.
- بعد از نصب در قسمت تنظیمات > EWWW Image Optimizer صفحه تنظیمات افزونه قابل مشاهده است.
این افزونه ۴ تب دارد. تب اول مروبط به نسخه پریمیوم است و پروسه کار را روی سرور خود شرکت انجام میدهد.مهمترین بخش افزونه Basic Settings است. ما در اصل با این بخش کار داریم.

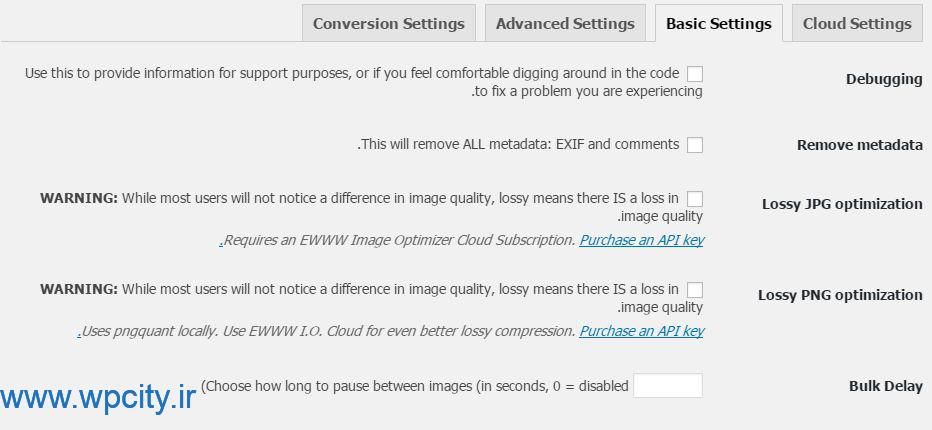
کاهش حجم تصاویر وردپرس
Debugging: با فعال کردن این گزینه اگر مشکلی رخ دهد، پیغامهای خطا و راهنما را برای کمک به حل مشکل نشان میدهد.
Remove metadata: شاید بدانید که در هر عکس، اطلاعاتی مثل زمان ثبت عکس، نوع دوربین و حتی گاهی اطلاعات مکان ثبت عکس یا نرم افزار ویرایشگر و … در داخل عکس ذخیره میشود. آیا واقعا ما به این اطلاعات نیاز داریم؟ معلوم است که خیر! پس این تیک را میزنیم.
Lossy JPG optimization و Lossy PNG optimization: این دو گزینه فرایند اصلی کم حجم کردن تصاویر را انجام میدهند.
اخطار:دقت کنید که ممکن است این فرایند به کیفیت عکسها صدمه بزند. پس توصیه میکنم حتما در شرایط تستی یک بار این گزینهها را آزمایش کنید.
Bulk Delay: این گزینه برای کم کردن فشار افزونه روی هاست است. اگر ما این گزینه را خالی بگذاریم فرایند افزونه بی توقف از عکسی به عکس دیگر ادامه پیدا میکند. اما با زدن مقداری(به ثانیه) بین هر عکس یه همان میزان افزونه صبر میکند و بعد ادامه میدهد.
با ذخیره تغییرات، از این به بعد تصاویر جدید به صورت خودکار بهینه شده و تصاویر قدیمی را نیز میتوانیم بایک کلیک بهینه سازی کنیم.
در بخش رسانه، دو گزینه جدید دیده میشود.
Bulk Optimize: برای بهینه سازی تمام عکسهای است که تا به حال داشتهایم. کافیست در این بخش گزینه start optimizing را بزنیم
Unoptimized Images: در این بخش نیز میتوانیم عکسهایی که بهینهسازی نشده اند را ببینیم.
اما اگر نگران کیفیت عکسها هستیم و میخواهیم محدودیت بیشتری بر روی افزونه اعمال کنیم. باید به بخش Advanced Settings مراجعه کنیم.
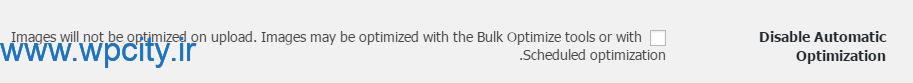
در این بخش میتوانیم محدودیتهای متفاوتی را قرار دهیم. به عنوان مثال در بخش Disable Automatic Optimization حالت اتوماتیک را برداشته و از این پس در بخش رسانه عکسهای دلخواه را انتخاب و منوی “کارهای دسته جمعی” Bulk Optimize را میزنیم.

کاهش حجم تصاویر وردپرس
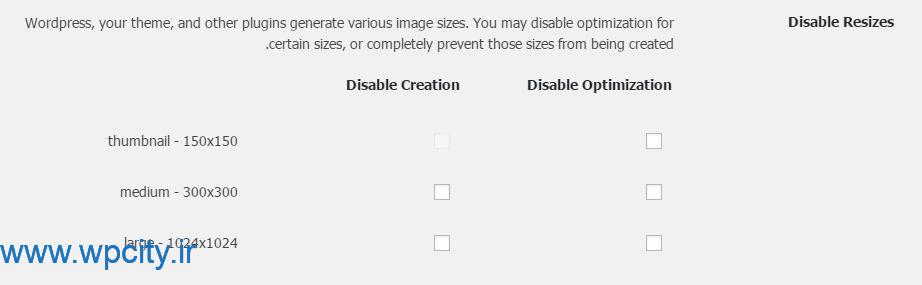
یک قسمت جالب دیگر Disable Resizes است. خود وردپرس از هر تصویر سه اندازه مختلف میسازد و اگر از قالب یا افزونه خاصی استفاده کنیم سریع تعداد بیشتر میشود. در این قسمت در بخش Disable Creation می توانیم با زدن تیکهای مختلف اجازه ساخت اندازههای مختلف را ندهیم همچنین از بخش Disable Optimization افزونه را محدود کنیم که بهینه سازی روی این اندازه خاص انجام نشود.

کاهش حجم تصاویر وردپرس
بخش نهایی نیز با نام Conversion Settings وظیفه تبدیل فرمتهای مختلف به هم را دارد. پیشنهاد میکنم از این بخش استفاده نکنید. چون تبدیل فرمت jpg به png بیهوده است و تبدیل فرمت png به jpg نیز به معنای از بین رفتن کیفیت و حتی ظاهر عکس میشوند.(معمولا زمانی از عکس png استفاده میکنیم که نیاز به زمینه عکس شفاف داشته باشیم.با تغییر فرمت این زمینه سفید میشود).
با کاهش حجم تصاویر وردپرس :
- پنهای باند کمتری از هاستیگ شما استفاده میشود.
- سرعت بارگزاری صفحات سایت شما افزایش پیدا میکن.
- سئو سایت شما بصورت غیر مستفیم بهتر میشود.
- حجم کمتری صرف Back up گرفتن از سایت شما میشود.
اگر با دقت تنظیمات را انجام دهیم، تصاویر بصورت خودکار در سایت ما بهینه شده و افرایش سرعت محسوسی را شاهد خواهیم بود.
امیدوارم با توضیحاتی که درباره افزونه کاهش حجم تصاویر وردپرس دادیم بتونید حجم سایتتون رو پایین آورده و به سرعت بخشیدن به سایت کمک کنید.
دانلود افزونه کاهش حجم تصاویر وردپرس (EWWW Image Optimizer)
[button color=”green” link=”https://wordpress.org/plugins/ewww-image-optimizer” align=”right” target=”_blank” icon=”momizat-icon-tv”]دانلود افزونه از مخزن وردپرس[/button]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام و خسته نباشید سایت خیلی خوبی دارید به جرات می تونم بگم تو حوضه ی فعالیتتون بهترینید تشکر فراوان
سپاس خیلی مفید و عالی
این افزونه در سایت ما فعال بود
الآن از کار افتاده
بخاطر بروز نکردن نسخه وردپرس میتونه باشه؟
با سلام
بله یکی از احتمالات این گزینه هست یعضی از افزونه ها با این مشکل مواجه شده اند
من از همین افزونه برای بهینه سازی سایتم استفاده خواهم کرد
بسیار سپاسگزارم
خیلی مفیید بود مرسی از وردپرس سی تی
خیلی عالی ممنون از زحمات شما
باسلام و تشکر از دیدگاه شما در وردپرس سیتی
موفق باشید
مثل همیشه عالی و کامل بود . تشکر از ورد پرس سیتی و تیم زحمت کششون
ممنون از مطالب مفید سایتتون
سلام
ممنون از لطفتون
با تشکر:)
مطلب عالی بود .
ممنون ، بسیار عالی بود سپاسگذارم ازتون
این افزونم خوبه حتما استفاده کنید.
من از یک افزونه دیگه استفاده میکنم اما به نظرم این هم خیلی خوبه
🙂
بسیار عالی بود سپاسگذارم ازتون